js改变元素的内容、属性、样式
在JavaScript中,你可以通过以下方式改变HTML元素的内容、属性和样式: 改变元素的内容: 使用 .textContent 或 .innerHTML 可以改变元素的内容。 例如: javascriptdocument.getElem...
js怎样改变元素的内容、属性、样式
在 JavaScript 中,我们可以使用以下方法来改变元素的内容、属性和样式:1. 改变元素内容: - `innerHTML` 属性:用于设置或获取元素的 HTML 内容。例如: var element = document.getElementById('myElement'); element.innerHTML = '新的内容'; ....
JS获取元素、修改元素的内容、样式、属性--详解
在 JavaScript 中,您可以使用以下方法来获取元素、修改元素的内容、样式和属性:1. 获取元素: 使用 `getElementById()` 方法通过元素的 id 属性获取元素。 使用 `querySelector()` 方法通过 CSS 选择器获取元素。 示例:// 通过id获取元素 const elementById = docu....
JS中修改元素内容,属性,样式的方法【详解】
改变元素内容的方法:.innerHTML=内容(可识别标签) .innerText=内容(只识别文本)如果把属性作为集合,那么样式就是这个集合的元素。样式(style)也是一种属性,样式后面的内容是样式(style)....

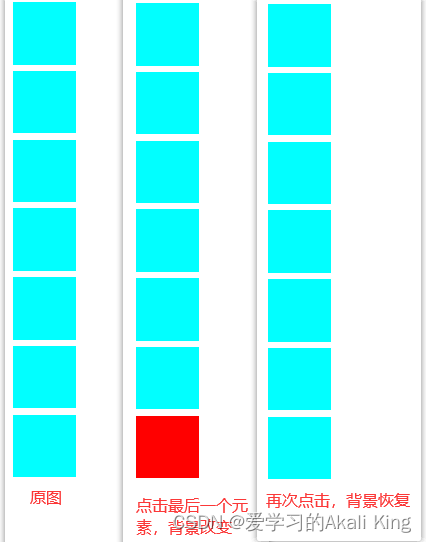
js实现元素样式切换(附码)
需求:用户第一次点击某些元素,改变元素的某些样式,比如背景颜色,字体颜色。用户第二次点击某些元素,恢复之前的样式。.....思路:准备一定量的div盒子,并取相同的类名<div class="box" ></div><div class="box"></div><div class="box"></div><div c....

原生js获取元素样式
1、ele.style 在学习DOM的时候就看到通过ele.style来获取元素样式值,但是有时候获取的并非是节点的样式值,而是空值。这是因为ele.style只能获取写在元素标签中的style属性里的样式值,无法获取到定义在<style></style>和通过<link href="css.css">加载进来的样式属性 例子:va....
JavaScript基础插曲—元素样式,正则表达式,全局模式,提取数组
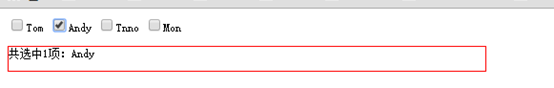
JavaScript基础学习 学习js的基础很重要,可以让自己有更多的技能。我相信这个以后就会用到。 Eg:点击选择框,在div中显示出选择的数量 window.onload = function() { var inputs = document.getElementById('div1').getElementsByTagName('input'); ...

不用css,js能给未来的元素加样式吗
如题,写了个jquery插件,想省略css,直接在js里写,但里面的元素有时候是无法确定什么时候出现,一种方法是出现时才加样式,不过这样要一个个加。最好能模仿css对全局html有效
JS如何设置元素样式?
一看到这个标题,大家可能首先想到的就是使用“[元素].style.[CSS属性名] = [属性值]”这样的套路去设置元素样式,但实际上,我们其实还有其他方式可以选择。 接下来,我将详细介绍三种设置元素样式的方式。 一、style 这个其实就是我们所熟知的方式,举个例子~~ <div id="box"></div> var box = document.getElemen.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript元素相关内容
- JavaScript网页元素
- JavaScript元素属性
- JavaScript页面元素
- JavaScript dom元素
- JavaScript数组元素
- JavaScript二维数组元素
- 前端基础JavaScript元素
- JavaScript定位元素
- JavaScript元素函数封装
- JavaScript元素css样式
- JavaScript鼠标事件元素
- JavaScript文档元素
- JavaScript元素列表
- JavaScript框架元素
- JavaScript vue元素
- JavaScript表单元素
- JavaScript历数元素
- JavaScript查询元素
- JavaScript元素索引
- JavaScript动态创建元素
- JavaScript元素分组
- 元素JavaScript
- JavaScript元素相对
- JavaScript元素document坐标
- JavaScript元素属性样式
- JavaScript元素class
- JavaScript classname元素
- JavaScript样式元素
- JavaScript元素null
- JavaScript父页面元素
JavaScript更多元素相关
- JavaScript计算元素
- JavaScript元素鼠标
- JavaScript array元素
- JavaScript leetcode元素
- JavaScript dom技术元素
- JavaScript bom元素
- JavaScript元素属性值
- JavaScript元素下标
- JavaScript元素offset
- JavaScript标签元素
- JavaScript访问元素
- JavaScript魔法堂元素
- JavaScript元素实例
- JavaScript怎么获取元素
- 表单元素JavaScript
- JavaScript元素触发
- JavaScript文本元素
- JavaScript元素绑定事件
- JavaScript元素点击事件
- JavaScript脚本元素
- JavaScript动态添加元素
- JavaScript元素文档
- JavaScript元素id
- JavaScript list元素
- JavaScript魔法堂元素剪切研究
- JavaScript document元素
- JavaScript教程元素
- JavaScript form表单元素
- JavaScript元素绑定事件事件冲突
- JavaScript元素循环动画
JavaScript您可能感兴趣
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript asp
- JavaScript代码片段
- JavaScript代码
- JavaScript路径
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
