Flutter(二十)——JSON解析
前言前一篇博文已经详细介绍了Flutter开发中的网络请求,但其实大多数项目中,返回HTML内容是不够的,因为移动端使用的最多的请求是JSON数据,所以我们需要掌握Flutter开发中,JSON解析的知识。JSON(javaScript Object Notation,JS对象简谱)是一种轻量级的数据交换格式)JSON转换成Dart对象假设,我们现在是开发的是一款新闻App,通过访问相关的接口之....

Flutter如何JSON转Model
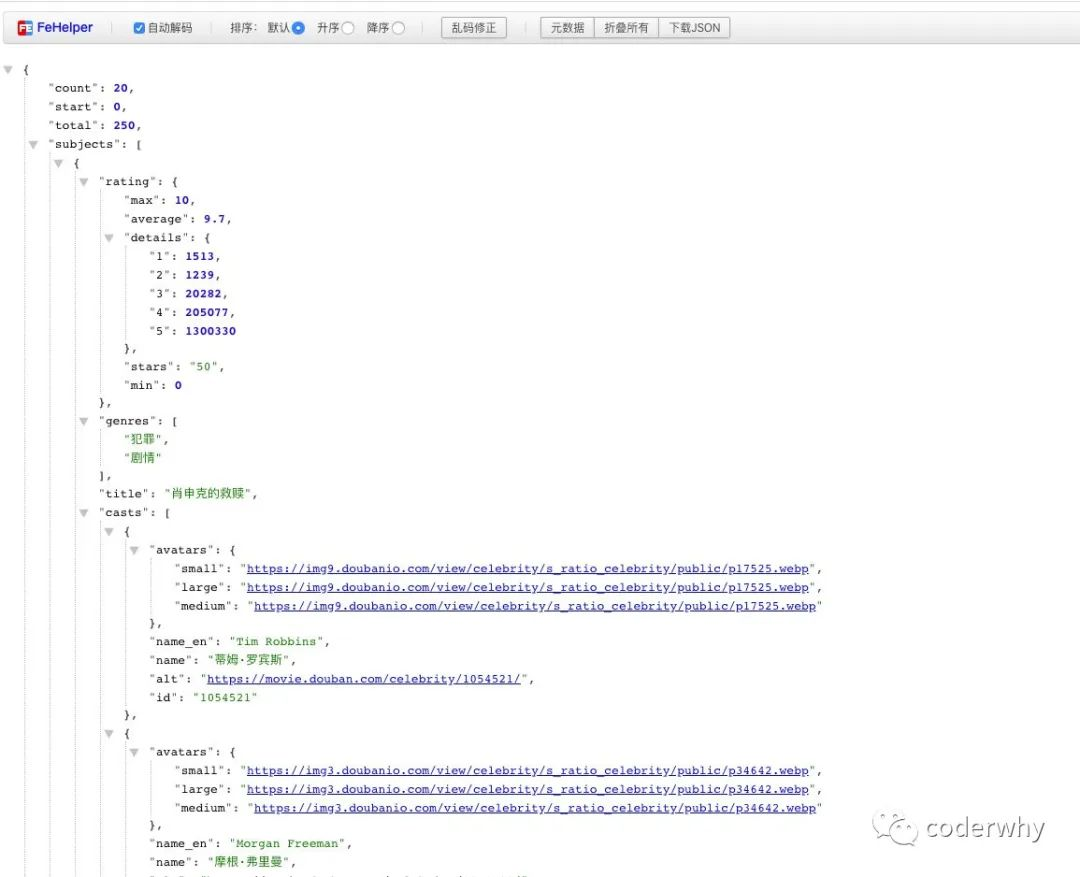
一. 豆瓣数据这里我们使用豆瓣的请求地址:https://douban.uieee.com/v2/movie/top250?start=0&count=20在浏览器中请求,获取到的数据如下:注意:这里我使用了一个格式化插件:FeHelper,所以结构看起来很清晰这个数据还是比较复杂的:如果我们希望在Flutter代码中使用,直接将JSON转成Map来使用也可以,但是非常麻烦,而且类型会不....

