JavaScript---网络编程(12)--DHTML技术演示(5)-form表单验证技术(正则)-2
代码演示:3form3.html<html> <head> <title>DHTML技术演示---注册表单的验证且控制提交--前端校验</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> ...

JavaScript---网络编程(12)--DHTML技术演示(5)-form表单验证技术(正则)-1
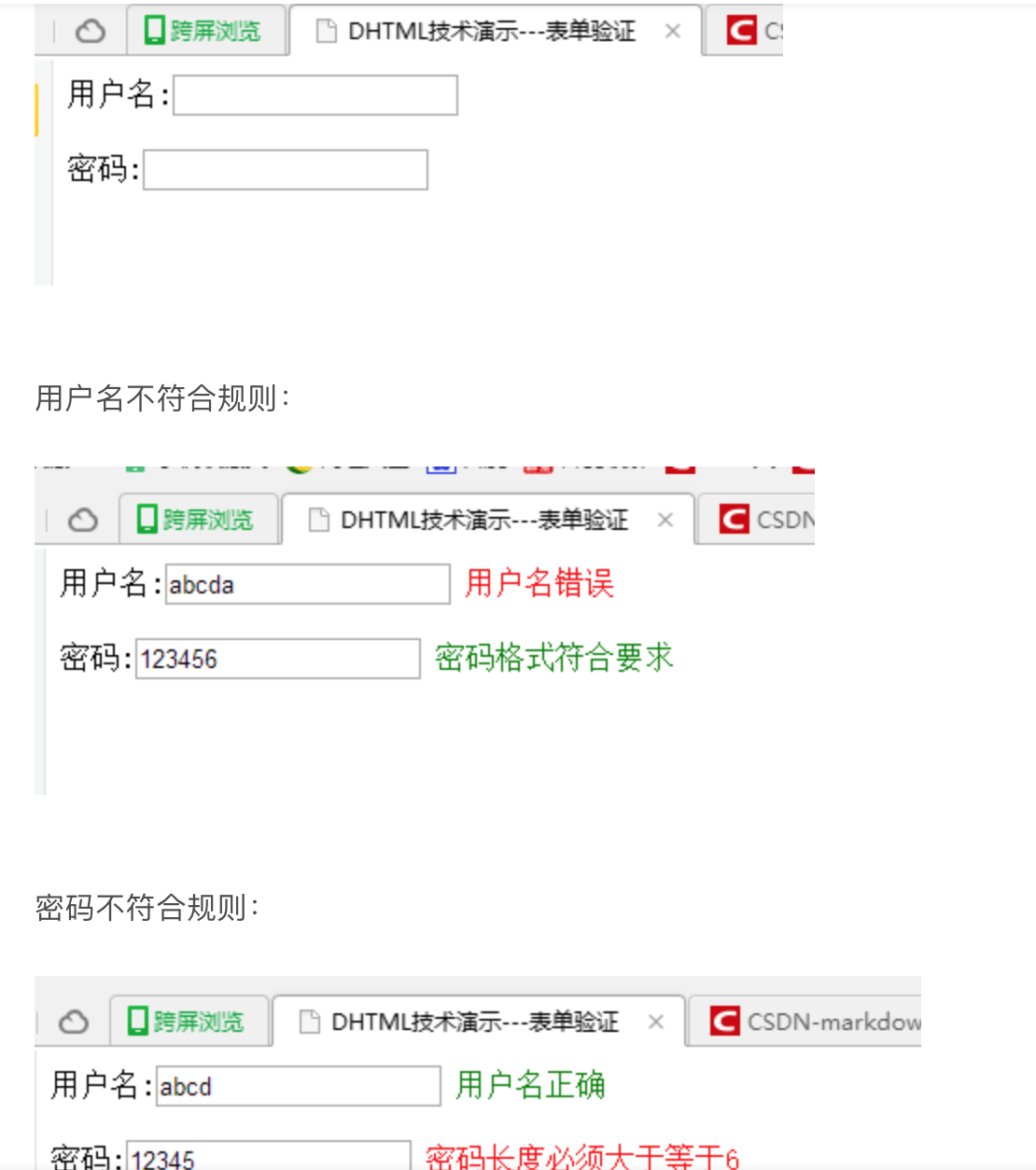
这里不进行很复杂的后台验证以及JavaScript的正则表达式,只是简单的介绍下这个技术,简单的后台接收与跳转,大概了解怎么验证的就可以。具体的技术,我后面还会继续写博客的。本人也还在学习中。表单验证1-简单验证进行简单的验证,用户名必须为abcd,密码长度必须大于等于6 然后根据用户输入的数据,在后面给出提示。代码演示:<html> <head> ...

