css3 2D与3D转换
前言 网页设计不再局限于平面,而是充满了立体感和动态效果。CSS3的2D与3D转换技术就像一把魔法棒,让我们能够在页面中创造出引人入胜的立体效果。本文将带你踏入这个维度,探索CSS3转换的奇妙之处。 2D变形 旋转变形 rotate() 将transform属性的值设置为rotate(),即可实现旋转变形 ...

css中转换有哪些(2D、3D效果)?
在CSS中,可以使用transform属性来实现元素的转换效果。transform属性可以用于旋转、缩放、平移、倾斜等操作,包括2D和3D效果。以下是CSS中常用的转换效果:1. 2D转换: - translate():平移元素。 - rotate():旋转元素。 - scale():缩放元素。 - skew():倾斜元素。 ....
前端祖传三件套CSS的CSS3新特性之2D/3D转换
2D转换2D转换就是在二维平面上进行的变形操作。在CSS3中,我们可以使用transform属性来实现2D转换。transform属性有多个取值,包括:translate:移动;rotate:旋转;scale:缩放;skew:倾斜。下面是一些常见的2D转换操作示例:/* 平移 */ div { transform: translate(50px, 100px); } /* 旋转 */ d...
CSS学习笔记 07、2D与3D转换(二)
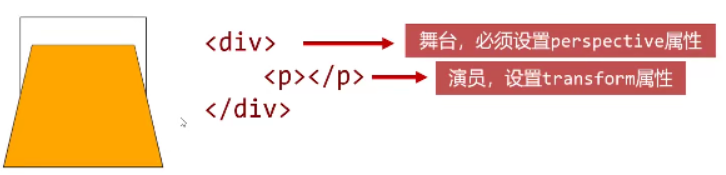
二、3D转换2.1、绕X轴、Y轴旋转(rotateX、rotateY)介绍含义:将transform属性的值设置为rotateX()或者rotateY(),即可实现绕横轴、纵轴(x轴、y轴)旋转。前提要求:需要在设置transform: rotateX()的父元素设置perspective属性,否则就会失效!perspective的语法设置:perspective: 600px。该属性值设置大小....

CSS学习笔记 07、2D与3D转换(一)
一、2D变形1.1、旋转变形transform: rotate(度数)-旋转角度,默认中心点旋转介绍含义:将transform属性的属性的值设置为rotate(),即可实现旋转变形。语法:transform: rotate(度数)。角度正的顺时针旋转,负的逆时针旋转。饶中心点进行旋转。demo<style> * { padding: 0px; ...

web前端之CSS3(3):2D和3D转换
CSS3 转换可以可以对元素进行移动、缩放、转动、拉长或拉伸。2D 转换以下列出了所有的转换属性:Property 描述 CSStransform 适用于2D或3D转换的元素 3transform-origin 允许您更改转化元素位置 3transform属性2D变换方法: translate():根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
