CSS3 转换,深入理解Flutter动画原理,前端基础图形
height: 100px; border: 1px solid red; background-color: #cccccc; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%); } ...

Flutter(十四)——动画的原理以及Tween与Curve的使用
前言不管是Android还是IOS,我们都能看到用户在使用动画,交互动画可以作为用户的操作向导,不让操作乏味无趣,可以说没有动画的APP,是没有灵魂的App。本篇将讲解在Flutter中如何使用。动画的原理提到动画原理,就不得不说“动画帧”。比如手机拍摄的视频,虽然看起来展现的是一个连续播放的视频,但其实视频本身都是由一幅幅静态的图片组成,静态图片的连续展示就是一段视频。这里由一个概念,即画面每....

深入理解Flutter动画原理
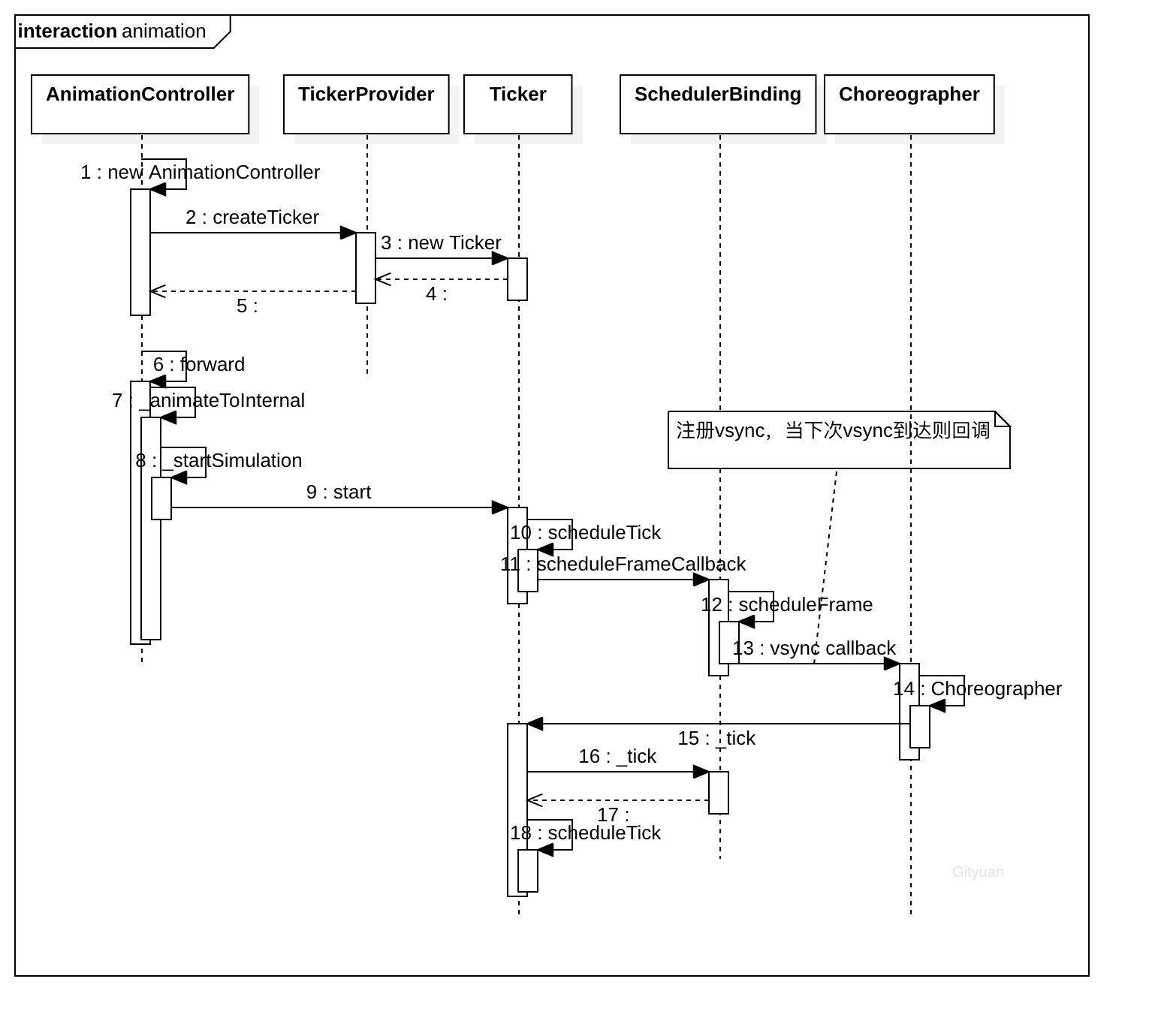
一、概述[](http://gityuan.com/2019/07/13/flutter_animator/#一概述) 动画效果对于系统的用户体验非常重要,好的动画能让用户感觉界面更加顺畅,提升用户体验。 1.1 动画类型[](http://gityuan.com/2019/07/13/flutter_animator/#11-动画类型) Flutter动画大的分类来说主要分为两大类: 补间动.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Flutter您可能感兴趣
- Flutter仿携程
- Flutter系统
- Flutter模板
- Flutter跨平台
- Flutter App
- Flutter伊凡
- Flutter真机调试
- Flutter next
- Flutter鸿蒙
- Flutter模拟器
- Flutter开发
- Flutter应用
- Flutter技术
- Flutter Android
- Flutter Dart
- Flutter组件
- Flutter Widget
- Flutter插件
- Flutter工程
- Flutter Widgets
- Flutter基础
- Flutter平台
- Flutter自定义
- Flutter框架
- Flutter研发
- Flutter教程
- Flutter前端
- Flutter项目
- Flutter笔记
- Flutter Web
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注