基于Spring3 MVC实现基于HTML form表单文件上传
基于Spring3 MVC实现基于form表单文件上传 一:杂项准备 环境搭建参考这里-http://blog.csdn.net/jia20003/article/details/8471169 二:前台页面 根据RFC1867,只要在提交form表单中声明提交方法为POST,enctype属 性声明为mu...

HTML5中form表单防止重复提交的两种方法
form表单重复提交是在多用户Web应用中最常见、带来很多麻烦的一个问题。有很多的应用场景都会遇到重复提交问题 (1)点击提交按钮两次。 (2)点击刷新按钮。 (3)使用浏览器后退按钮重复之前的操作 导致重复提交表单。 (4)浏览器重复的HTTP请求。 (5)用户提交表单时可能因为网速的原因,或者网页被恶意刷新,致使同一条记录重复插入到数据库中,这是一个比...
前端基础 - HTML框架集之Form表单
Form表单效果图:代码实现:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="../css/案例实现.css" /> </hea...

HTML5 form表单属性
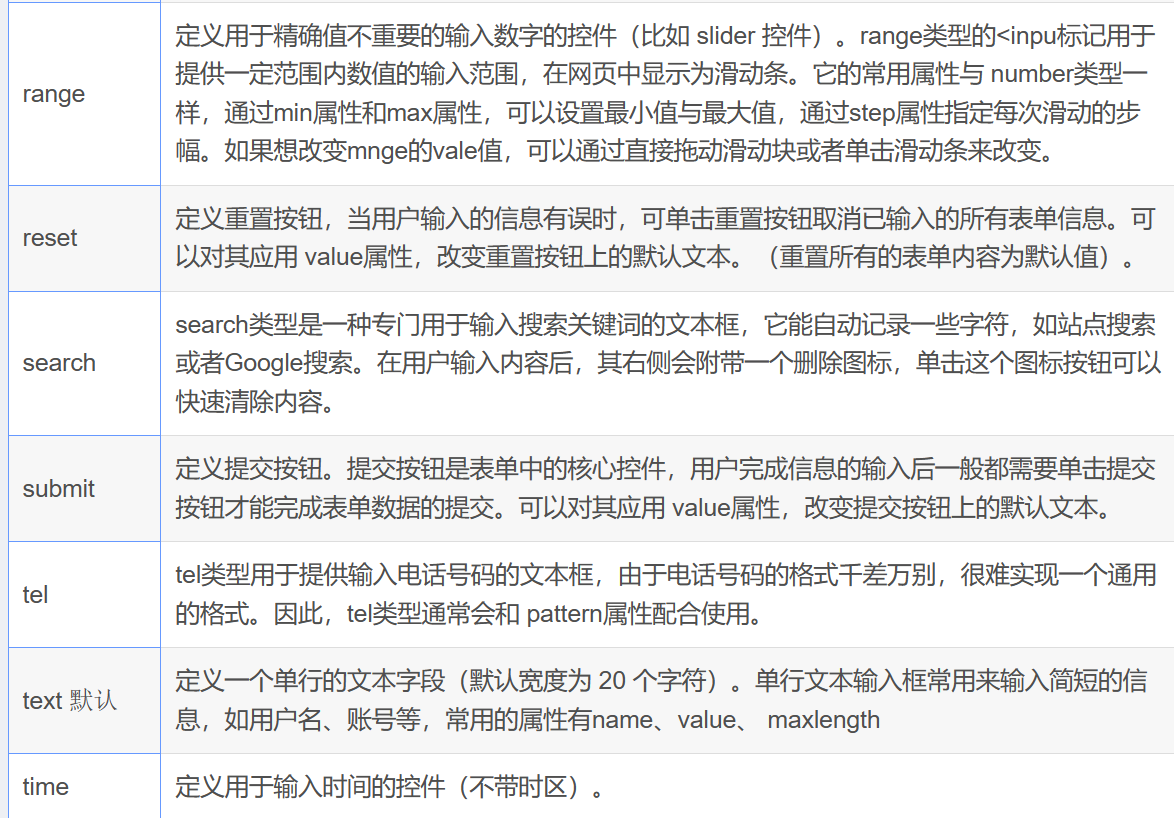
<style> form{ width: 100%; max-width: 640px; min-width: 320px; margin: 0 auto; font-family: "Microsoft Yahei"; font-size: 20px; } input{ display: block; width: 100%; height: 30px; margin: 10px ....

HTML5 form表单事件
<style> form{ width: 100%; max-width: 640px; min-width: 320px; margin: 0 auto; font-family: "Microsoft Yahei"; font-size: 20px; } input{ display: block; width: 100%; height: 30px; margin: 10px ....

HTML form 表单组合功能使用
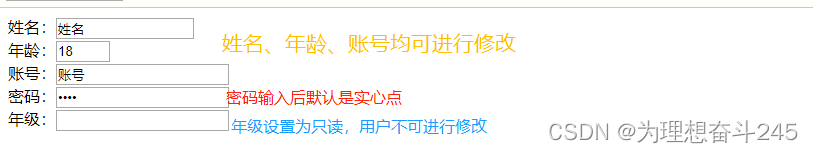
```分组信息<!-- 文本输入框 --> 用户名:<input type="text" maxlength="6" name="username" value="大前端"> <br> <br> <!-- 密码输入框 --> 密码:<input type="password" name="pwd"> <b...
HTML基础--Form表单--内联元素
Form表单HTML中的表单(<form>)是一个重要的元素,它用于收集用户输入的数据,比如文本、选择、单选、复选等。表单是与用户进行交互的主要途径之一,允许用户提交数据到服务器进行处理。表单是由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框,按钮等,这些输入框,按钮叫做控件,表单就是容器,它能够容纳各种各样的控件<form action="url" method=....

HTML5 form表单 调查问卷制作
HTML 表格和表单综合应用技术练习:制作调查问卷(内含超详细代码解读) 这一篇来记录HTML5表格和表单综合应用的学习,以制作状况调查问卷为例,效果如图: 注:完整代码见文章末尾处。 外观加工 提交按钮: .btn { width: 80px; height: 35px; border: none; bac...

【HTML基础篇002】HTML之form表单超详解
一、form表单是什么表单是一个包含表单元素的区域。表单用于向服务器传输数据,从而实现用户与Web服务器的交互表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。我们可以使用 <form> 标签来创建表单: <form 相关属性> ... input 元...

HTML基础之form表单
前言:这里的表单指的是文本框、按钮、下拉列表等的统称。一:表单属性表单一共有五个重要属性:name 、 action、 method 和 target属性1 name 属性一个页面上的表单可能不止一个,为了区分这些表单,就需要name 属性给表单命名,通常与id属性值相同。需要注意的是表单名称中不能包含特殊字符和空格。2 action属性用于指定表单数据提交到那个地址进行处理。3 method属....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML更多表单相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注