憧憬博客Nginx到Tengine的迁移
憧憬博客Nginx到Tengine的迁移Tengine 是由淘宝网发起的 Web 服务器项目。它在 Nginx 的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。据说 Tengine 的 IO 性能比 Nginx 提升了几十倍、淘宝流量高峰全靠 Tengine 应对。一直在网上听说 Tengine 优秀的性能,淘宝自家都使用的 web server,其稳定性和性能已经在淘宝网,天猫商城....
【运维知识进阶篇】Tomcat集群实战之部署zrlog博客(Tomcat服务安装+静态资源挂载NFS+Nginx负载均衡+HTTPS证书+Redis会话保持)
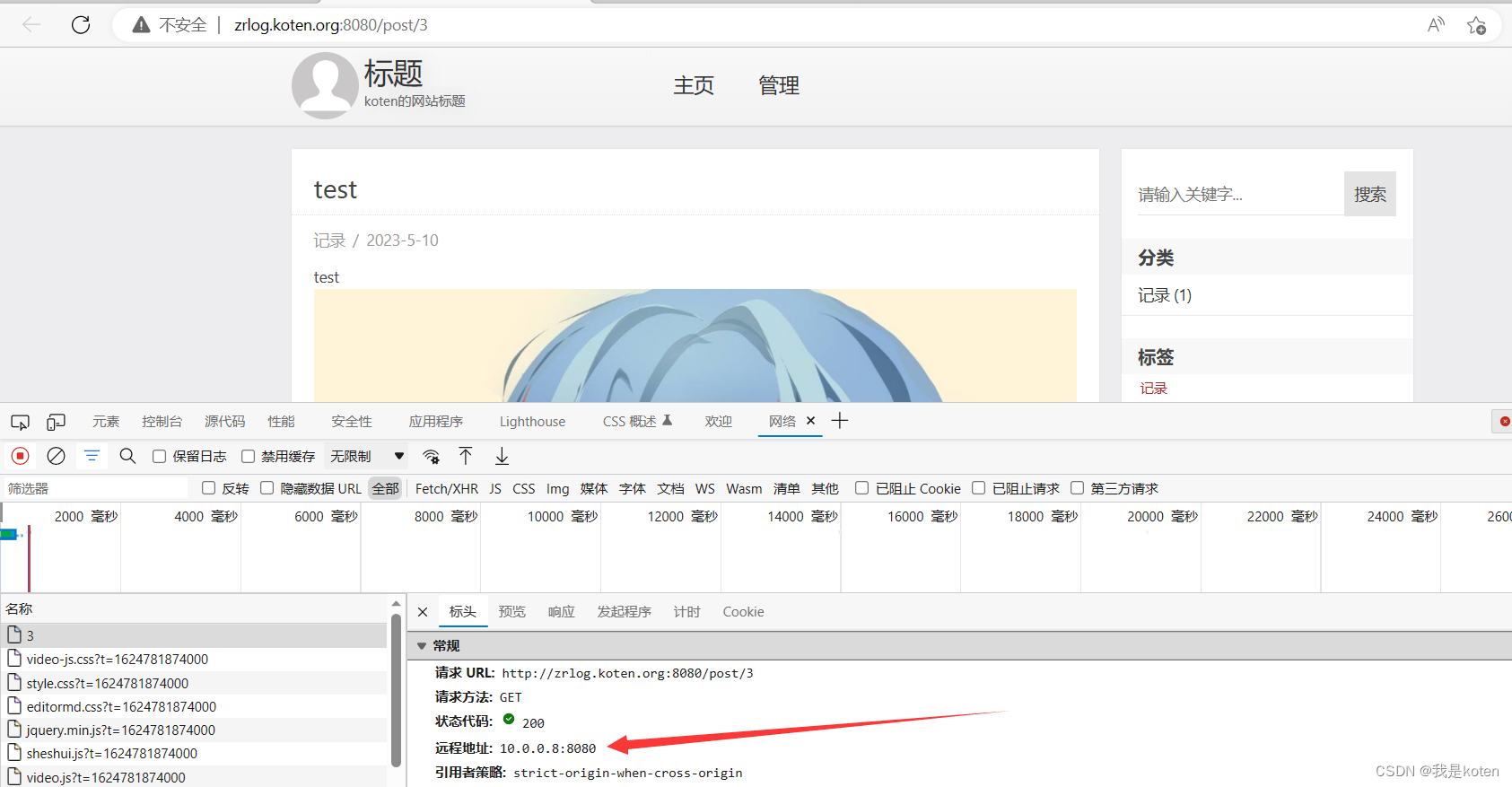
本篇文章给大家介绍Tomcat集群实战——部署zrlog博客项目,包含Nginx负载均衡,HTTPS证书,Redis会话保持,在实战中学习,事半功倍!准备工作主机名称公网IP私网IPLB0110.0.0.6172.16.1.6Web01 172.16.1.7Web02 172.16.1.8NFS 172.16.1.DB01 172.16.1.51Web02....

