Flutter 36: 图解自定义 View 之 Canvas (三)
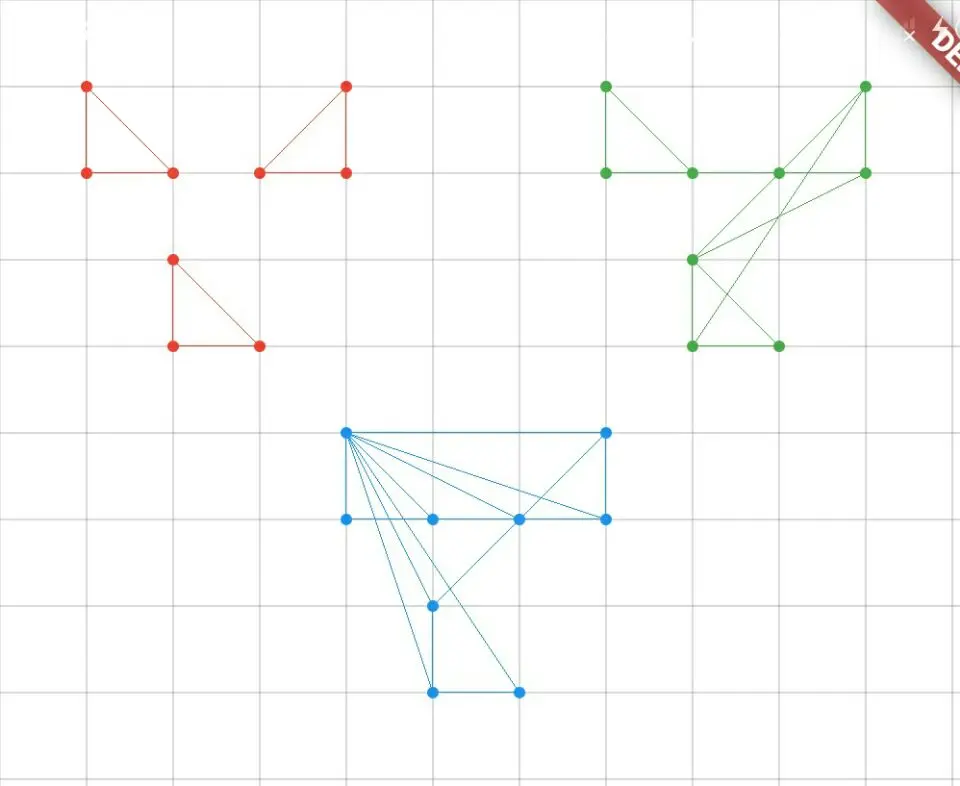
小菜继续学习 Canvas 的相关方法: drawVertices 绘制顶点 小菜上次没有整理 drawVertices 的绘制方法,这次补上;Vertice 即顶点,通过绘制多个顶点,在进行连线,多用于 3D 模型中; ...

Flutter 35: 图解自定义 View 之 Canvas (二)
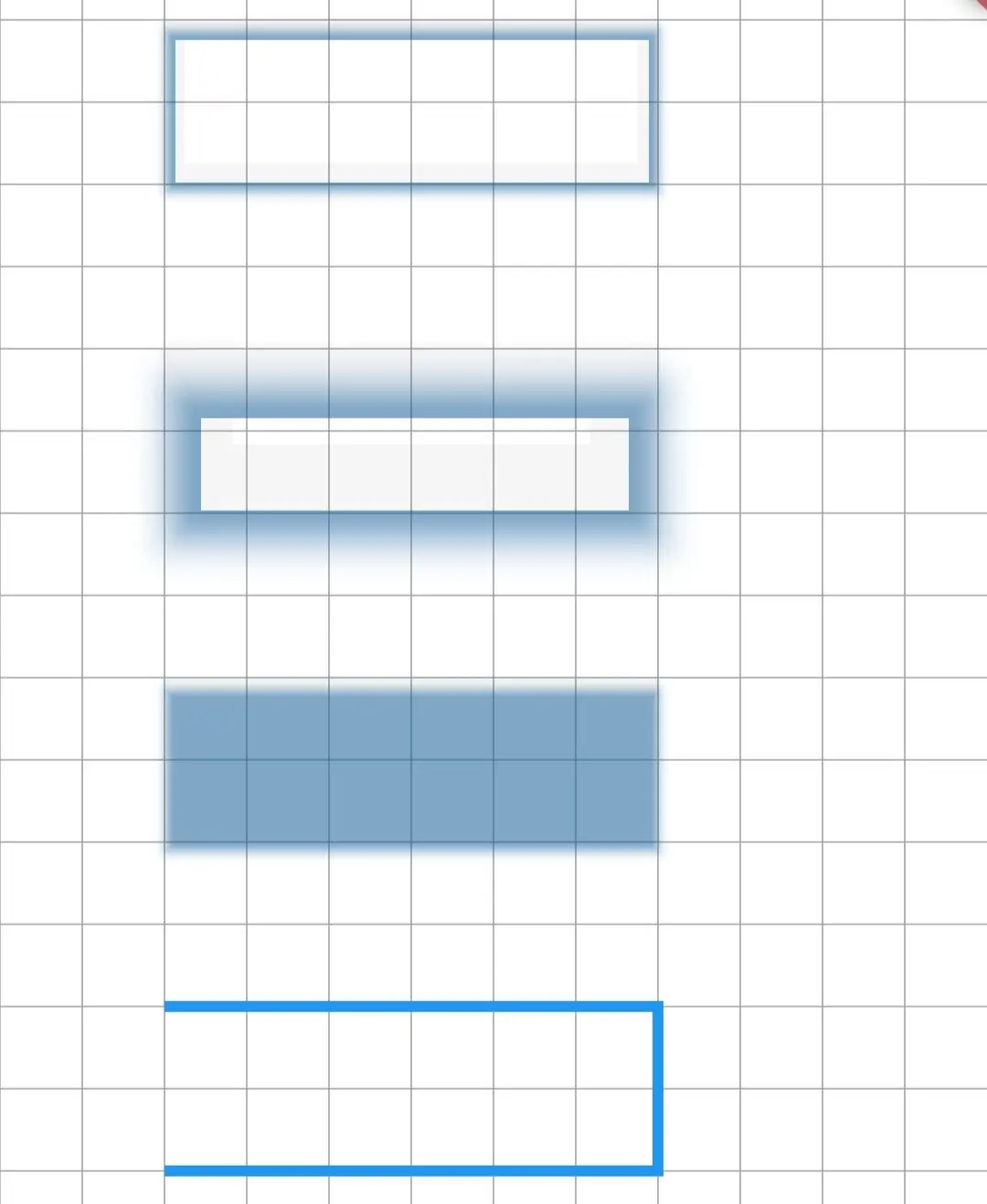
小菜前几天整理了以下 Canvas 的部分方法,今天小菜继续学习 Canvas 第二部分。 drawXXX drawShadow 绘制阴影 drawShadow 用于绘制阴影,第一个参数时绘制一个图形 Path,第二个是设置阴影颜色,第三个为阴影范围,最后...