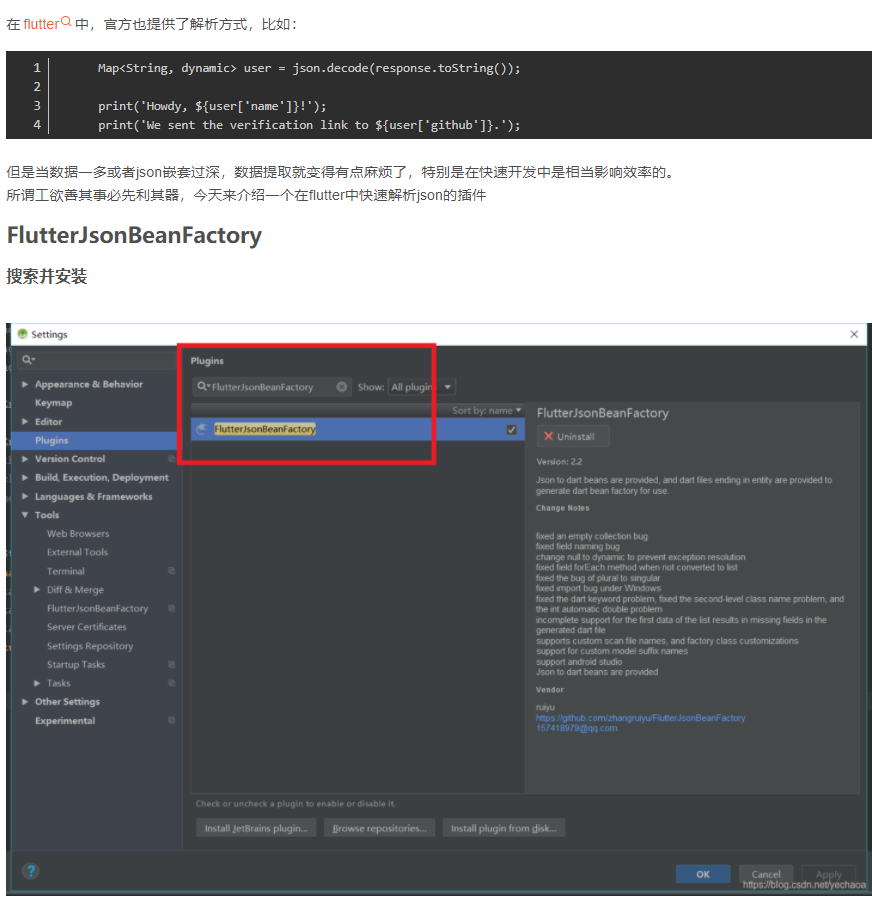
Flutter Json自动解析之FlutterJsonBeanFactory
安装之后重启即可。使用重启之后在new 的时候就会多一个 dart bean class File from Json 的选项,选中之后,粘贴json,输入自定义类名,点击make即可生成然后就生成了user_entity.dart文件

