Flutter技术实践问题之基于Flutter的Canvas的应用优势如何解决
问题一:基于Flutter的Canvas在小程序互动场景下有哪些应用优势? 基于Flutter的Canvas在小程序互动场景下有哪些应用优势? 参考回答: 基于Flutter的Canvas在小程序互动场景下具有显著的应用优势。它提供了标准的Web Canvas API,并利用Flutter渲染管线,让业务代码在小程序worker线程中直接渲染,从而缩短...
Flutter Web 正式官宣弃用 HTML renderer , Canvas 路线成为唯一
Flutter Web 团队计划在 2025 年的第一个 Flutter stable 版本中弃用 HTML renderer,当然在 master 和 beta 中会更早合并这一更改。 关于这个话题,其实在年初的我就曾发布过 《Flutter 即将放弃 Html renderer 》, Html renderer 从 2018 年开始作为 Flutte...
Flutter Canvas绘制快速入门
Flutter是Google的UI框架,所以绘制也秉承了Android的那套东西,坐标起点是从左上角开始的,API也非常相似,对Android开发者特别的友好。 CustomPaint const CustomPaint({ Key? key, this.painter...

【Flutter前端技术开发专栏】Flutter中的自定义绘制与Canvas API
在Flutter中,除了使用现成的Widget来构建用户界面外,开发者有时还需要通过自定义绘制来实现更丰富的视觉效果。Flutter提供了强大的自定义绘制能力,其中核心就是CustomPaint和CustomPainter类,它们允许开发者利用Canvas API直接在画布上进行绘制。本文将深入探讨如何在Flutter中使用Canvas API进行自定义绘制。 首先,让我们了解一下Custom.....

