kotlin开发 webview如何在收到JS调用后,native返回数据给到JS
JS与native进行交互的例子 JS调用native的函数 注册JavascriptInterface @SuppressLint("SetJavaScriptEnabled") @Composable fun C...
vue.js项目打包报错Error: You appear to be using a native ECMAScript module configuration file
问题描述报错:Error: You appear to be using a native ECMAScript module configuration file, which is only supported when running Babel asynchronously.原因是我修改了 package.json文件的type属性{ "type": "module" } 解决...
React Native | 原生IOS模块与JS通信,监听App被Kill
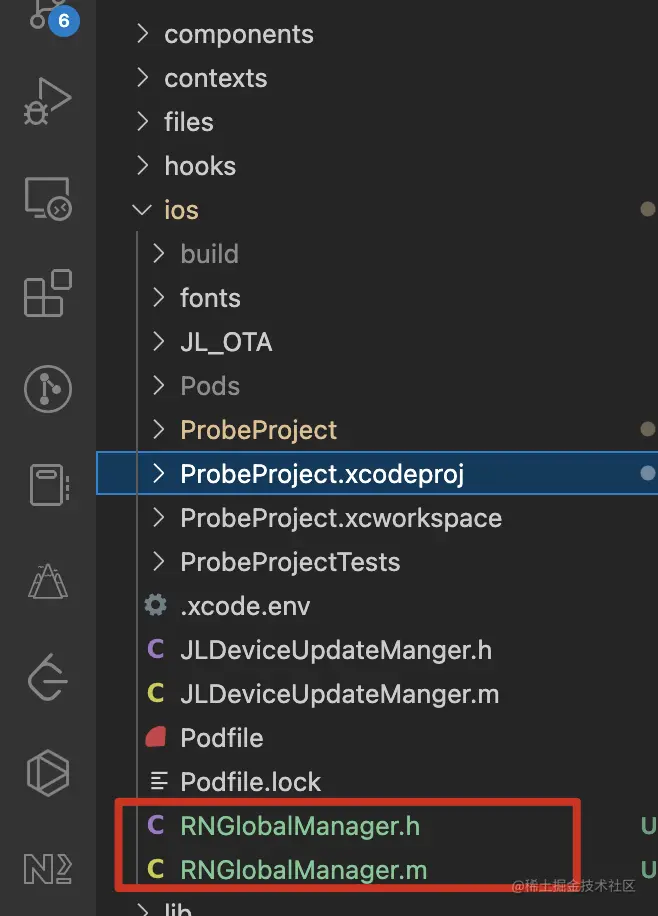
一、创建原生模块先按这个文档: React Native | 创建IOS原生模块创建一个RNGlobalManager原生模块。网络异常,图片无法展示|二、编写原生模块这里可以根据官网React Native官网 - IOS原生模块 来进行编写,我这里代码如下:1.RNGlobalManager.h#import <React/RCTBridgeModule.h> #import &a...

Swift WKWebView JS 和 Native 交互(下)
继承 JWebViewController 实现业务import UIKit class ViewController: JWebViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the v...
Swift WKWebView JS 和 Native 交互(中)
3)Native 告诉 H5 分享结果上面实现了 JS 传参数给 Native,但是 Native 还需要告诉 H5 分享结果。 Native 实现代码如下let userContent = WKUserContentController.init() userContent.add(self, name: "shareAction") let config = WKWebViewConfigu....
Swift WKWebView JS 和 Native 交互(上)
前言了解本文之前需要准备 JS 和 WebView 中的一些基础知识,需要知道 JS 的基本语法和 WebView 中调用 JS 的常用接口。iOS 实现 JS 和 Native 交互的 WebView 有 UIWebView 和 WKWebView。UIWebView 通过 KVC 拿到 UIWebView 的JSContext,通过 JSContext 实现交互 而 WKWebView 有了....
支付宝小程序V8 Worker中JS 引擎能力输出 V8 Native 插件的框架的设计思路是什么?
支付宝小程序 V8 Worker中JS 引擎能力输出 V8 Native 插件的框架的设计思路是什么?
如何开发 Node.js Native Add-on?
作者 | 吴成忠(昭朗)这篇文章是由 Chengzhong Wu (@legendecas),Gabriel Schulhof (@gabrielschulhof) ,Jim Schlight (@jimschlight),Kevin Eady,Michael Dawson (@mhdawson1),Nicola Del Gobbo (@NickNaso) 等人编写的,首发在 Node.js M....

React Native之Android原生通过DeviceEventEmitter发送消息给js
1 问题Android原生向js发消息,并且可以携带数据2 实现原理Android原生可以使用RCTEventEmitter来注册事件,然后这里需要指定事件的名字,然后在js那端进行监听同样事件的名字监听,就可以收到消息得到数据reactContext.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class).emit(e....

React Native之js同步调用安卓原生方法@ReactMethod(isBlockingSynchronousMethod = true)
1 问题之前的代码js调用安卓原生都是用的异步方法,比如callback, promiss,异步的话,我们一般是在安卓原生有耗时操作,才用异步,如果我要离开返回,就需要js调用安卓同步方法利用callback实现js调用原生可以参考我的这篇博客React Native实现js调用安卓原生代码React Native之js调用Android原生使用Callback传递结果给js2 代码....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript快捷键
- JavaScript面板
- JavaScript算法
- JavaScript预览
- JavaScript代码
- JavaScript运行
- JavaScript laravel
- JavaScript伊凡
- JavaScript项目实战
- JavaScript后端
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
