Echarts如何实现多图表缩放和自适应?附源码
主题:智慧社区可视化大屏 开发技术: Echarts+html+css+js 支持平台: dw,vscode,webstorm,idea,Hbuilderx等 源码:文末附 如需定制开发大屏,可在公众号内联系作者 整体效果 ...

大屏自适应/适配方案【详解】(echarts自适配、rem、flexible.js、vscode中px2rem插件自动计算rem)
大屏自适应的核心目标有: 字体大小随屏幕尺寸自适应变化详见下文 自动撑满全屏可参考我的博客 弹性布局(使用 css 的flex布局)可参考我的编程笔记 重要提示:电脑开发大屏时,要使用浏览器全屏(按F11)查看最终效果! 使用flexible.js + rem实现字体自适应 flexible.js用于...

vue echarts图表自适应屏幕变化
echarts图表自适应屏幕变化普通格式在Vue中使用ECharts图表实现自适应屏幕变化,可以按照以下步骤进行操作:安装ECharts和vue-echarts库。npm install echarts vue-echarts在需要使用图表的组件中导入相关库并注册图表组件。import ECharts from 'vue-echarts'; import 'echarts/lib/chart/l....
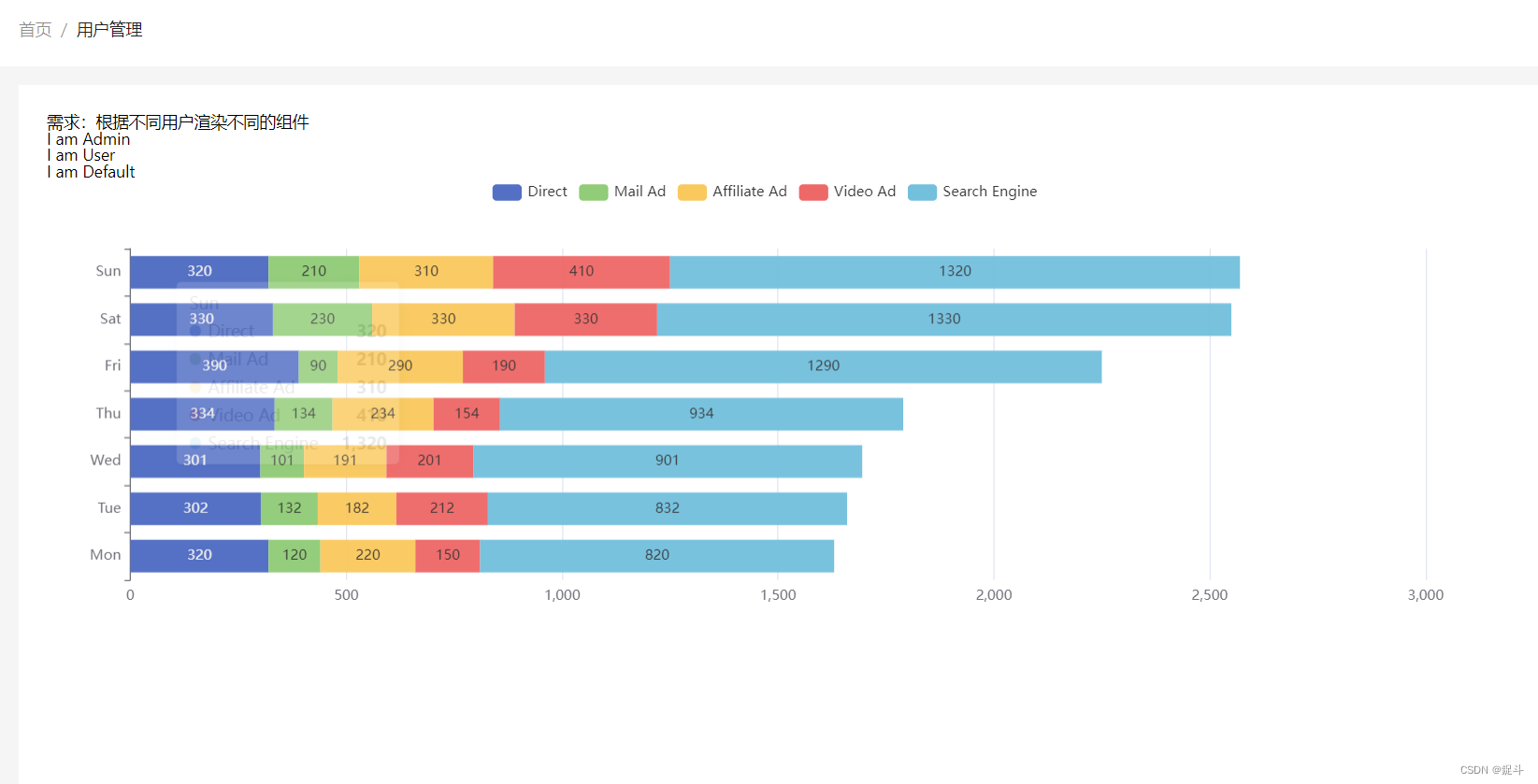
React中封装echarts图表组件以及自适应窗口变化
前言hello world欢迎来到前端的新世界当前文章系列专栏:react.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力环境react版本:^18.2.0echarts版本:^5.4.3ts版本:^6.0.0代码import * as echarts from 'echarts'; import ....

