SVN合并(Merge)与拉取分支(Branch/tag)操作简介
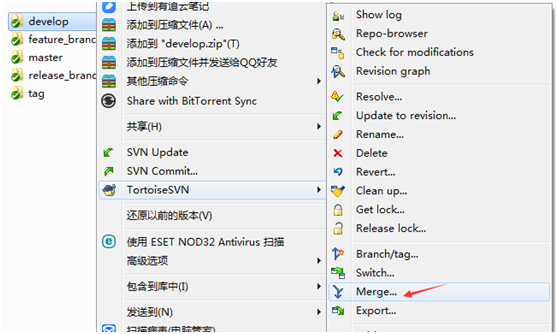
SVN合并(Merge)与拉取分支(Branch/tag)操作简介合并(Merge)例子:把对feature_branch\project_name_v3.3.7_branch的修改合并到develop 步骤1:如图,右键目标文件夹,即需要“合并到”的文件目录,选择TortoiseSVN->Merge… 弹出如下窗口 步骤1:如上图,默认选择“Me....

ruby_svn tag及发邮件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 7....
SVN中tag branch trunk用法详解
在SVN中Branch/tag在一个功能选项中,在使用中也往往产生混淆。在实现上,branch和tag,对于svn都是使用copy实现的,所以他们在默认的权限上和一般的目录没有区别。至于何时用tag,何时用branch,完全由人主观的根据规范和需要来选择,而不是强制的(比如cvs)。一般情况下,tag,是用来做一个milestone的,不管是不是release,都是一个可用的版本。这里,应该是只....
SVN中tag、 branch 、trunk的区别
在实现上,branch和tag,对于svn都是使用copy实现的,所以他们在默认的权限上和一般的目录没有区别。至于何时用tag,何时用branch,完全由人主观的根据规范和需要来选择,而不是强制的(比如cvs)。一般情况下,tag,是用来做一个milestone的,不管是不是release,都是一个可用的版本。这里,应该是只读的。更多的是一个显示用的,给人一个可读(readable)的标记。br....
SVN的trunk branch tag
Subversion有一个很标准的目录结构,是这样的。 比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是 svn://proj/|+-trunk+-branches+-tags 这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己....
SVN中的Trunk、Tag、Brance的用法
在SVN中Branch/tag在一个功能选项中,在使用中也往往产生混淆。 在实现上,branch和tag,对于svn都是使用copy实现的,所以他们在默认的权限上和一般的目录没有区别。至于何时用tag,何时用branch,完全由人主观的根据规范和需要来选择,而不是强制的(比如cvs)。 一般情况下, tag,是用来做一个milestone的,不管是不是release,都是一个可用的版本。这里,应....
SVN中trunk、branches、tag的使用
SVN中trunk、branches、tag的使用 我相信初学开发在SVN作为版本管理时,都估计没可能考虑到如何灵活的运用SVN来管理开发代码的版本,下面我就摘录一篇文章来简单说明SVN里的trunk,branched,tags这个三个文件目录的用法。 我将会详细说明我是如何应用SVNtrunk(树干)、branches(分...
SVN 中的 truck、branch 和 tag
问题 使用 SVN 进行项目的版本管理时, truck(主干)、branch(分支) 和 tag(标签) 是如何区别?何时使用他们? branch/tag 版本控制系统的一个特性是能够把各种修改分离出来放在开发品的一个分割线上。这条线被称为 branch。 branch 经常被用来试验新的功能,而不会对开发有编译错误的干扰。当新的功能足够稳定之后,开发品的 branch 就可以 merge(合并....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注