提升你的CSS技能:深入理解伪类选择器和伪元素选择器!
CSS中的伪类选择器和伪元素选择器是非常强大的工具,它们允许开发者根据元素的特定状态或位置来应用样式。深入理解并熟练使用这些选择器,可以大大提高你的CSS技能,让你的网页布局和样式更加灵活和富有创意。 伪类选择器 伪类选择器用于选择处于特定状态的元素。例如,:hover选择器用于选择鼠标悬停在其上的元素,:active选择器用...
CSS中的伪类选择器和伪元素选择器
伪类选择器和伪元素选择器都是CSS中的特殊选择器,它们用于选择元素的特定状态或部分,而不是直接选择元素本身。伪类选择器是基于元素的状态进行选择,例如鼠标悬停在元素上时,或者元素被激活或点击时。常见的伪类选择器包括::hover:选择鼠标悬停在上的元素。:active:选择被激活或被点击的元素。伪元素选择器用于选择元素的特定部分或生成额外的内容。常见的伪元素选择器包括::before:在元素的内容....
css样式的优先级+ 伪类选择器:hover+选择器
1、样式表的优先级:内联样式 》 内部样式内联样式 》 外部样式外部样式 和内部样式,谁写在后面,谁的优先级比较高2、伪类选择器;a:link {color: red;} /* 未访问的链接状态 /a:visited {color: green;} / 已访问的链接状态 /a:hover {color: blue;} / 鼠标滑过链接状态 /a:active {color: yellow;} /....
CSS伪类选择器和伪元素选择器的基本用法
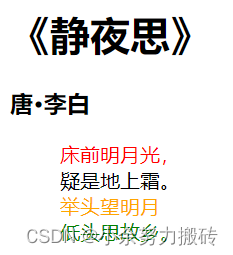
一、伪类选择器1.根据所有子元素排序的伪类1、 :first-child 第一个子元素2、 :last-child 最后一个子元素3、 :nth-child() 选中第n个子元素 ()可填写n选中所有子元素,也可以选择是第几行,填多少行,特殊填写 2n(even)偶数、2n+1(odd)奇数。例如:<body> <h1>《静夜思》</h1> ...

关于css伪类选择器中:nth-of-type(n) 选择器
谁能够解释下下面图片中的 :nth-of-type(4n+1) :nth-of-type(n) 这样的选择器??
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多选择器相关
- web前端CSS语法选择器
- CSS选择器用法
- CSS伪类选择器伪元素选择器
- CSS语言选择器
- 前端开发CSS选择器
- CSS选择器实战
- CSS选择器特性
- CSS选择器优先级属性继承
- CSS导入选择器
- CSS选择器模式
- CSS复合选择器
- CSS元素选择器
- CSS案例选择器
- CSS选择器权重
- CSS选择器id选择器
- jquery选择器对象CSS
- CSS入门教程选择器
- 笔记CSS选择器伪类选择器
- css3选择器CSS
- CSS结构选择器
- CSS class选择器
- CSS伪类伪元素选择器
- CSS笔记选择器
- javaweb学习CSS选择器
- CSS选择器总结
- CSS布局选择器
- CSS相邻选择器
- CSS概述选择器
- CSS选择器详解实例说明
- CSS选择器学习笔记
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注