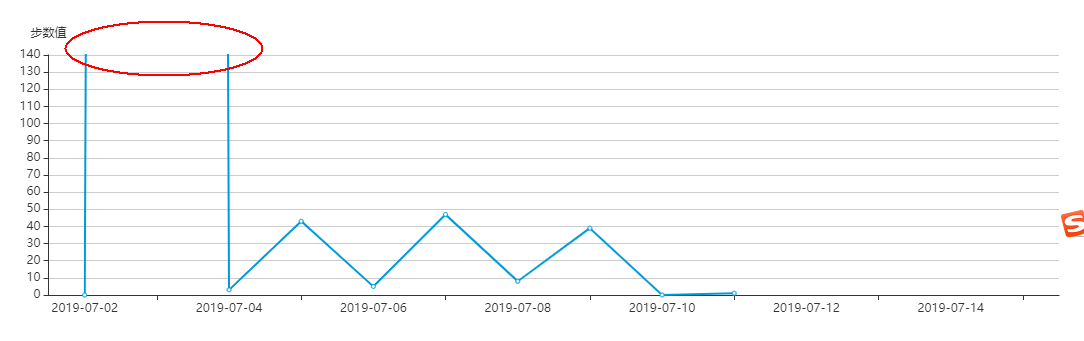
Echarts统计图自适应
之前做折线图的时候,y轴数据都是写成固定了的,如果是统计步数的话,y轴坐标就要根据走了多少步来自适应了,如果没写的话,就会出现以下的这种情况,折线超出了整个坐标抽,就是一个bug了,只要修改一下属性即可,今天写一下Echarts统计图自适应。主要属性min:0, //就是这两个 最小值 max:'dataMax', //最大值参考demo<!DOCTYPE html> <htm....

一招教你实现自适应浏览器大小的Echarts饼状图
如果您想让饼状图随着浏览器大小的变化而自适应调整大小,可以通过在Echarts中设置"resize"事件来实现。具体来说,您可以在Vue组件的"mounted"钩子函数中绑定"resize"事件,并在事件处理函数中调用Echarts实例的"resize"方法来重新绘制图表。代码示例如下:1. mounted() { 2. // 在组件mounted时绑定resize事件,当窗口大小发生变化时自动....
35-Vue之ECharts高级-样式及自适应
前言本篇来学习下样式及自适应的使用样式直接样式这些样式一般都可以设置颜色或者背景或者字体等样式, 他们会覆盖主题中的样式itemStyletextStylelineStyleareaStylelabel<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <...
