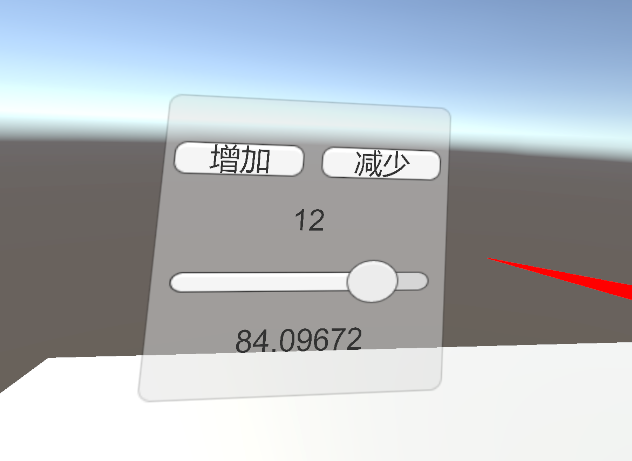
从零开始的PICO教程(4)--- UI界面绘制与响应事件
从零开始的PICO教程(4)— UI界面绘制与响应事件 文章目录 从零开始的PICO教程(4)--- UI界面绘制与响应事件 一、前言 1、大纲 2、教程示例 二、具体步骤 1、PICO VR环境配置 2、XR的UI Canvas画布创建与调整 ...

Element UI【实战范例】下拉选择 el-select 的 change 事件传入选中值+自定义参数
<el-table-column label="拨打结果" width="180" align="center"> <template slot-scope="scope"> <el-row v-for="(phoneInfo, index) in scope.row.phoneInfoList...

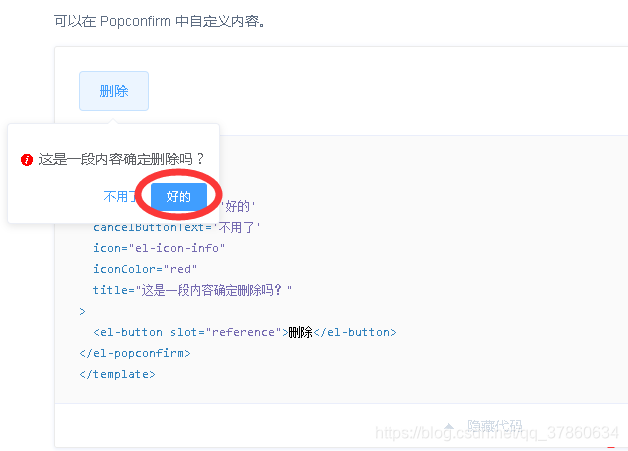
Vue给Element UI的el-popconfirm绑定按钮事件
我翻遍了饿了么的帮助文档居然没有找到上图popconfirm控件中“确定”按钮如何绑定事件,这里给出具体的方案 <el-popconfirm title="确定关闭浏览器吗?" icon="el-icon-info" ic...

