
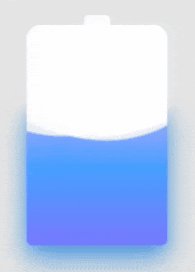
css实现炫酷充电动画
先绘制一个电池,电池头部和电池的身体这里其实就是两个div,使用z-index改变层级,电池的身体盖住头部,圆角使用border-radius完成html部分,完整的css部分在最后<div class="chargerBox"> <div class="chargerHead"></div> <div class="chargerB...

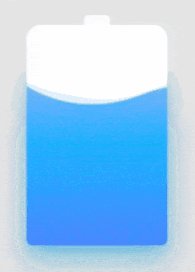
巧用 CSS 实现酷炫的充电动画
循序渐进,看看只使用 CSS ,可以鼓捣出什么样的充电动画效果。 画个电池当然,电池充电,首先得用 CSS 画一个电池,这个不难,随便整一个:欧了,勉强就是它了。有了电池,那接下来直接充电吧。最最简单的动画,那应该是用色彩把整个电池灌满即可。方法很多,代码也很简单,直接看效果:有内味了,如果要求不高,这个勉强也就能够交差了。通过蓝色渐变表示电量,通过色块的位移动画实现充电的动画。但是总....

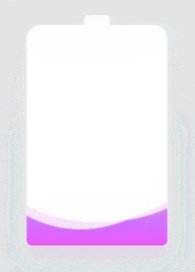
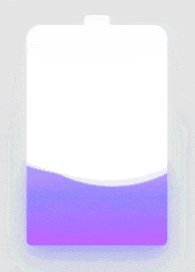
css实现华为充电动画
通过css新特性实现一个华为充电动画效果html结构<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多动画相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注