React 函数组件与类组件属性默认值
一、函数组件方式一:使用 defaultProps 设置默认值import React from "react"; import PropTypes from 'prop-types'; function Sub (props) { return ( <> <div>子组件</div> { props.list.map((i...
React 函数组件与类组件属性默认值
一、函数组件方式一:使用 defaultProps设置默认值import React from "react"; import PropTypes from 'prop-types'; function Sub (props) { return ( <> <div>子组件</div> { props.list.map((it...
react antdesign中的Form.list的默认值问题解决方法
主要讲添加和编辑用同一个Form.list表单,来回切换并且改变此表单的默认展示几项相信大家用过antdesign中的Form.list时候都会遇到一个问题吧,就是怎么默认值显示一项?然后再网上也搜了很多方法,结果还是没有达到自己想要的效果。在这里有一个坑,大家肯定都踩过,我们再Form.list中的属性发现一个initialValue(默认值) initialValue的用法: .....
react组件进阶 属性默认值
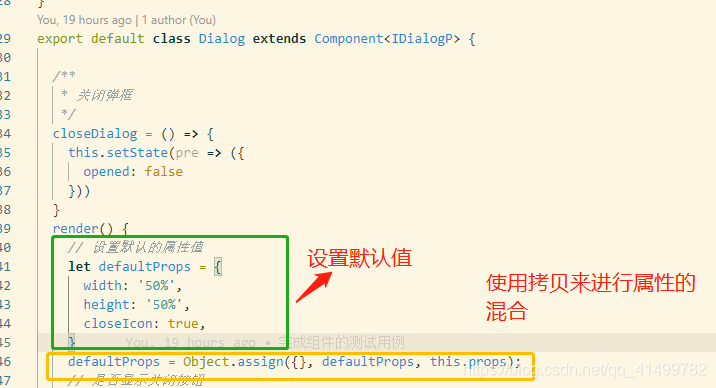
默认值我们在编写组件的时候,其实好多时候,我们都想组件的参数是可选参数,如果没有这个参数,我们就默认给上一个参数,在vue 中我们可以在模板中的props中定义属性名,然后default就有默认值了。但是在react 中我们如何来实现这个呢?react 组件类型有两种,然后给默认值也是有两种方法的方法一:利用js的天生优势——混合类组件使用案列如下:上面我的使用方式是在render里面的,这个也....

React工作19:react设置默认值
const { dispatch, activity: { cmsPopupList = [] }, } = this.props;
React工作28:react设置默认值react中componentWillReceiveProps
componentWillReceiveProps# void componentWillReceiveProps( object nextProps ) 当props发生变化时执行,初始化render时不执行,在这个回调函数里面, 你可以根据属性的变化,通过调用this.setState()来更新你的组件状态, 旧的属性还是可以通过this.props来获取,这里调用更新状态是安全的, 并...
React工作27:ant design设置默认值
{getFieldDecorator('activityTimeStamp', { rules: [{ required: true, message: '请选择活动时间' }], initialValue: [ moment(updateDataSource.startTime), ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js默认值相关内容
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注