JavaScript---网络编程(10)--DHTML技术演示(3)-多选框
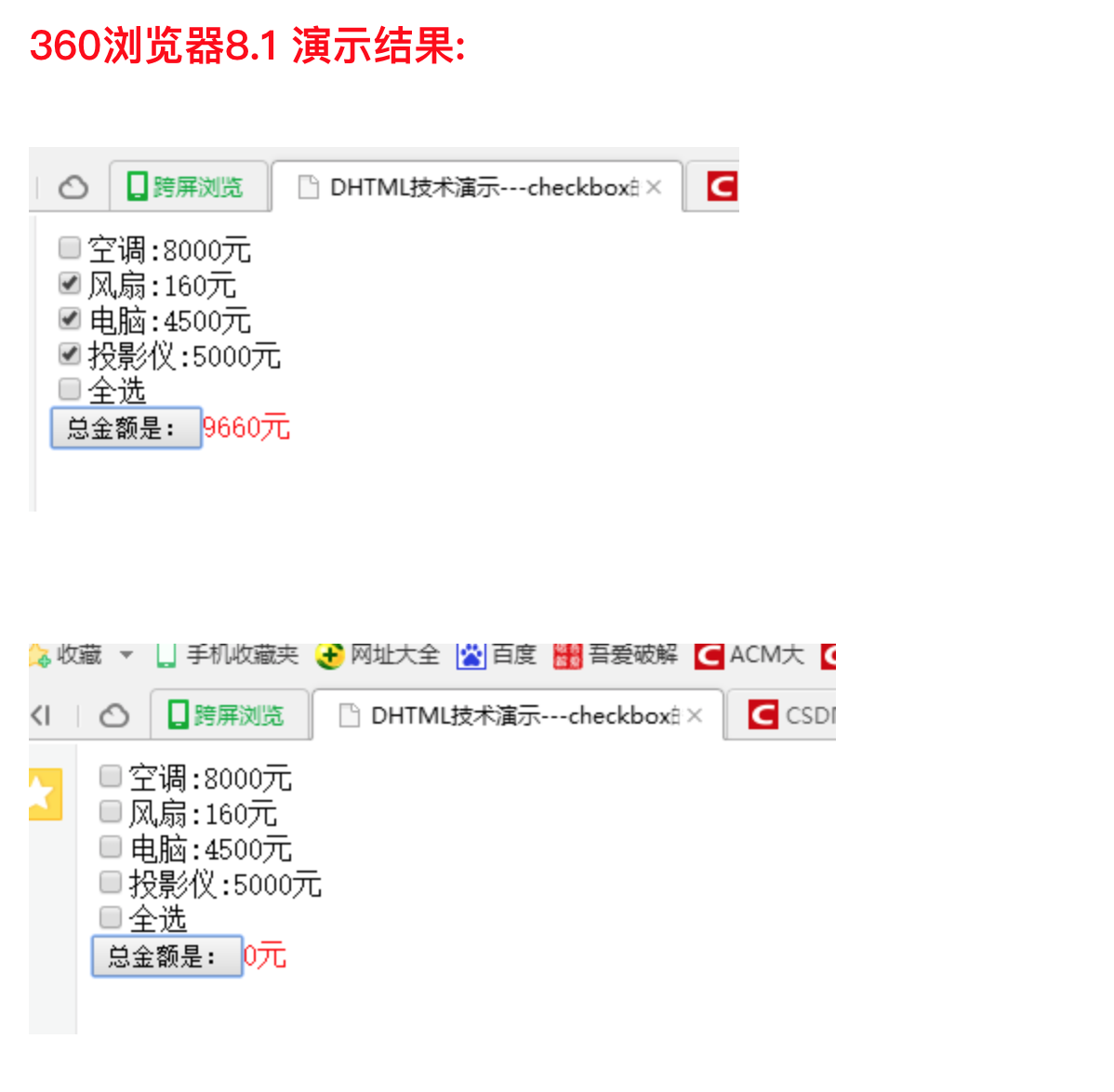
这节讲述多选框的使用,当然,肯定是结合css和Javascript一起的。checkbox的使用1:演示代码:<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>DHTML技术演示---check...