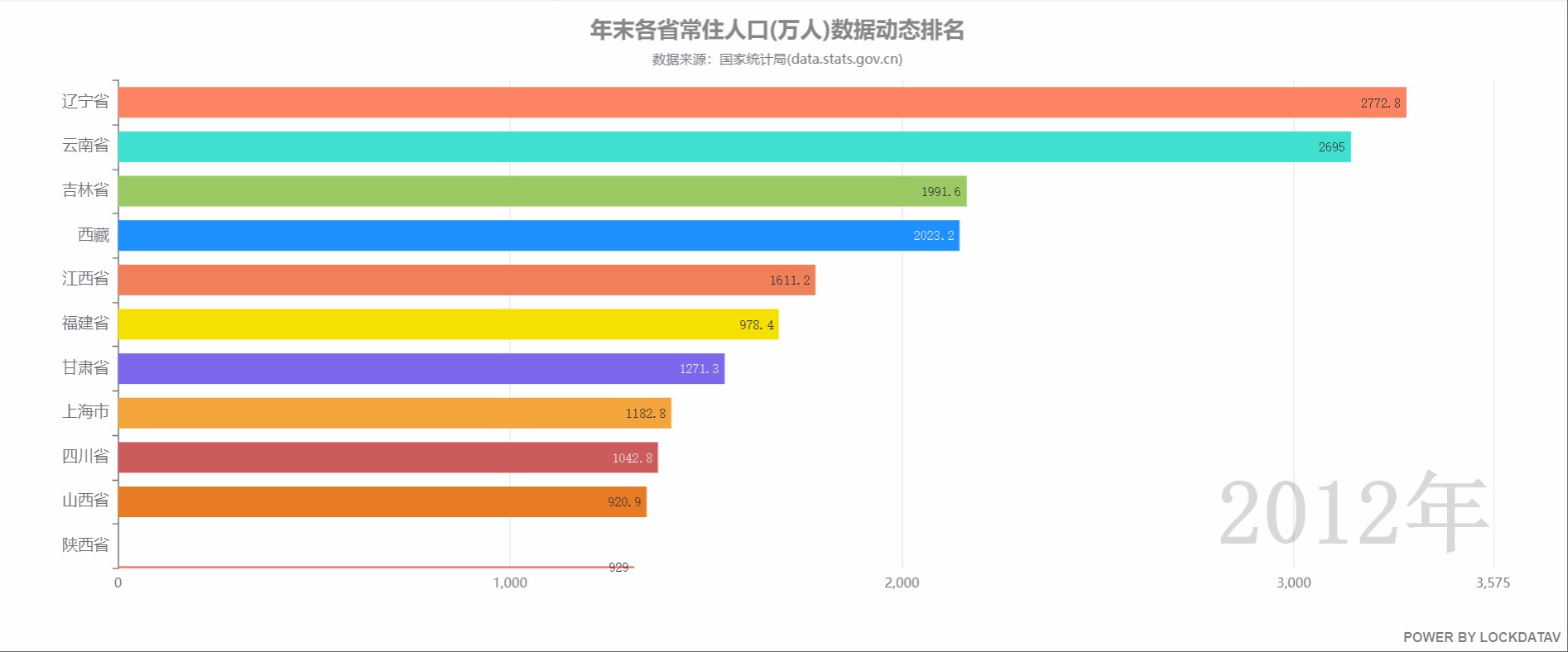
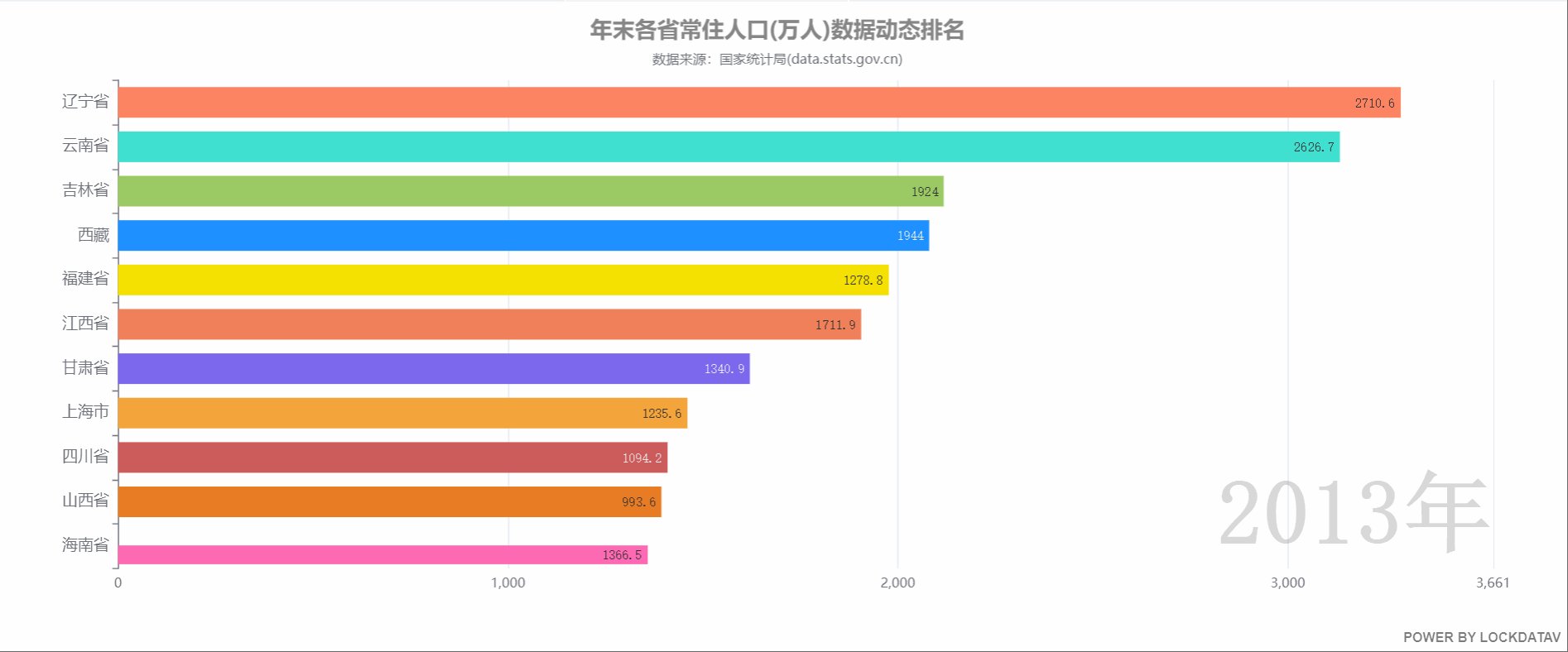
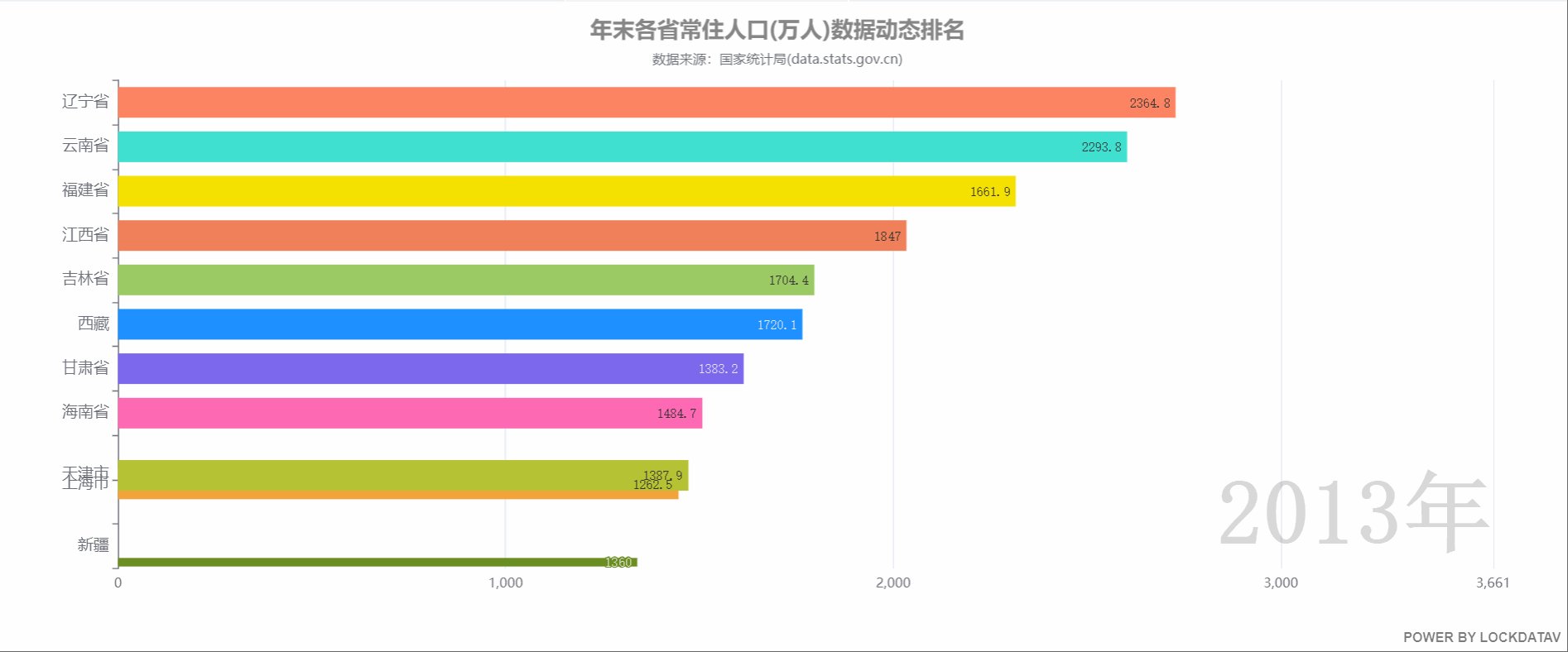
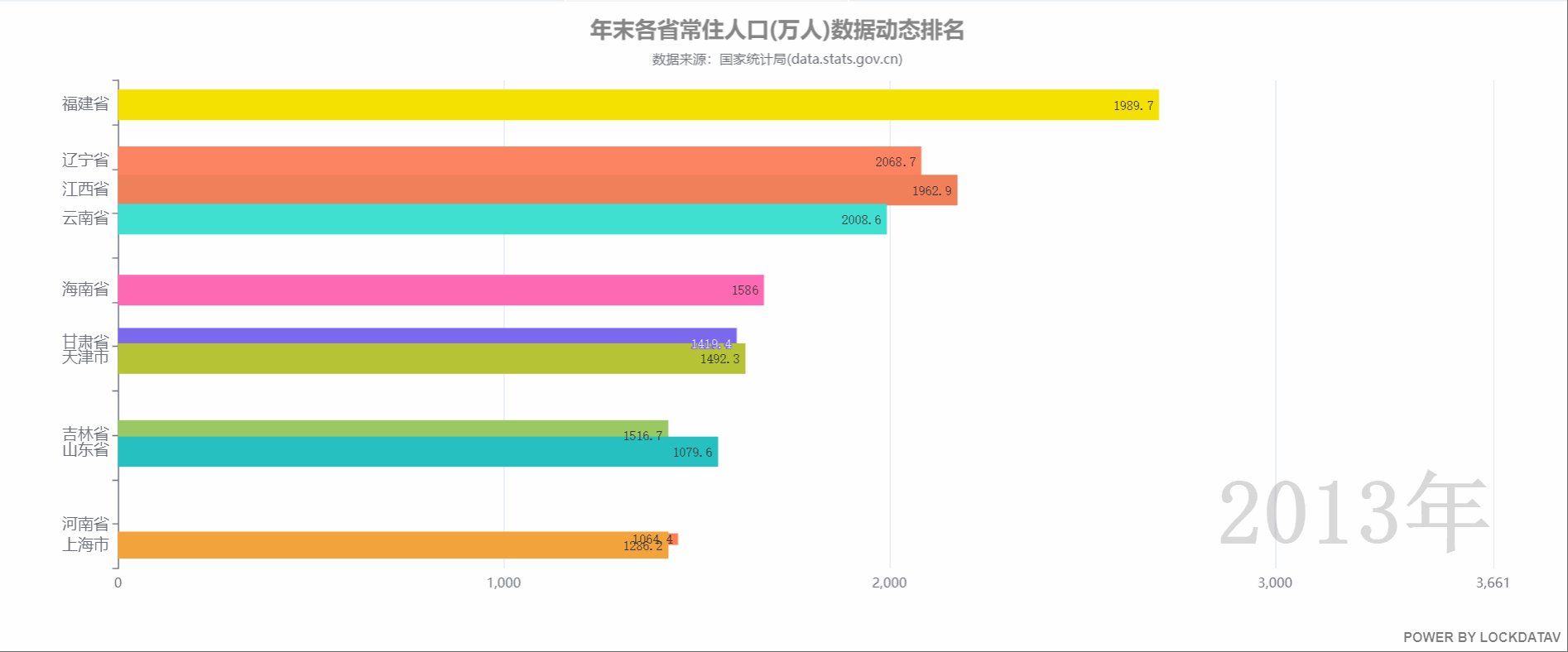
超燃,拿来即用!Echarts动态排名柱状图(自适应电脑和手机端)说明文档
项目说明动态排名柱状图能很好的表达在某一个时间周期,随着时间的变化,各参数指标的增减变化,形象直观,让人很容易理解。项目人性化,仅需在Excel中录入数据,点击start.exe即可运行;无需过度配置,如果数据量少导致动画卡顿,config.js中调整间隔时间即可;自适应PC端和手机端;本地可以直接运行;如果在服务器端访问,首次或修改表格文件启动start.exe生成数据即可;源代码:https....

Echarts手机端无刷新实现图表自适应横屏和竖屏的解决方案
myChart.setOption(option); /*window.addEventListener("resize", function () { myChart.resize(); });*/ window.addEventListener("onorientationchange" in window ? "orientationchange" ...
Echarts跟随数据长度实现高度自适应解决出现滚动条的解决方案
在echarts中,不设置高度,图表无法渲染;若设置固定高度,当柱状图数据过多时轴文本标签会自动隐藏且数据挤压,用户的体验差。通过给容器设置自适应高度,然后通过getDom()的方法解决此问题。 var myChart = echarts.init(document.getElementById("container")); var option = { yAxis...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts自适应相关内容
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注