js 数组移除指定元素【函数封装】(含对象数组移除指定元素)
普通数组移除指定元素 // 普通数组移除指定元素 function removeItem(arr, item) { let targetIndex = arr.findIndex((itemTemp) => itemTemp === item); if (tar...
js数组去重:二维数组去重、去除相同的值、移除相同的数组
//二维数组去重 var arr = [ [1,2,3], [2,3,4], [4,5,6] ]; var newArr = []; for (var i=0; i < arr.length; i++) { for (var j=0; j < arr[i].length; j++) { var v = arr[i][j]; // 判断是否存在数组中,不...
js移除返回数组相同字段
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>移除返回数组相同字段</title> <style> .title{ width: 100%; height: 1.5rem;...
一日一技:如何使用JavaScript移除少数派的付费内容
少数派(https://sspai.com/)是一个以生产力、效率工具为主要内容的数字消费指南平台。由于网站需要盈利,所以他们在网站上有所克制地增加了一些付费内容。如下图所示。这种付费文章点进去以后,只能看到前几段,然后就需要购买会员才能正常阅读。作为一个网站需要盈利,因此开设付费内容无可厚非。奈何少数派的付费内容对我毫无吸引力,因此我不希望每次都在首页上看到这些付费文章。从网页上删除这些付费内....

js: 添加事件监听addEventListener、移除事件监听removeEventListener
文档https://developer.mozilla.org/zh-CN/docs/Web/API/EventTarget/addEventListenerhttps://developer.mozilla.org/zh-CN/docs/Web/API/EventTarget/removeEventListener语法// 添加事件监听 target.addEventListener(type....
LeetCode移除元素使用JavaScript解题|前端学算法
移除元素给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。元素的顺序可以改变。你不需要考虑数组中超出新长度后面的元素。示例 1:输入:nums = [3,2,2,3], val = 3输出:2, nums = [2,2]解释:函数应该返回新的长度 2,....

