HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第9章FlexBox实战有路网
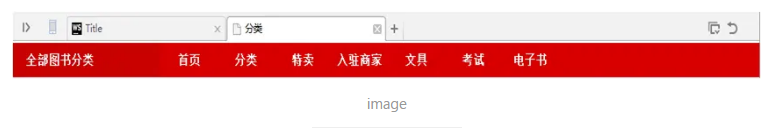
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源制作有路网水平导航菜单imagecategory-nav.css.red-nav{ height: 38px; background-color: #d80000; width: 100%; } .red-nav ul{ display: flex; width: 120...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第8章FlexBox布局(下)
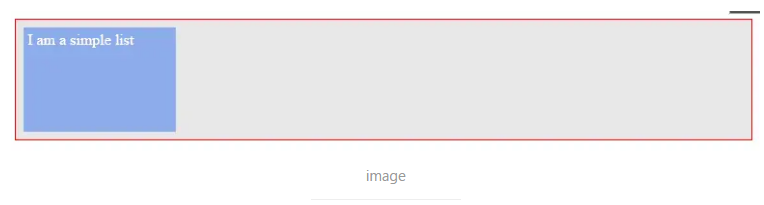
flex-basisflex-basis属性可以指定Flex项目的初始大小。也就是flex-grow和flex-shrink属性调整它的大小以适应Flex容器之前。flex-basis默认的值是auto。flex-basis可以取任何用于width属性的任何值。比如 % || em || rem || px等。注意:如果flex-basis属性的值是0时,也需要使用单位。即flex-basis:....

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第8章FlexBox布局(上)
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源Flex容器<ul> <!--parent element--> <li></li> <!--first child element--> <li></li> <!--second child ...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第5章CSS盒子模型(下)
行级元素astrongem内嵌元素的特性:1.默认同行可以继续跟同类型标签2.内容撑开宽度3.不支持宽高4.不支持上下的marginspanspan是一个特殊的行级标签,和div(块级标签)一样,没有任何语义(样式)。通常用来着重显示某行文字中的某个单词<!DOCTYPE html> <html lang="en"> <head> <meta c...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第5章CSS盒子模型(上)
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源divdiv 可定义文档中的分区(division)。div 标签可以把网页分割为独立的、不同的部分。可以看成以下结构:div不像 h1,p标签,没有任何默认样式,其主要作用是标识网页上的某块区域。常见做法是通过给div元素加上id或class,然后通过css选中某个div,对其进行样式美化....

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第7章定位
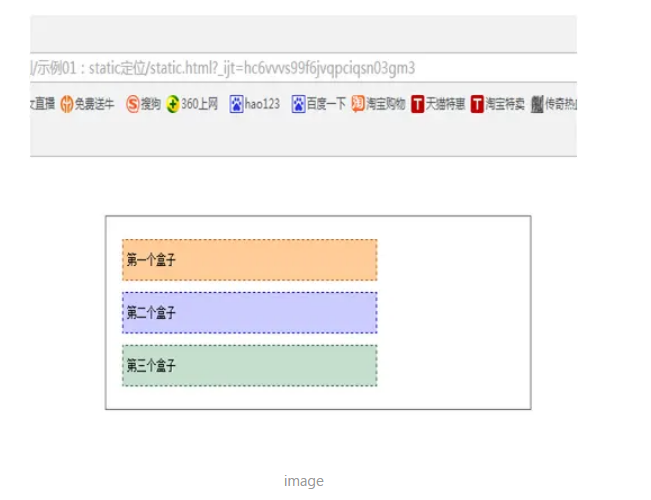
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源定位position属性static:默认值,没有定位relative:相对定位absolute:绝对定位fixed:固定定位标准文档流标准文档流:是指页面上从上到下,从左到右,网页元素一个挨一个的简单的正常的布局方式。一般在HTML元素分为两种:块级元素和行内元素。像div,p这些的元素属....