Flutter 34: 图解自定义 View 之 Canvas (一)
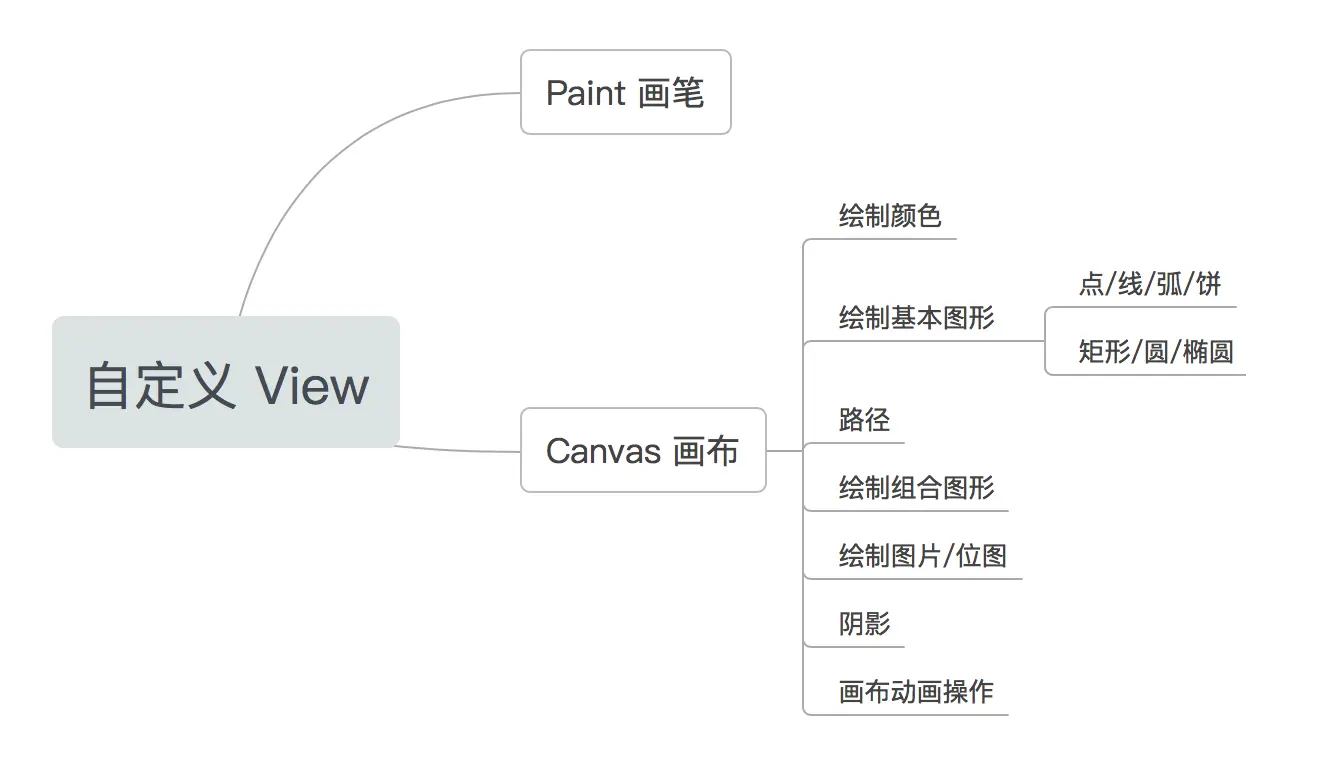
小菜最近在学习自定义 View,刚了解了一下 Paint 画笔的神奇之处,现在学习一下 Canvas 画布的神秘之处。Flutter 提供了众多的绘制方法,小菜接触不深,尽量都尝试一下。 Canvas 画布 drawColor 绘制背景色 drawColo...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Flutter您可能感兴趣
- Flutter流式
- Flutter聊天
- Flutter跨平台
- Flutter权限
- Flutter步骤
- Flutter设备
- Flutter环境配置
- Flutter Android
- Flutter环境
- Flutter运行
- Flutter开发
- Flutter应用
- Flutter技术
- Flutter Dart
- Flutter组件
- Flutter Widget
- Flutter插件
- Flutter工程
- Flutter Widgets
- Flutter基础
- Flutter平台
- Flutter自定义
- Flutter框架
- Flutter研发
- Flutter教程
- Flutter前端
- Flutter项目
- Flutter笔记
- Flutter Web
- Flutter动画
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注