css 【详解】—— 图片底部留有间隙(含解决方案)
现象描述 任意一个块级元素,里面若有图片,则块级元素高度基本上都要比图片的高度高。 .box { width: 280px; outline: 1px solid #aaa; text-align: center; } .box > img { ...

实践任务:项目介绍与项目准备+制作网页头部和导航+制作banner和最新更新栏目+制作苹果之家栏目+制作底部版权区域与CSS代码优化+制作Apple独家栏目
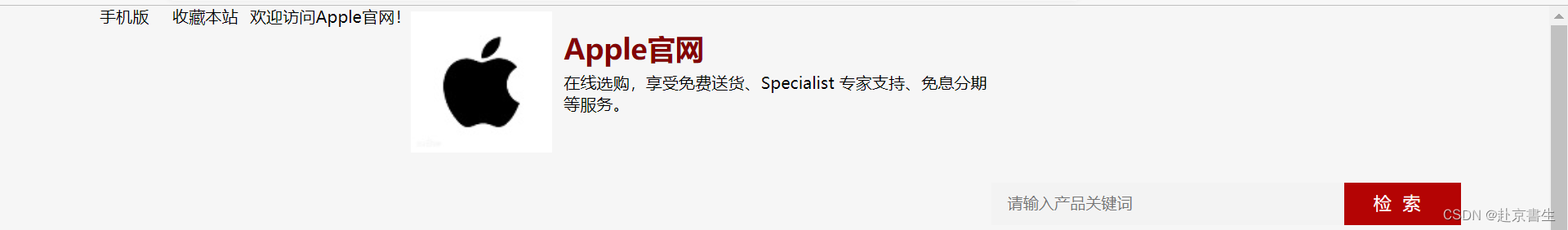
任务一: 任务1:建立站点并完成页面整体布局 任务2:制作网页头部和导航 任务3:制作banner和最新更新栏目 任务4:制作苹果之家栏目 任务5:制作Apple独家栏目 任务6:制作底部版权区域与CSS代码优化 注:代码统一并在本文章末尾展示 任务二: 本任务要求制作苹果官方网站的头部和导航部分,效果如图所示: ...

css按钮定位在div底部
如图,黄色按钮沉在div底部: 这种场景会经常遇到,比如头部固定,底部固定,或者侧边栏固定等,虽然很简单,但是好记性不如烂笔头,作为一个后端开发,在转全栈的路上css还是有点蛋疼的。#dataExplain { position: fixed; background-color: white; } .dataExplainBtn { ...

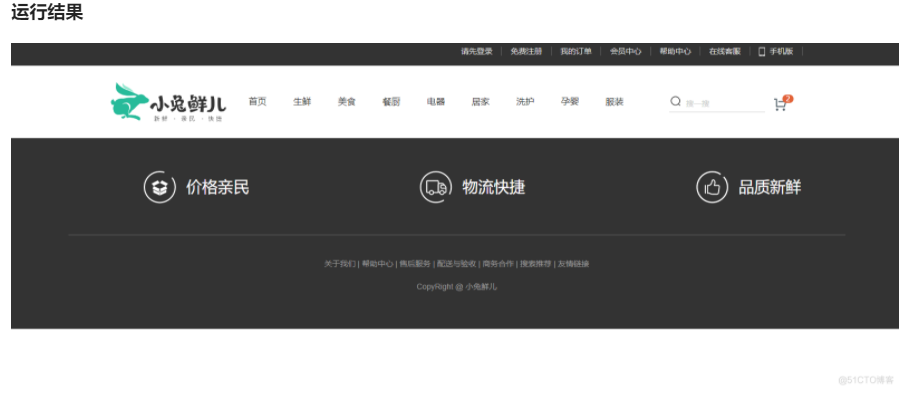
html+css实战186-底部
commom.css/* 各个页面相同的样式表 : 头, 尾部 */ /* 版心 */ .wrapper { width: 1240px; margin: 0 auto; } /* 快捷导航 */ .shortcut { height: 52px; background-color: #333; } .shortcut .wrapper { ...

CSS-边框底部宽度 | border-bottom-width
CSS属性 border-bottom-width 设置一个元素的底部边框宽度。 /* Keyword values */ border-bottom-width: thin; border-bottom-width: medium; border-bottom-width: thick; /* <length> values */ border-bottom-wi...
CSS-边框底部样式 | border-bottom-style
border-bottom-style CSS属性设置元素的底部的线条样式border。 /* Keyword values */ border-bottom-style: none; border-bottom-style: hidden; border-bottom-style: dotted; border-bottom-style: dashed; border-bottom.....
CSS-底部边框颜色 | border-bottom-color
border-bottom-color 属性设置一个元素底部边框的颜色。应当指出,在多数情况下,CSS 简写属性 border-color或border-bottom更方便实用。 /* <color> values */ border-bottom-color: red; border-bottom-color: #ffbb00; border-bottom-col...
CSS-底部边框 | border-bottom
border-bottom 简写属性把下边框的所有属性:border-bottom-color,border-bottom-style 与 border-bottom-width设置到了一个声明中。这些属性描述了元素的下边框样式。 border-bottom: 1px; border-bottom: 2px dotted; border-bottom: medium dashe...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注