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第6章表格与表单
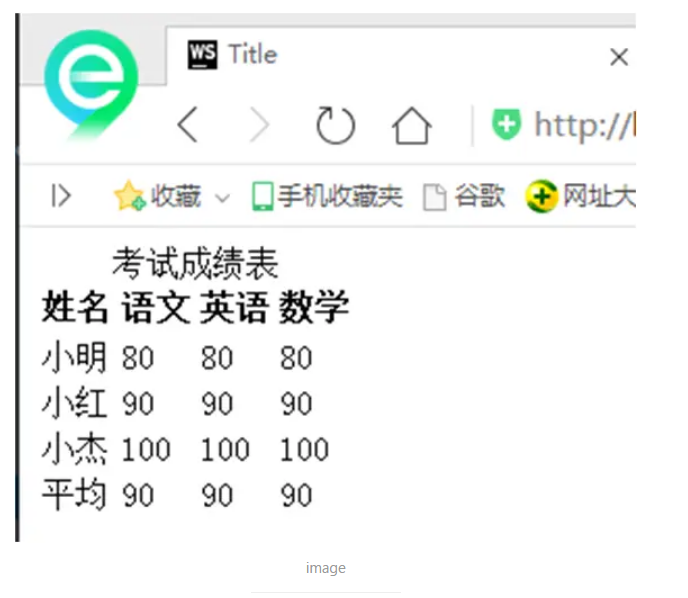
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源表格table标签(表格)、tr标签(行)、td标签(标准单元格)、caption标签(标题)、th标签(表头单元格)。为了更深一层对表格进行语义化,HTML引入了thead、tbody和tfoot这三个标签。这三个标签把表格分为三部分:表头、表身、表脚。table 表格cap....

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第4章CSS文本样式
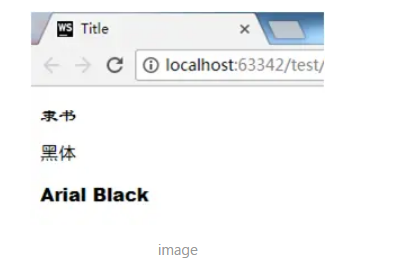
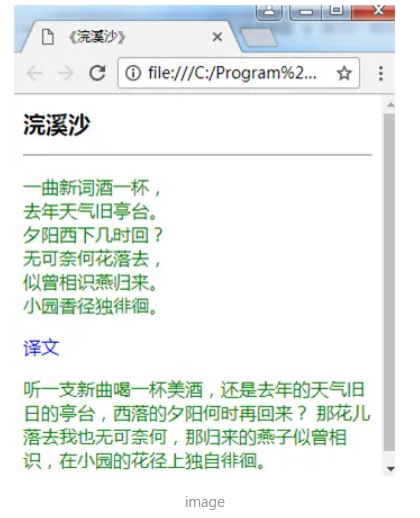
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源字体样式属性名 含义 举例font-family 设置字体类型 font-family:"隶书";font-size 设置字体大小 ...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第3章初识CSS
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源考虑对人的描述方式人 { 身高:175cm; 体重:70kg; 肤色:黄色 }CSS基本语法结构选择器 { 声明1; 声明2; }h1 { font-size:12px; color:#F00; }style标签<...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第2章HTML基础知识
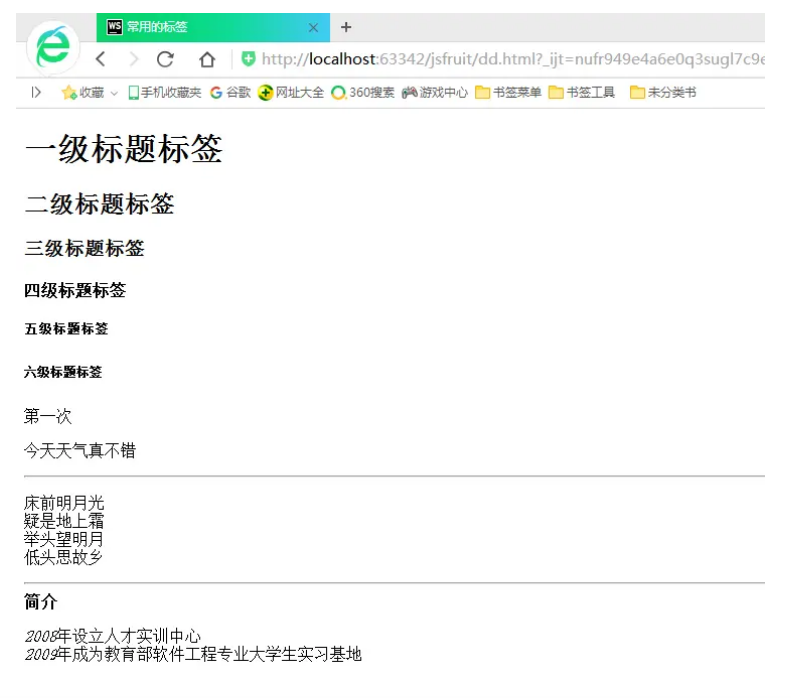
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源网页开发工具VSCode或WebStormHTML简介HTML:Hyper Text Markup Languagehtml文本的内部基本结构<!-- 文档声明,标识当前网页的版本的 该声明标识网页是遵循html5语法规范的 编写网页时,一定要编写的文档声明, ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注