react笔记之加载meal数据 原
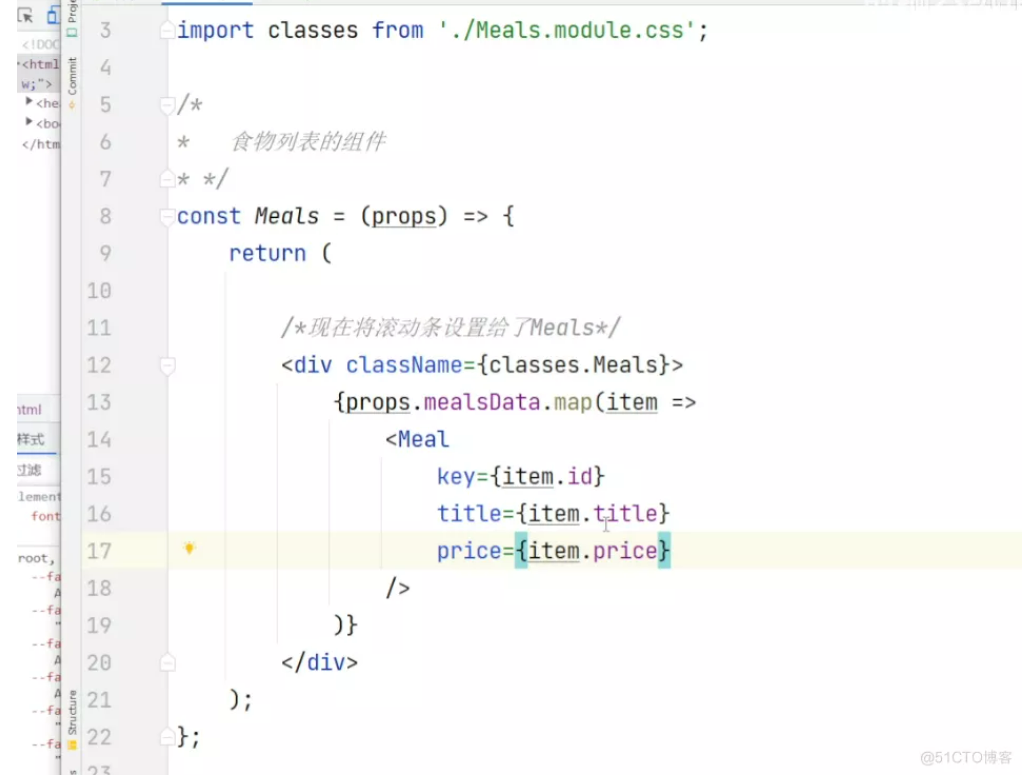
meal.jsimport React from 'react'; import Meal from "./Meal/Meal"; import classes from './Meals.module.css'; /* * 食物列表的组件 * */ const Meals = (props) => { return ( /*现在将滚动条设置给了Meals*/ ...
#yyds干货盘点 react笔记之加载meal数据
meal.jsimport React from 'react'; import Meal from "./Meal/Meal"; import classes from './Meals.module.css'; /* * 食物列表的组件 * */ const Meals = (props) => { return ( /*现在将滚动条设置给了Meals*/ ...