JS 刷 Leetcode:027. 移除元素
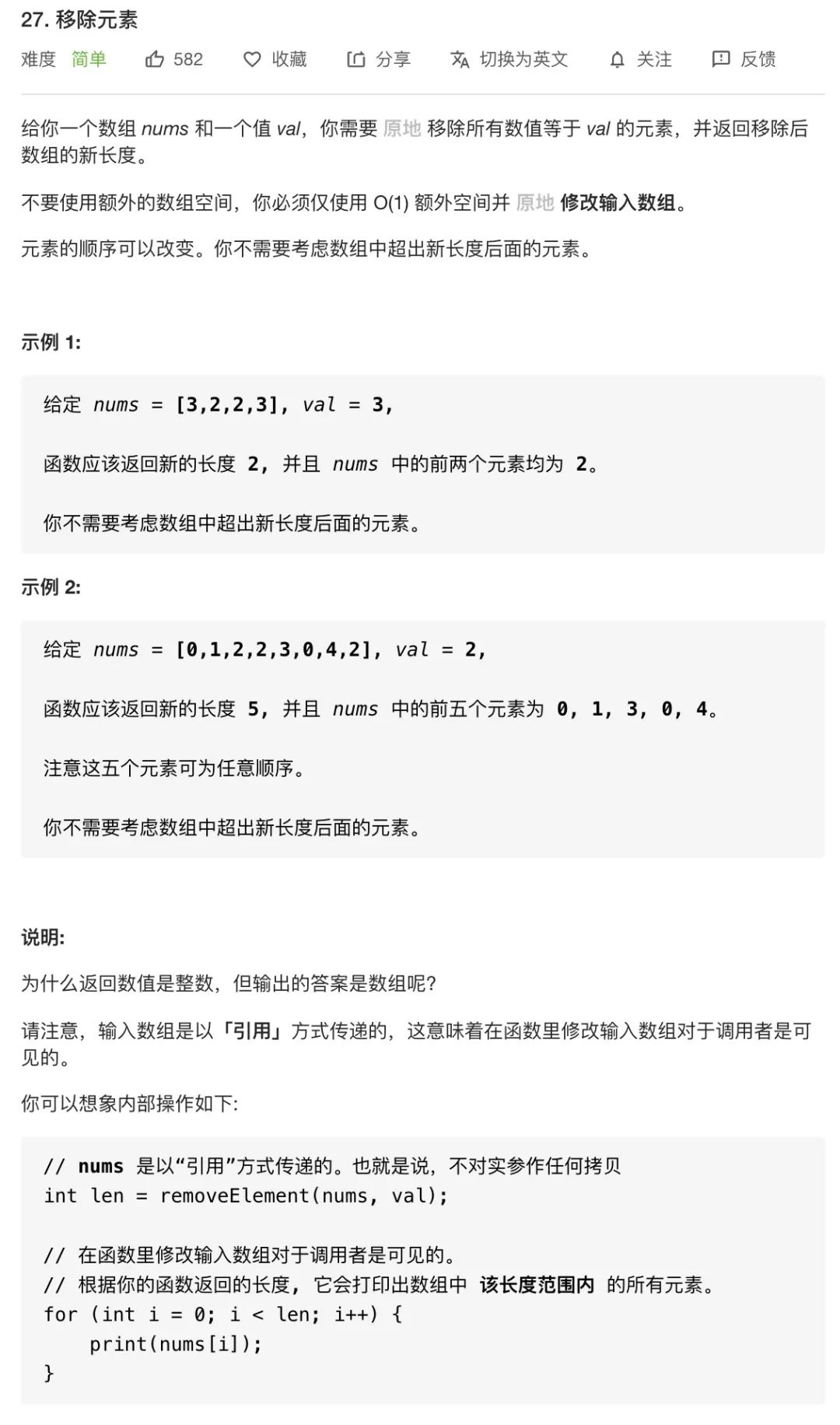
1. 题目给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。元素的顺序可以改变。你不需要考虑数组中超出新长度后面的元素。说明:为什么返回数值是整数,但输出的答案是数组呢?请注意,输入数组是以引用方式传递的,这意味着在函数里修...

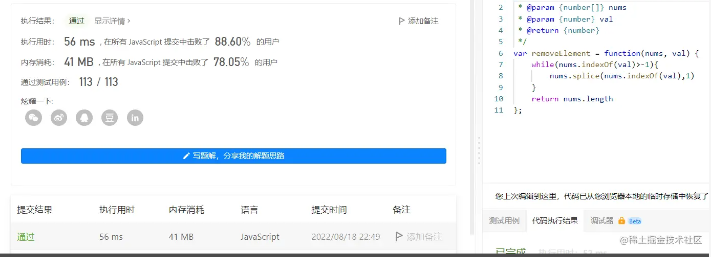
27. 移除元素:JavaScript 遍历和双指针两种解法
题目链接LeetCode 27: https://leetcode-cn.com/problems/remove-element/首先我们一起来看题目:方法一解题思路主要思路是遍历数组 nums,每次取出的数组元素为 num,设置初始下标为 ans。在遍历过程中,如果 num 与需要移除的值不同,则进行拷贝覆盖 nums[ans] = num,ans 自增 1。如果相同,则跳过该数字不进行拷贝覆....

JS:delete移除对象中的属性
示例:var obj = { name: 'Tom', age: 23 } console.log(obj); // { name: 'Tom', age: 23 } delete obj.age; console.log(obj); // { name: 'Tom' } 参考JS删除对象中的某一属性
js: 添加事件监听addEventListener、移除事件监听removeEventListener
语法// 添加事件监听 target.addEventListener(type, listener[, options]); target.addEventListener(type, listener[, useCapture=false]); // 移除事件监听 target.removeEventListener(type, listener[, options]); target.re....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript移除相关内容
JavaScript您可能感兴趣
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript权衡
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