JavaScript---网络编程(9-2)--DHTML技术演示(2-2)-表格加强
对上篇博客的最后那个表格隔行高亮显示加了个功能,鼠标监听和年龄从小到大排序。演示代码:<html> <head> <title>DHTML技术演示---表格中页面中的显示操纵--行间隔高亮显示</title> <meta http-equiv="content-type" content="text/html; chars...

JavaScript---网络编程(8)-DHTML技术演示(1)-2
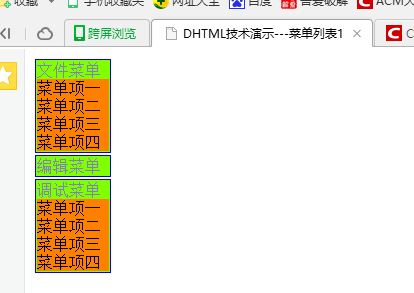
菜单列表:代码演示:<html> <head> <title>DHTML技术演示---菜单列表1</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"&...

JavaScript---网络编程(8)-DHTML技术演示(1)-1
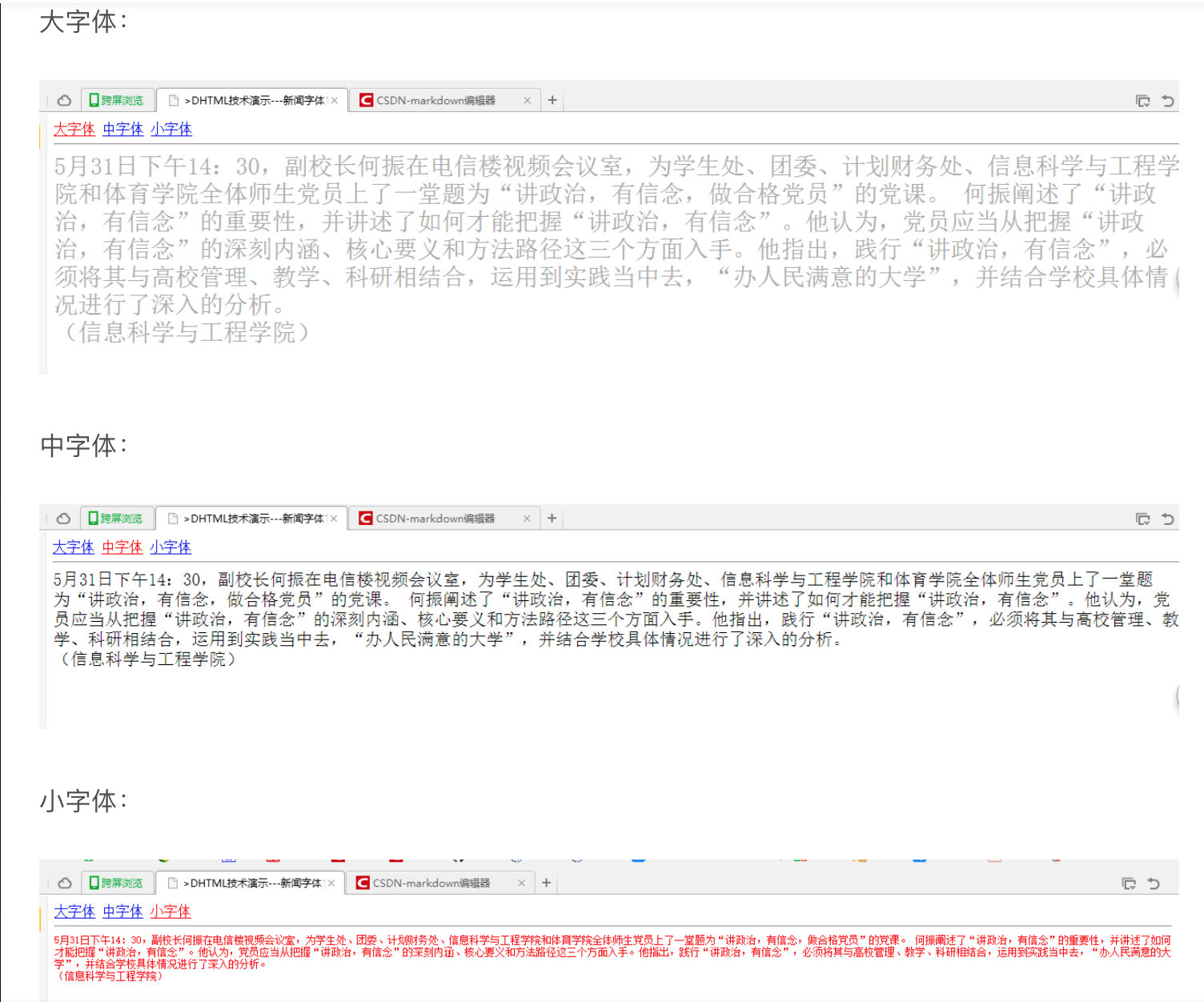
DHTML技术使用的基本思路: 1. 用标签封装数据—html范畴 2. 定义样式—css范畴 3. 明确事件源、事件和要处理的节点—dom范畴 4. 明确具体的操作方式,其实就是事件的处理内容(过程)—js范畴新闻字体第一种方式:html范畴 演示代码:<html> <head> <title>>DHTML技术演示---新闻字体1</...

JavaScript---网络编程(12)--DHTML技术演示(5)-form表单验证技术(正则)
这里不进行很复杂的后台验证以及JavaScript的正则表达式,只是简单的介绍下这个技术,简单的后台接收与跳转,大概了解怎么验证的就可以。具体的技术,我后面还会继续写博客的。本人也还在学习中。 表单验证1-简单验证 进行简单的验证,用户名必须为abcd,密码长度必须大于等于6 然后根据用户输入的数据,在后面给出提示。 代码演示: <html> <hea...
JavaScript---网络编程(10)--DHTML技术演示(3)-多选框
这节讲述多选框的使用,当然,肯定是结合css和Javascript一起的。 checkbox的使用1: 演示代码: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>DHTML...
JavaScript---网络编程(9-2)--DHTML技术演示(2-2)-表格加强
