【JavaScript框架封装】实现一个类似于JQuery的基础框架、事件框架、CSS框架、属性框架、内容框架、动画框架整体架构的搭建
版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/81055973 /* * @Author: 我爱科技论坛 * @Time: 201...
【JavaScript框架封装】实现一个类似于JQuery的CSS样式框架的封装
版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/81123779 // CSS 样式框架 (function (xframe) { ...
【JavaScript框架封装】实现一个类似于JQuery的事件框架的封装
版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/81123753 // 事件框架 (function (xframe) { // ...
【JavaScript框架封装】在实现一个自己定义类似于JQuery的append()函数的时候遇到的问题及解决方案
版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/81087543 主要问题: 在刚开始创建了这个函数之后,使用的时候,总是会出现一个问题,...
【JavaScript框架封装】实现一个类似于JQuery的动画框架的封装
版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/81123854 // 动画框架 (function (xframe) { // ...
【JavaScript框架封装】实现一个类似于JQuery的DOM框架的封装
版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/81123835 // DOM框架(选择器框架) (function (xframe) {...
【JavaScript框架封装】实现一个类似于JQuery的属性框架的封装
版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/81123810 // 属性框架 (function (xframe) { // ...
【JavaScript框架封装】自己动手封装一个涵盖JQuery基本功能的框架及核心源码分享(单文件版本)
版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/81156178 整个封装过程及阅读JQuery源码的过程基本上持续了一个月吧,最终实现了一...
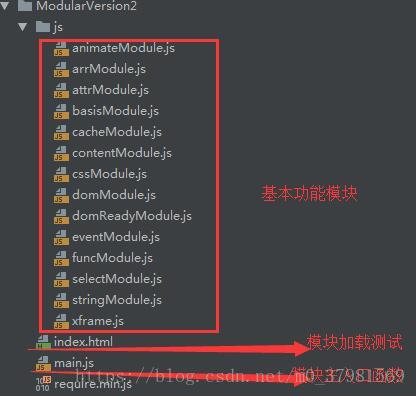
【JavaScript框架封装】使用原生js封装的类似于JQuery的框架及核心源码分享(多文件版本)
版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/81156261 这个版本的JQuery是对上一个版本的JQuery,使用了require....

【JavaScript框架封装】实现一个类似于JQuery的缓存框架的封装
版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/81123863 // 缓存框架 (function (xframe) { /*...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript jquery相关内容
- jquery JavaScript库
- jquery JavaScript网页
- jquery JavaScript元素
- JavaScript jquery按钮
- 点击JavaScript jquery
- JavaScript jquery页面
- JavaScript jquery元素
- JavaScript jquery属性
- JavaScript原生jquery
- JavaScript jquery库
- jquery JavaScript案例
- jquery JavaScript区别
- jquery图片JavaScript
- JavaScript jquery ready
- web JavaScript jquery
- JavaScript jquery区别
- JavaScript jquery浏览器
- JavaScript jquery构建
- jquery元素JavaScript
- JavaScript jquery实例
- JavaScript jquery ajax
- JavaScript jquery版本
- JavaScript requires jquery
- error JavaScript jquery
- JavaScript jquery iframe元素
- JavaScript jquery遍历
- JavaScript jquery复选框
- JavaScript jquery选择器
- JavaScript jquery知识点
- jquery JavaScript动画
JavaScript更多jquery相关
- JavaScript jquery宽度
- JavaScript开发jquery
- JavaScript jquery请求
- JavaScript原生js jquery
- 原生JavaScript jquery
- JavaScript jquery绑定click事件点击
- JavaScript学习笔记jquery
- jquery JavaScript页面
- JavaScript库jquery
- jquery JavaScript标签
- JavaScript jquery实战手册
- jquery插件JavaScript
- jquery JavaScript报错
- jquery与javascript入门经典jquery JavaScript
- JavaScript jquery动画
- jquery JavaScript入门经典调试
- JavaScript jquery实战手册变量
- jquery JavaScript解析
- jquery JavaScript功能
- JavaScript jquery ajax请求
- JavaScript jquery加载
- JavaScript jquery标签
- 众妙JavaScript jquery技术代码复查
- JavaScript框架jquery
- jquery mobile页面跳转JavaScript
- JavaScript元素jquery
- JavaScript jquery getjson
- jquery JavaScript插件
- jquery滚动条插件JavaScript
- jquery JavaScript click
JavaScript您可能感兴趣
- JavaScript HTML
- JavaScript代码
- JavaScript流程
- JavaScript加载
- JavaScript数据
- JavaScript子表单
- JavaScript组件
- JavaScript表单
- JavaScript贪吃蛇
- JavaScript游戏
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
