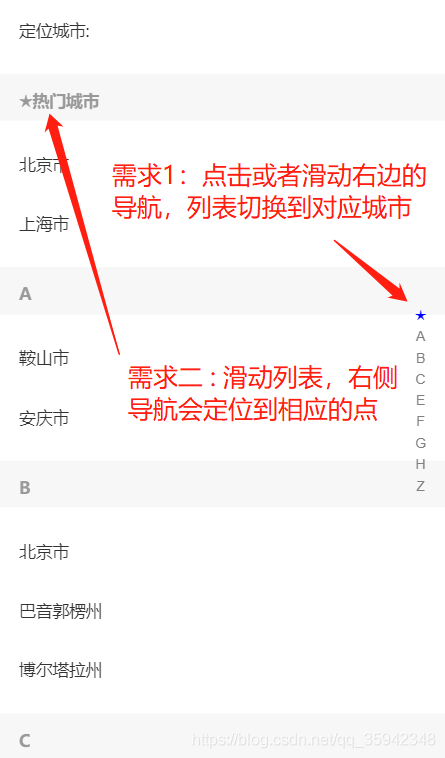
移动端滚动神器 better-scroll 系列篇四 原生js+BS 实现 城市列表,锚点定位
需求分析思路分析先做布局通过监听右侧导航的滑动或点击,获取当前Y轴位置,赋予列表相同的位置,实现列表的滚动列表的滚动,获取位置范围,完成右侧导航定位一,页面布局<!DOCTYPE html> <html lang="en"> <head> <meta name="viewport" content="width=device-width,user-sca....

移动端滚动神器 better-scroll 系列篇三 原生js+BS上滑加载,下拉刷新
第一步 基础布局及引入JS<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,...
移动端滚动神器 better-scroll 系列篇二 原生js+BS制作幻灯片
话不多说,上代码初始html结构<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript原生相关内容
- 原生JavaScript交互
- 原生JavaScript网页
- JavaScript原生开发
- 原生JavaScript抽奖
- JavaScript原生原理
- 原生JavaScript div
- JavaScript原生json
- JavaScript原生轮播图
- 原生JavaScript上拉加载下拉刷新
- 点击导出数据原生JavaScript
- 搜索原生JavaScript jquery
- 原生JavaScript树形菜单注释简易版
- 原生JavaScript树形菜单
- 原生JavaScript搜索
- 验证码原生JavaScript canvas绘图
- 账号登录验证原生JavaScript本地存储
- JavaScript classname原生
- 原生ios JavaScript
- 原生JavaScript三级联动
- 原生JavaScript dom
- JavaScript原生ajax
- JavaScript原生功能
- JavaScript原生滚动
- 原生JavaScript轮播图
- 原生JavaScript本地存储
- 原生JavaScript贪吃蛇
- 原生JavaScript h5
- 原生JavaScript路由
- JavaScript原生二级联动下拉菜单
- react native原生JavaScript
JavaScript更多原生相关
JavaScript您可能感兴趣
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
