原生js实现轮播图
一.原生js实现轮播图的原理思路(面试常问) 1.图片移动实现原理:利用浮动将所有所有照片依次排成一行,给这一长串图片添加一个父级的遮罩,每次只显示一张图,其余的都隐藏起来。对图片添加绝对定位,通过控制left属性,实现照片的移动。 2.图片移动动画原理:从a位置移动到b位置,需要先计算两点之间的差值,通过差值和时间间隔,计算出每次移动的步长,通过添加定时器,每次移动相同的步长,实现动画效果...

原生js做轮播图
html:<!-- 负责大致布局 --> <div id="a"> <!-- 负责图片 --> <div id="b"> <img src="./img/1.jpg" alt="图片损坏"> <img src="./img/2.jpg" alt="图片损坏"> ...
史上最简单的原生JS实现轮播图效果
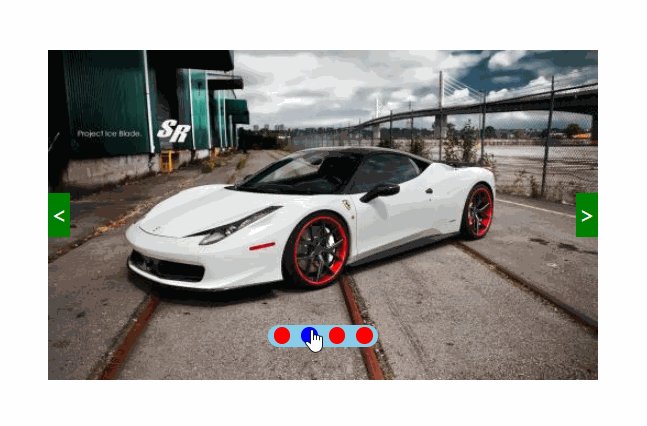
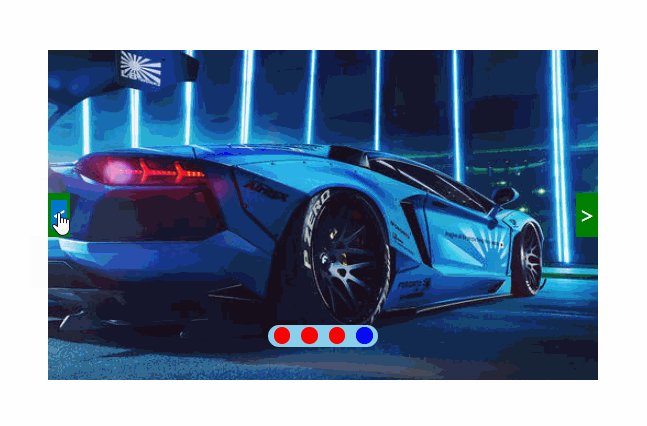
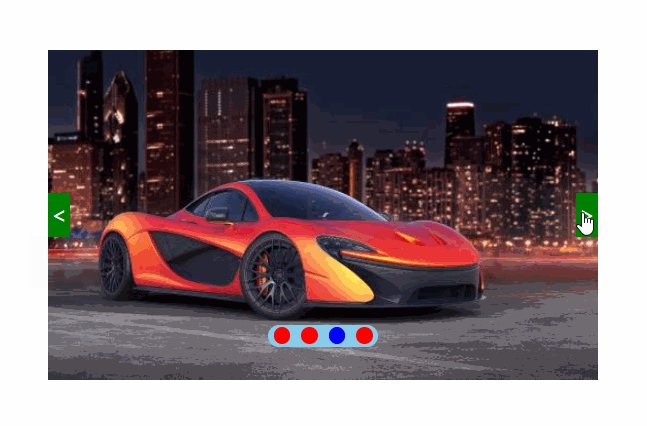
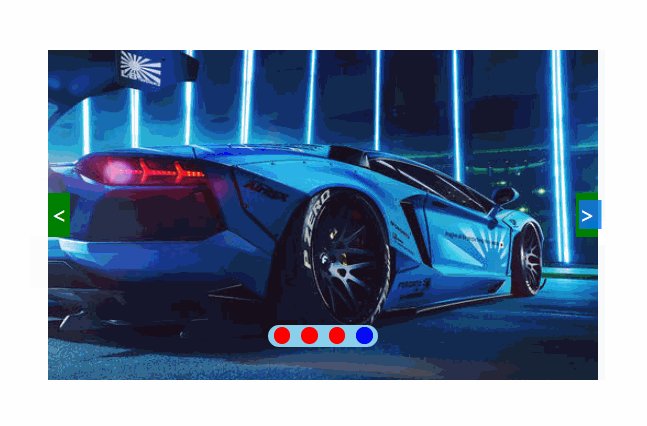
原生JS实现轮播图效果上篇文章我们说到了怎样利用原生JS实现Tab切换的效果,现在我们来说一下Tab切换的“升级版”。如何利用原生JS实现轮播图效果。如图:在这里插入图片描述HTML代码: <divclass="box"><imgsrc="img/0.jpg"alt=""><!-- <img src="img/1.jpg" alt=""><...

第54天:原生js实现轮播图效果
一、轮播图的原理: 一系列的大小相等的图片平铺,利用CSS布局只显示一张图片,其余隐藏。通过计算偏移量利用定时器实现自动播放,或通过手动点击事件切换图片。 二、Html布局 首先父容器container存放所有内容,子容器list存放图片。子容器buttons存放按钮小圆点。 1 <div id="container"> 2 <di...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript原生相关内容
- 原生JavaScript交互
- 原生JavaScript网页
- JavaScript原生开发
- 原生JavaScript抽奖
- JavaScript原生原理
- 原生JavaScript div
- JavaScript原生json
- JavaScript原生轮播图
- 原生JavaScript上拉加载下拉刷新
- 点击导出数据原生JavaScript
- 搜索原生JavaScript jquery
- 原生JavaScript树形菜单注释简易版
- 原生JavaScript树形菜单
- 原生JavaScript搜索
- 验证码原生JavaScript canvas绘图
- 账号登录验证原生JavaScript本地存储
- JavaScript classname原生
- 原生ios JavaScript
- 原生JavaScript三级联动
- 原生JavaScript dom
- JavaScript原生ajax
- JavaScript原生功能
- JavaScript原生滚动
- 原生JavaScript本地存储
- 原生JavaScript贪吃蛇
- 原生JavaScript h5
- 原生JavaScript路由
- JavaScript原生二级联动下拉菜单
- react native原生JavaScript
- 移动端滚动better-scroll原生JavaScript bs
JavaScript更多原生相关
JavaScript您可能感兴趣
- JavaScript express
- JavaScript构建
- JavaScript react
- JavaScript API
- JavaScript多条件
- JavaScript垃圾回收机制
- JavaScript搜索
- JavaScript垃圾回收
- JavaScript方法
- JavaScript时间戳
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