憧憬博客Nginx到Tengine的迁移
憧憬博客Nginx到Tengine的迁移Tengine 是由淘宝网发起的 Web 服务器项目。它在 Nginx 的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。据说 Tengine 的 IO 性能比 Nginx 提升了几十倍、淘宝流量高峰全靠 Tengine 应对。一直在网上听说 Tengine 优秀的性能,淘宝自家都使用的 web server,其稳定性和性能已经在淘宝网,天猫商城....

【Node.js实战】一文带你开发博客项目之联调(导入HTML、Nginx反向代理、CORS解决跨域、与前端联调)
项目演示这是一个前后端分离的 myblog 博客项目,具体内容请观看如下视频~~https://www.bilibili.com/video/BV1TW4y1V7Jz?t=32.0博客项目一、前言前面我们基本实现了登录的功能,并且各个接口也已基本配置完毕。下面我们来进行对博客项目的联调工作,导入相应的 HTML,进行 Nginx 配置解决跨域 以及使用 CORS 解决跨域等操作。二、解决跨域1、....

利用基于Go Lang的Hugo配合nginx来打造属于自己的纯静态博客系统
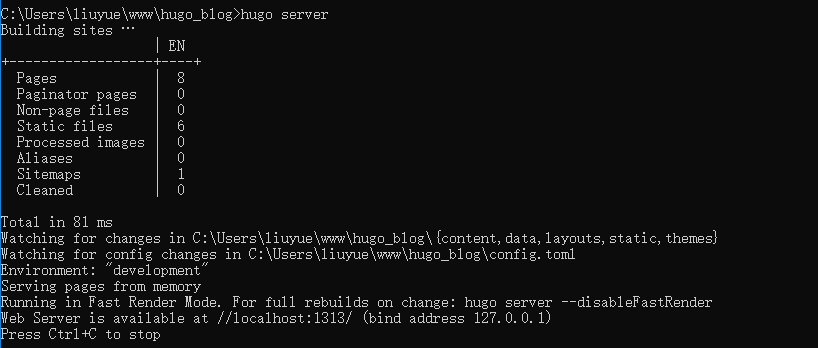
Go lang无疑是目前的当红炸子鸡,极大地提高了后端编程的效率,同时有着极高的性能。借助Go语言我们 可以用同步的方式写出高并发的服务端软件,同时,Go语言也是云原生第一语言,Docker,Kubernetes等等著名的项目都是使用Go语言实现的。 Hugo 是基于 Go 语言的静态网站生成器。 什么是静态网站生成器?顾名思义,就是以最快的速度生成一个高可用的web页面,我们知道Djang...

nginx 后端代理多台 php-fpm 服务器;(补充上一篇博客)
Nginx 服务器设置[root@server06 ~]# yum installnginx #安装 nginx[root@server06 ~]# cd/etc/nginx/[root@server06 nginx]# vim nginx.conf123456789101112131415161718192021222324http { ....
Centos系列编译安装php7+nginx1.12及搭建自己的wordpress博客
脚本方式安装,快速简单.复制到编写软件放大字体,这里字体太小. 安装完nginx+php看个人需要数据库搭建位置. 数据库安装完成创建数据库及授权(5.7方式) 5.7数据库初始密码查看 systemctl mysqld start [root@centos7 ~]# grep "password" /var/log/mysqld.log 2017-06-04T01:29:39.687...
Docsify和Github&Nginx部署博客书
Docsify 和 Github/Nginx 部署博客书前言博客书链接:点击Docsify 官网: https://docsify.js.orgDocsify 文档说明: https://docsify.js.org/#/zh-cnGithub 官网: https://github.comDocsify 安装# 安装 node 环境 yum install -y nodejs # 更换为淘宝镜像....

Nginx专栏—博客第1期
插入带链接的标题(ctrl+K)Best Year in Music这幅可视化作品展示了 1960 年以来,Billboard 历年榜单的前五名音乐的变化情况,效果呈现设计感十足,还可以在聆听音乐的同时回顾音乐的变迁史。插入图片,点击图片,设置图片大小值得一提的是,作者正是大名鼎鼎的数据新闻站点 The Pudding。作为可视化新闻媒体中的姣姣者,The Pudding 擅长对那些兼具信息量和....

收藏的博客 -- Nginx+Lua,OpenResty相关资源
我个人的Nginx-1.12.2实践:安装,编译与测试(★firecat推荐,针对TCP四层负载均衡★)一、Nginxhttp://nginx.org/ -- 开源版http://nginx.org/download/ -- 开源版源码下载https://www.nginx.com/ -- 商业版http://nginx.org/en/docs/ -- 官方文档https://www.nginx....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