react 实现图片正在加载中 加载完成 加载失败三个阶段的
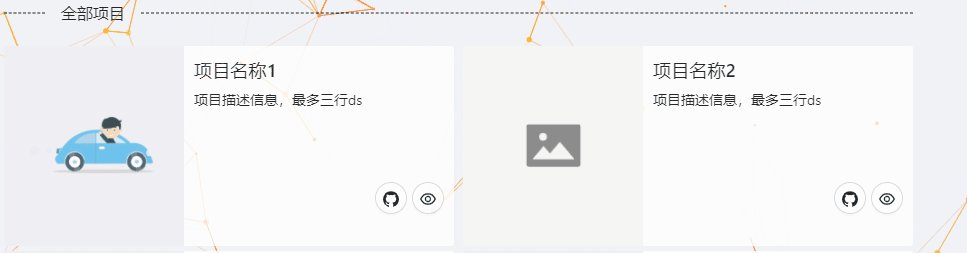
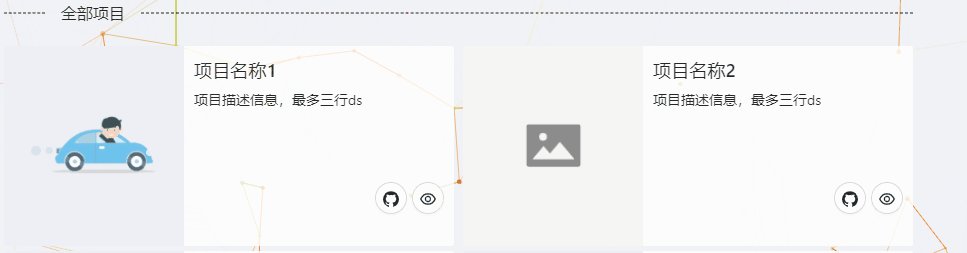
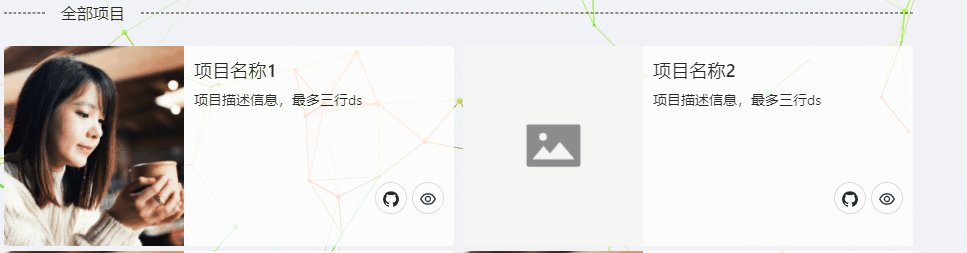
最近博客写道项目列表中,发现这里比较多图片,一开加载会比较慢,然后就想要用一个loading的图片来占位。与此同时,如果图片加载失败那么显示错误的图片,不显示一个原有的错误,那样比较难看。效果原理解析这个就是一个组件,一个图片展示的组件,直接更改img标签的url地址就好,对的,是这样的,在vue中直接更改地址,vue会有响应式的更新数据。图片的事件图片是有许多的事件的,例如,onload, o....



react react-pdf实现在线pdf加载(翻页加载、下拉滚动加载)
目录导入react-pdf在文件中引入并使用下拉展示导入react-pdfnpm i react-pdf -S或yarn add react-pdf 在文件中引入并使用从react-pdf引入会有不知名错误,react-pdf/dist/esm/entry.webpack并没有。onLoadSuccess可以获取对应加载pdf的总页数,此处用函数onDocumentLoadSuccess保存为n....
《精通react/vue组件设计》之5分钟教你实现一个极具创意的加载(Loading)组件
前言本文是笔者写组件设计的第八篇文章, 今天带大家用5分钟实现一个极具创意的加载(loading)组件.涉及的核心知识点主要是css3相关特性, 如果大家非常熟悉,可直接跳过介绍直接看正文.时刻问自己:是否具备创造力?[笔记]前端组件的一般分类:通用型组件: 比如Button, Icon等.布局型组件: 比如Grid, Layout布局等.导航型组件: 比如面包屑Breadcrumb, 下拉菜单....

关于React natvie WebView加载url 带特殊符号问题
url直接链接过去会报404错误,这里需要把URL处理下,想往深入了解的请看下:http://www.w3school.com.cn/jsref/jsref_encodeuri.asp 这里处理方式是把 每个入参都进行了 encodeURIComponent 把特殊符号“ #”进行编码 const string = Object.keys(params) .reduce((acc...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注