【Flutter】Flutter 混合开发 ( Flutter 与 Native 通信 | Android 端实现 MethodChannel 通信 )
文章目录前言一、Android 端 MethodChannel 构造函数二、Android 端 setMethodCallHandler 方法三、Android 端实现 MethodChannel 通信步骤四、相关资源前言本博客与 【Flutter】Flutter 混合开发 ( Flutter 与 Native 通信 | 在 Flutter 端实现 MethodChannel 通信 ) 博客相对....
【Flutter】Flutter 混合开发 ( Flutter 与 Native 通信 | Android 端实现 EventChannel 通信 )(二)
三、Android 端实现 EventChannel 通信步骤Android 端实现 EventChannel 通信步骤 :首先 , 初始化 EventChannel 实例对象 ;// 初始化 EventChannel 实例对象 EventChannel mEventChannel = new EventChannel( mFlutterFragment.getFlutterEn...
【Flutter】Flutter 混合开发 ( Flutter 与 Native 通信 | Android 端实现 EventChannel 通信 )(一)
文章目录前言一、Android 端 EventChannel 构造函数二、Android 端 setStreamHandler 方法三、Android 端实现 EventChannel 通信步骤四、 Android 端与 Flutter 端 EventChannel 注册与监听流程前言本博客与 【Flutter】Flutter 混合开发 ( Flutter 与 Native 通信 | 在 Flu....
【Flutter】Flutter 混合开发 ( Flutter 与 Native 通信 | Android 端实现 BasicMessageChannel 通信 )(一)
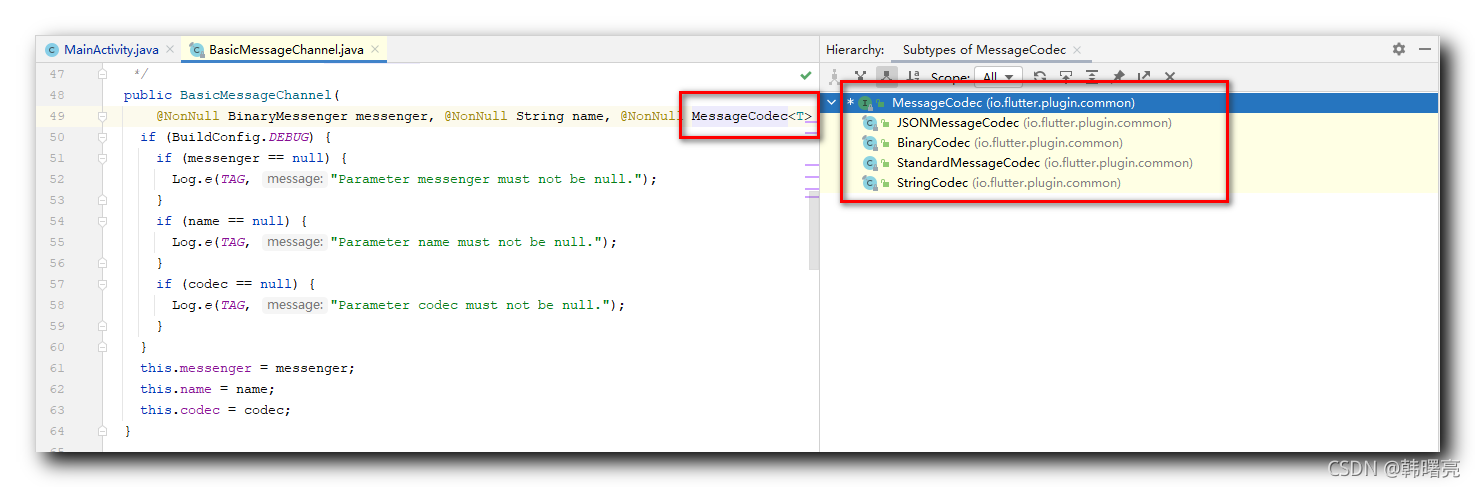
文章目录前言一、Android 端 BasicMessageChannel 构造函数二、Android 端 MessageCodec 子类实现三、Android 端 setMessageHandler 方法四、Android 端 send 方法五、Android 端实现 BasicMessageChannel 通信步骤前言本博客与 【Flutter】Flutter 混合开发 ( Flutter ....

【Flutter】Flutter 混合开发 ( Flutter 与 Native 通信 | Android 端实现 BasicMessageChannel 通信 )(二)
四、Android 端 send 方法BasicMessageChannel 通道向 Dart 发送数据有两个重载的方法 ;void send(@Nullable T message) 方法 : 单纯的向 Dart 端发送数据 , 不接受返回的数据 ;void send(@Nullable T message, @Nullable final Reply<T> callback) 方....
如何使用Native开发AndroidApp定制化配网页面
平台已提供了一套完整的配网页面,如果您希望自己使用Native开发自己的定制化配网页面,可以阅读本文,使用配网SDK进行开发。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Android您可能感兴趣
- Android cmdline-tools
- Android版本
- Android jdk
- Android撤销
- Android环境
- Android配置
- Android权限
- Android应用程序
- Android运行
- Android Flutter
- Android开发
- Android应用
- Android Studio
- Android实现
- Android app
- Android报错
- Android系统
- Android iOS
- Android文件
- Android SDK
- Android手机
- Android自定义
- Android图片
- Android分析
- Android Activity
- Android项目
- Android数据
- Android平台
- Android源码
- Android方法
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注