JavaScript高级语法(coderwhy版本)(七)
认识 ES ModuleJavaScript没有模块化一直是它的痛点,所以才会产生我们前面学习的社区规范:CommonJS、AMD、CMD等, 所以在ES推出自己的模块化系统时,大家也是兴奋异常。 ES Module和CommonJS的模块化有一些不同之处: 一方面它使用了import和export关键字; 另一方面它采用编译期的静态分析,并且也加入了动态引用的方式; ES Module模块采.....

JavaScript高级语法(coderwhy版本)(六)
用生成器替代迭代器// 原先用迭代器实现: function createArrayIterator(arr) { let index = 0 return { next: () => { if (index < arr.length) { return { done: false, value: arr[index++] } ...

JavaScript高级语法(coderwhy版本)(五)
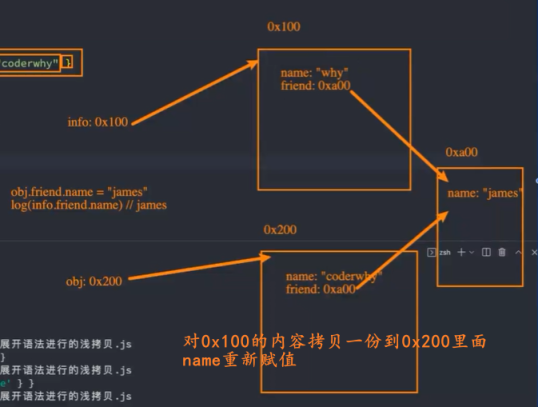
展开语法—— spread 运算符展开运算符 (spread)是三个点 ( ... ),可以将一个数组转为用逗号分隔的参数序列。 说的通俗易懂点,有点像化骨绵掌,把一个大元素给打散成一个个单独的小元素。 剩余运算符也是用三个点 ( ... )表示,它的样子看起来和展开操作符一样,但是它是用于解构数组和对象。使用 spread 运算符展开数组项ES6 引入了展开操作符,可以展开数组以及需要多个参数....

JavaScript高级语法(coderwhy版本)(四)
场景将重复的函数方法/属性放进原型中再进行调用(注意:得是重复的才能放进原型,不重复的放入会被后来的覆盖,所以一般来说是函数方法放入原型,属性很少)function Person(name, age) { this.name = name this.age = age } Person.prototype.eating = function() { console.log(this....

JavaScript高级语法(coderwhy版本)(三)
箭头函数简单了解一下箭头函数箭头函数的构成:( ) : 参数 => : 箭头{ } : 函数的执行体nums.forEach((item, index,arr) => {}) 一些常见的简写: 1. 如果参数只有一个,( ) 可以省略 num.forEach(item => { console.log(item) }) 2. 如果函数执行体只有一行代码,那么 { } 也可以省.....

JavaScript高级语法(coderwhy版本)(二)
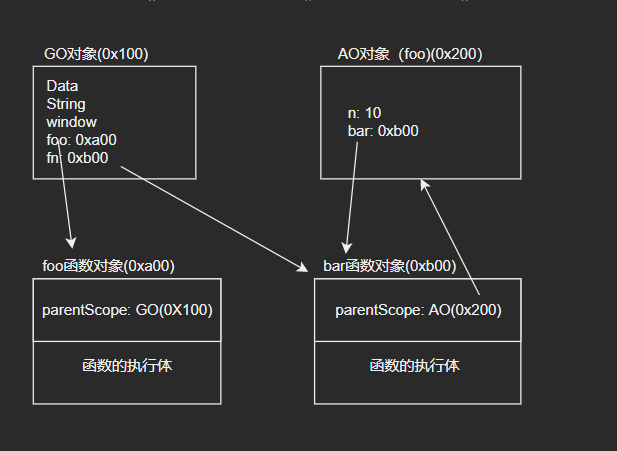
高阶函数、闭包高阶函数把一个函数如果接受另一个函数作为参数,或者该函数会返回另一个函数作为返回值的函数,那么这个函数就称之为是一个高阶函数函数作为参数使用function calc(num1, num2, calcFn){ console.log(calcFn(num1, num2)) } function sub(num1, num2){ return num1 + num2 } va...

JavaScript高级语法(coderwhy版本)(一)
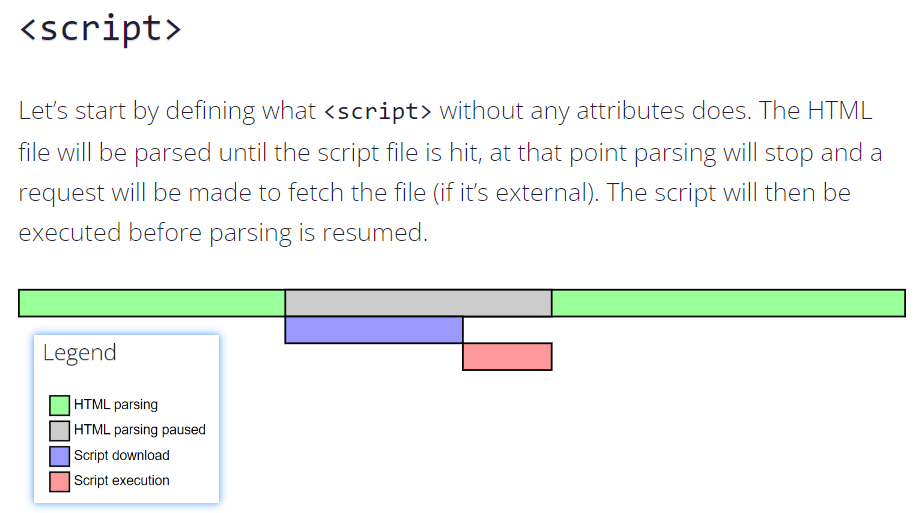
asnyc、defer< script >标签属性设置无async和defer的< script >标签立即加载脚本会阻塞页面其他操作(暂停解析HTML)脚本加载完成之后立即执行当代码执行完毕后恢复解析有async的< script >标签代码用法:<script>alert("hello world1")</script> <s....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript语法相关内容
- JavaScript语法结构
- JavaScript语法object
- JavaScript模板语法
- JavaScript用法语法
- JavaScript语法let
- JavaScript语法变量
- JavaScript语法dom
- JavaScript语法codewhy版本
- JavaScript语法版本
- 语法JavaScript
- JavaScript语法入门
- JavaScript语法运算符
- JavaScript语法流程控制语句
- JavaScript es语法
- 内联JavaScript es语法降级压缩
- JavaScript语法数据类型
- JavaScript语法switch
- JavaScript语法symbol
- JavaScript语法循环
- JavaScript语法操作符
- 模板语法JavaScript表达式
- JavaScript语法注释
- JavaScript语法属性
- vue JavaScript语法
- JavaScript语法静态成员
- JavaScript语法字符串
- 前端案例JavaScript语法
- 案例JavaScript语法
- JavaScript语法json
- JavaScript语法await
JavaScript更多语法相关
JavaScript您可能感兴趣
- JavaScript解析
- JavaScript结构
- JavaScript全局变量
- JavaScript应用
- JavaScript性能
- JavaScript模块
- JavaScript kb
- JavaScript moment.js
- JavaScript javascript
- JavaScript库
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
