jQuery 效果 - 淡入淡出
通过 jQuery,您可以实现元素的淡入淡出效果。 点击展示 淡入/淡出 面板 实例 jQuery fadeIn() 演示 jQuery fadeIn() 方法。 jQuery fadeOut() 演示 jQuery fadeOut() 方法。 jQue...
jQuery 效果 - 淡入淡出
通过 jQuery,您可以实现元素的淡入淡出效果。 点击展示 淡入/淡出 面板 实例 jQuery fadeIn() 演示 jQuery fadeIn() 方法。 jQuery fadeOut() 演示 jQuery fadeOut() 方法。 jQue...
jQuery实现淡入淡出
淡入淡出可以让我们的网页更加美观,更加丰富,今天来看一下淡入淡出效果。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></ti...
jQuery 第四章(效果,显示隐藏,淡入淡出)
前言hello world欢迎来到前端的新世界当前文章系列专栏:jQuery博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力隐藏和显示实例jQuery hide()简单的jQuery hide()方法演示。jQuery hide() 和 show()通过 jQuery,您可以使用 hide() 和 sho....
jQuery 淡入淡出动画 fadeIn(); fadeOut(); fadeToggle(); fadeTo();
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</tit...

哈哈哈 原来使用jQuery+CSS就可以实现图片自动切换轮播效果是那么简单的事情 搞了个小米商城官网淡入淡出自动轮播图效果来看看也挺好玩的 附上实例完整代码
作者:极客小俊 个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 前言 刚刚学了javascript有了一点点小基础之后感觉,原来使用jQuery+CSS就可以实现图片切换轮播效果是那么简单的事情 你再也不用使用javascript去写一大堆繁琐的代码了搞了个小米商城官网...

【jQuery动画】停止动画、淡入淡出、自定义动画
哈喽大家好,本次是jQuery案例练习系列第四期⭐本期是jQuery动画——停止动画、淡入淡出、自定义动画系列专栏:前端案例练习笔者还是前端的菜鸟,还请大家多多指教呀~欢迎大佬指正,一起学习,一起加油!停止动画使用动画的过程中,如果在同一个元素上调用一个以上的动画方法,那么对这个元素来说,除了当前正在调用的动画,其他的动画将被放到效果队列中,这样就形成了动画队列。动画队列动画队列中所有动画都....

jQuery 效果 - 淡入淡出
效果附上:代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" conte...

jquery淡入淡出-23
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document&l...

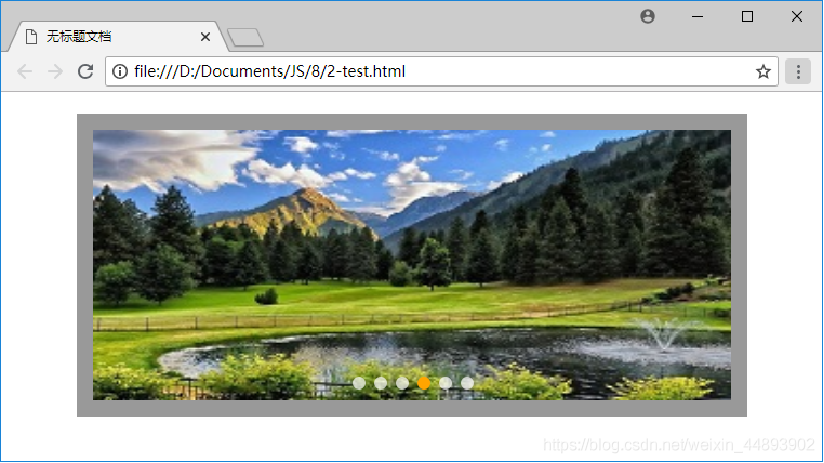
使用 jQuery 中的淡入淡出动画,实现图片的轮播效果,每隔 2 秒钟切换一张图片,共 6 张图片
需求说明:使用 jQuery 中的淡入淡出动画,实现图片的轮播效果,每隔 2 秒钟切换一张图片,共 6 张图片,切换到第 6 张后从头开始切换,在图片的下方显示 6 个小圆点,一一对应 6 张图片,图片切换时,图片对应的小圆点的颜色同时发生变化实现思路:在 HTML 页面中,添加 6 个 <img /> 标签,用于显示 6 张图片添加 1 个 <ul> 标签和 6 个 &a...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery您可能感兴趣
- jQuery验证码
- jQuery文字
- jQuery翻转
- jQuery卡片
- jQuery时钟
- jQuery源码
- jQuery html
- jQuery大转盘
- jQuery微信
- jQuery HTML5
- jQuery插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery选择器
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注