对上篇博客的最后那个表格隔行高亮显示加了个功能,鼠标监听和年龄从小到大排序。 演示代码: <html> <head> <title>DHTML技术演示---表格中页面中的显示操纵--行间隔高亮显示</title> <meta http-equiv="content-type" content="text/html;...
JavaScript---网络编程(9-1)--DHTML技术演示(2-1)-表格创建的几种方式
一:用最底层的方式,该方式用来创建别的对象树也可以 代码演示: <html> <head> <title>DHTML技术演示---表格创建--用最底层的方式,其实该方式用来创建别的对象树也可以</title> <meta http-equiv="content-type" content="text/html;...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript技术相关内容
- 技术JavaScript
- JavaScript技术网页
- JavaScript前端技术
- 技术JavaScript事件循环
- JavaScript框架技术
- JavaScript技术文章
- 前端技术JavaScript
- 插件动画技术JavaScript
- 技术JavaScript子节点
- 技术JavaScript父节点
- 技术JavaScript实例
- 技术经验分享JavaScript
- JavaScript文件技术
- JavaScript技术元素
- JavaScript游戏开发技术
- JavaScript异步编程技术
- JavaScript优化技术
- JavaScript交互式技术
- JavaScript typescript技术
- typescript技术JavaScript
- JavaScript技术js
- JavaScript技术实战
- 技术JavaScript tableau
- 数据可视化技术JavaScript tableau
- 技术扩展JavaScript
- 网站技术JavaScript
- JavaScript简写技术
- JavaScript演示技术form表单验证
- JavaScript技术安装
- JavaScript技术空格
JavaScript更多技术相关
JavaScript您可能感兴趣
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