Flutter Canvas 属性详解与实际运用
在Flutter中,Canvas是一个强大的绘图工具,允许我们以各种方式绘制图形、文字和图像。了解Canvas的属性是开发高度定制化UI的关键。在本篇博客中,我们将深入探讨Flutter中Canvas的一些重要属性,并展示它们在实际应用中的使用。 Canvas简介在Flutter中,Canvas是绘制的基本单元,...
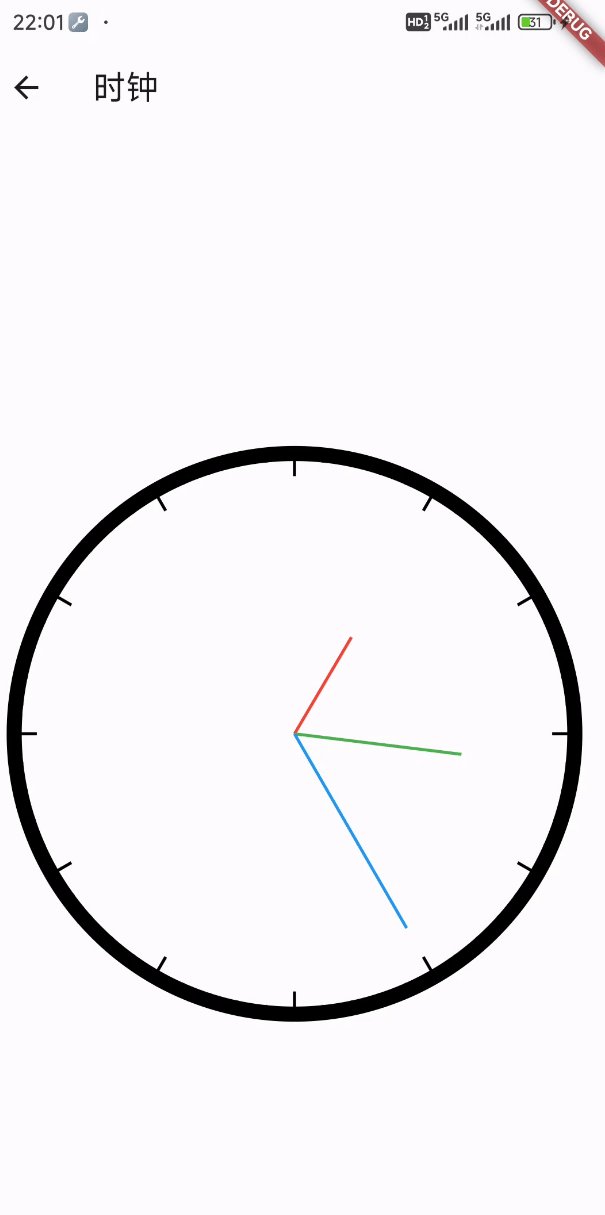
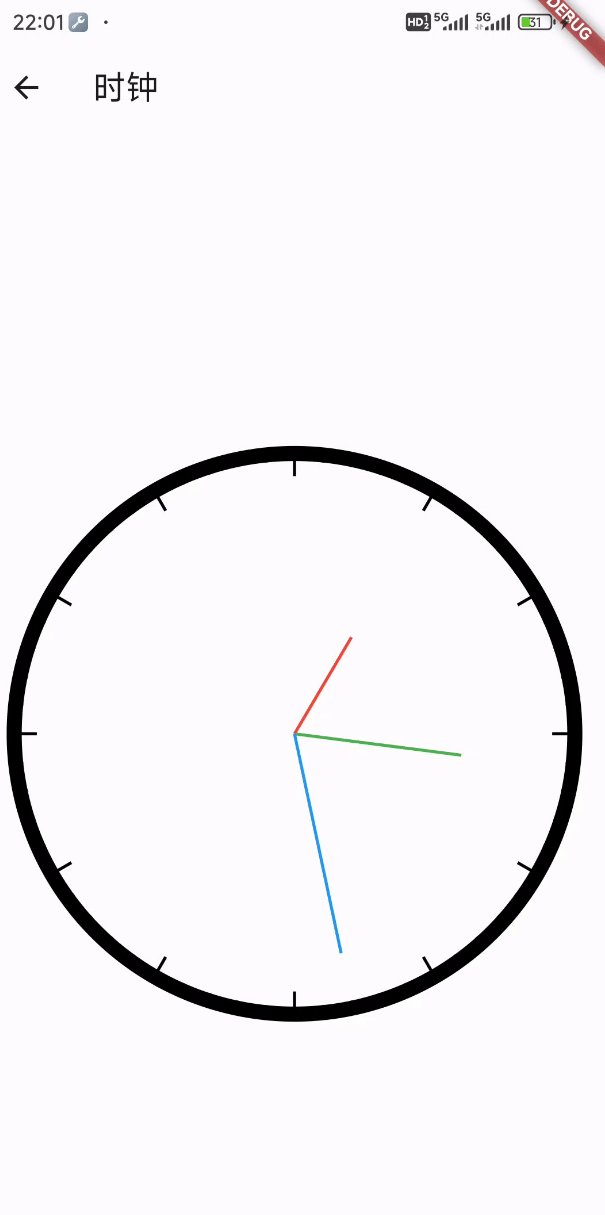
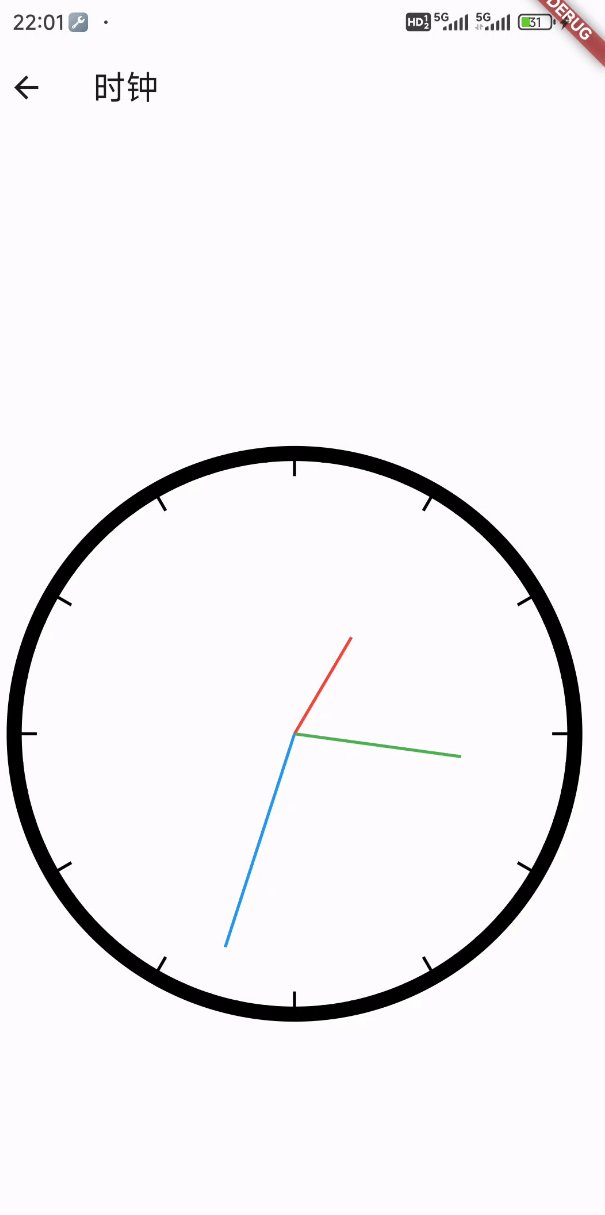
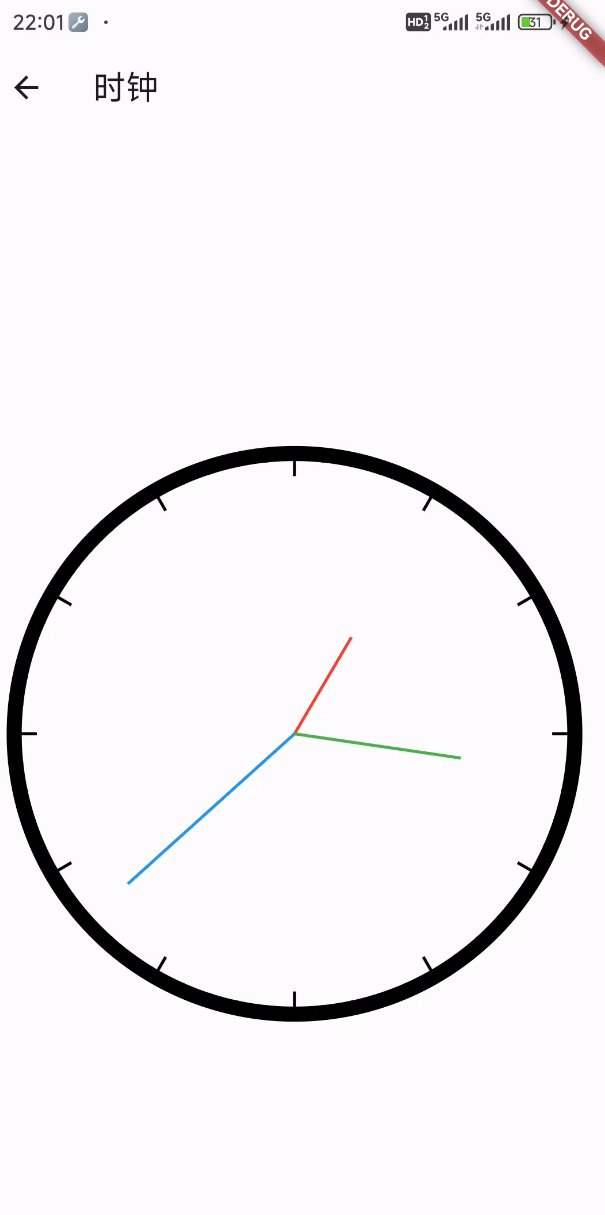
Flutter笔记:绘图示例 - 一个简单的(Canvas )时钟应用
Flutter笔记绘图示例 - 一个简单的(Canvas )时钟应用1. 主要知识点介绍Flutter 绘图 :CustomPainter是一个可以在Canvas上进行自定义绘制的类。我们创建了一个ClockPainter类,继承自CustomPainter,并在paint方法中实现了时钟的绘制逻辑。Timer:这是一个可以在一定时间间隔后执行回调的类。我们使用Timer来每秒更新一次时钟的状态....

Flutter 115: 图解自定义 View 之 Canvas (四) drawParagraph
小菜在前两节通过 Canvas 绘制图形时涉及到部分文字绘制,之前只是简单的尝试,有很多未注意到的地方;小菜今天尝试全面的学习尝试一下;通过 Canvas 绘制文字时使用的属性效果与直接使用 TextView 对应基本一致;Canvas.drawParagraph新建一个 ParagraphBuilder 段落构造器;在构造器中添加文本的基本信息,包...

基于Flutter的Canvas探索与应用
目前在小程序互动场景下遇到的业务痛点,并且给出了基于Flutter引擎的解法。基于Flutter引擎,对外提供标准的Web Canvas API和并利用flutter渲染管线,让业务代码在小程序worker线程中直接渲染,缩短了渲染链路,提高了渲染性能。本次分享将由淘宝技术部无线开发专家万红波为大家分享目前在小程序互动场景下遇到的业务痛点,以及基于Flutter引擎的解法。 演讲嘉宾简介:万红波....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Flutter您可能感兴趣
- Flutter解决方案
- Flutter实战
- Flutter索引
- Flutter解析
- Flutter列表
- Flutter开发
- Flutter组件
- Flutter仿携程
- Flutter系统
- Flutter模板
- Flutter应用
- Flutter技术
- Flutter Android
- Flutter Dart
- Flutter Widget
- Flutter插件
- Flutter工程
- Flutter Widgets
- Flutter基础
- Flutter平台
- Flutter自定义
- Flutter框架
- Flutter研发
- Flutter教程
- Flutter前端
- Flutter项目
- Flutter笔记
- Flutter Web
- Flutter动画
- Flutter App
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注