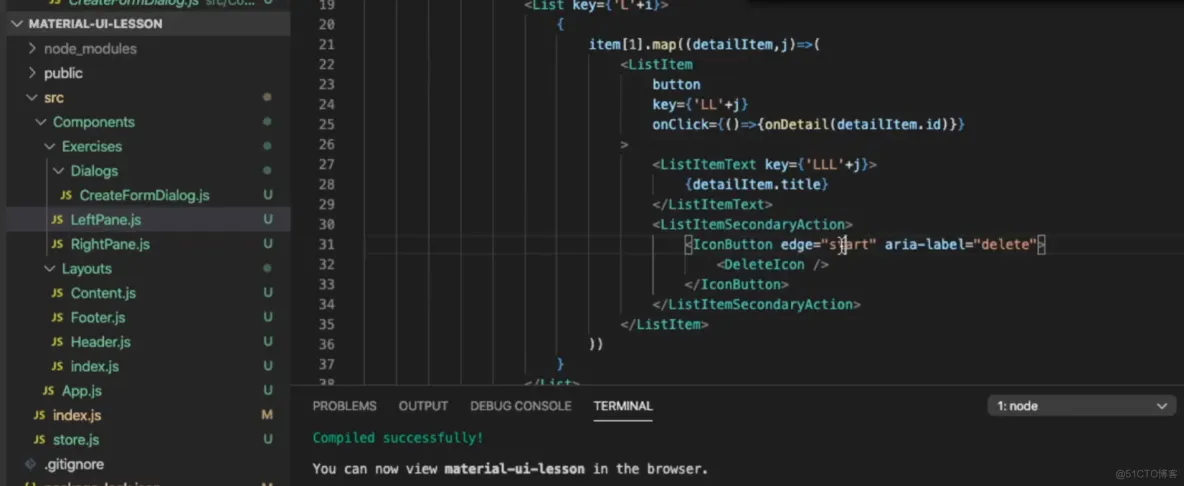
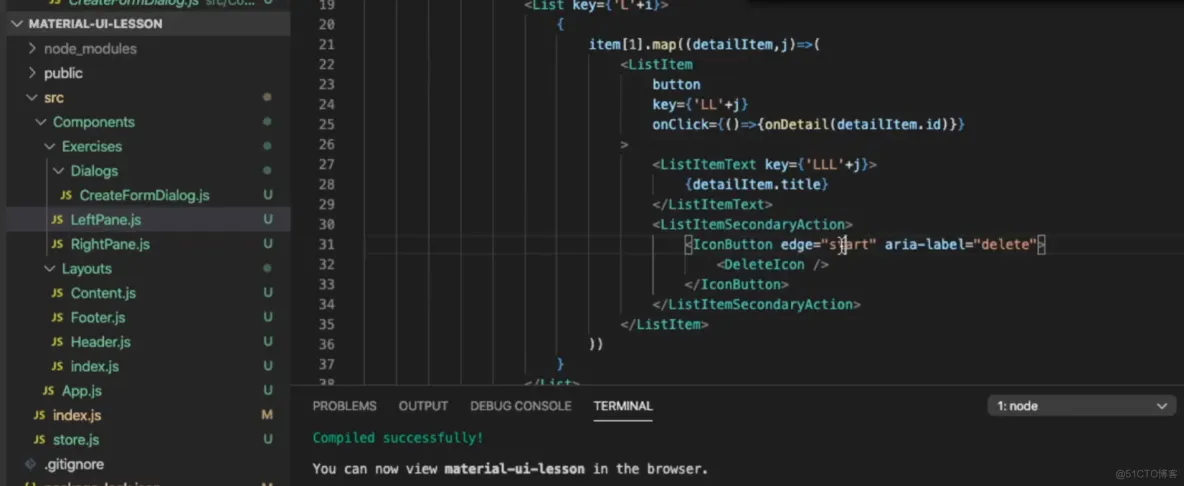
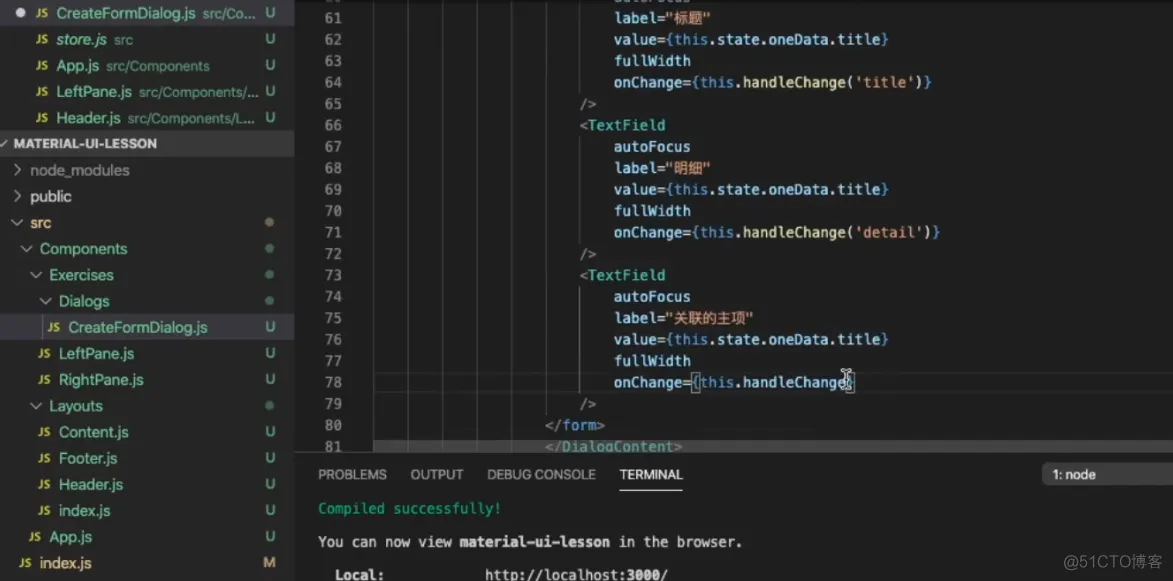
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能5
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能5

前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能5
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能5

前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能4
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能4

前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能3
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能3

前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能2
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能2

前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能1
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能1

前端学习笔记202306学习笔记第五十三天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能6
前端学习笔记202306学习笔记第五十三天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能6

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注