【Flutter】JSON 模型转换 ( JSON 序列化工具 | JSON 手动序列化 | 根据 JSON 编写 Dart 模型类 | 在线自动根据 JSON 转换 Dart 类 )(二)
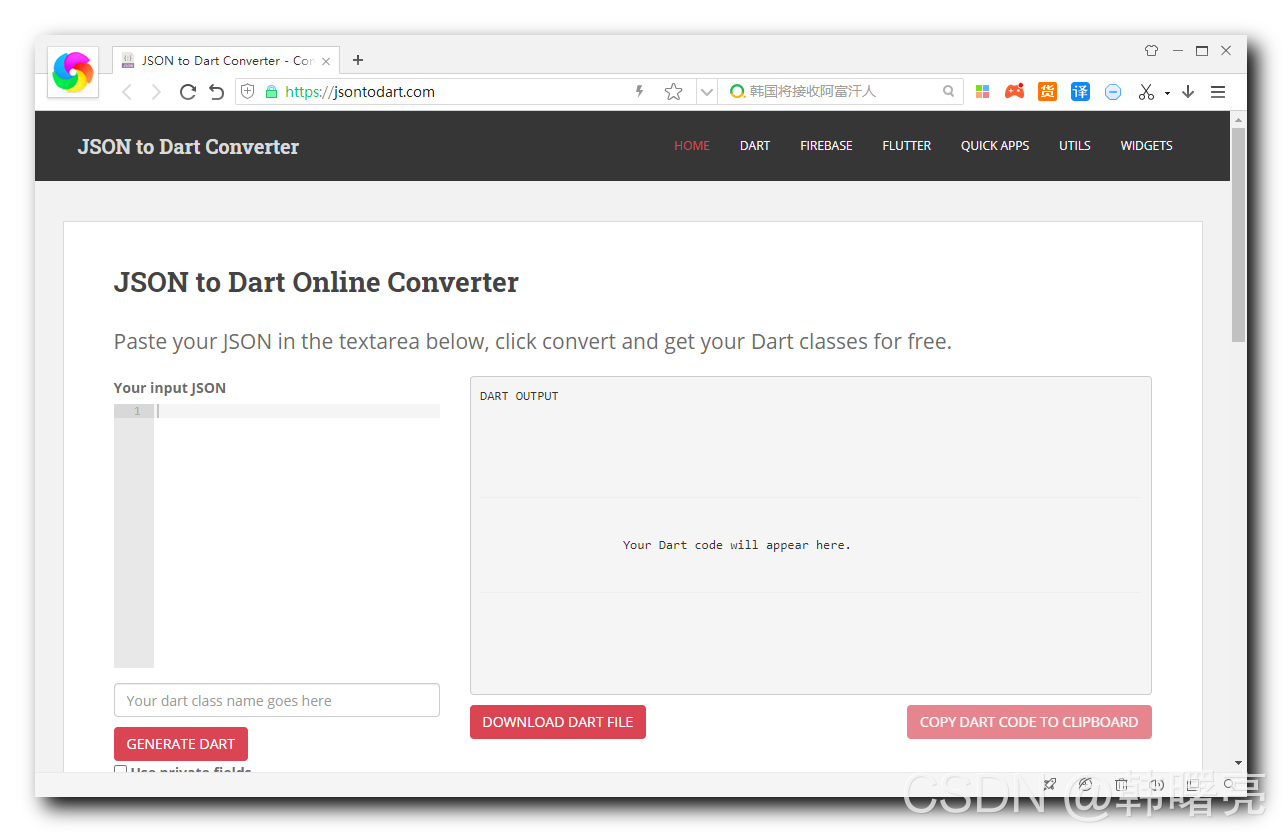
四、在线自动转换除了转为 Dart 类型之外 , 其它 语言 类型 也可以转换 , https://www.bejson.com/json2javapojo/new/ 网站可以 JSON 转 JavaBean ;推荐一个 JSON 转 Dart 的工具网站 : https://jsontodart.com/这是系统根据 JSON 字符串自动生成的 Dart 类 ;class Autogenera....

【Flutter】JSON 模型转换 ( JSON 序列化工具 | JSON 手动序列化 | 根据 JSON 编写 Dart 模型类 | 在线自动根据 JSON 转换 Dart 类 )(一)
文章目录一、JSON 序列化工具二、JSON 手动序列化三、根据 JSON 编写 Dart 模型类四、在线自动转换五、相关资源一、JSON 序列化工具JSON 格式比较简单的话 , 使用自带的 dart:convert 包 , 手动进行 JSON 的序列化与反序列化的操作即可 ;/// json 序列化 , 反序列化 包 import 'dart:convert';如果 JSON 格式很复杂 ,....
Flutter 中转换 json 的最佳和最方便的方法
本文主要展示了在 Flutter 中转换 json 的最佳和最方便的方法。Dart 内置了对解析 json 的支持。给定一个字符串,您可以使用该dart:convert库并将 Json(如果有效 json)转换为带有字符串键和动态对象的 Map。您可以直接解析 json 并使用映射,也可以将其解析并放入类型化对象中,以便您的数据具有更多结构并且更易于维护。直接解析和使用var jsonData ....
在Flutter中解析复杂的JSON(一篇顶十篇)
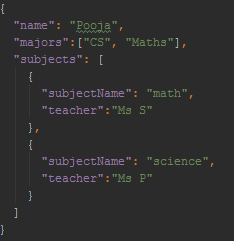
JSON结构#1:简单 map让我们从student.json中的简单JSON结构开始{ "id":"487349", "name":"Pooja Bhaumik", "score" : 1000 } 复制代码规则1: 确定结构。Json字符串将具有一个Map&#...

本文将向您展示如何在 Flutter 中编码/解码 JSON
本文将向您展示如何在 Flutter 中编码/解码 JSON。导入dart:convert库:import 'dart:convert';使用:**json.encode()或jsonEncode()**用于编码**json.decode()或jsonDecode()**用于解码例子示例 1:JSON 编码final products = [ { 'id': 1, ...
在Flutter中解析复杂的JSON(一篇顶十篇)
我不得不承认,在Flutter / Dart中使用JSON后,我错过了Android的* gson* 世界。当我开始在Flutter中使用API时,JSON解析确实使我非常费力。而且我敢肯定,这会让很多初学者感到困惑。我们将使用dart:convert此博客的内置库。这是最基本的解析方法,仅在从Flutter开始或正在构建小型项目时才建议使用。尽管如此,了解Flutter中JSON解析的基础还是....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注