css实用技巧——利用内联元素的padding实现高度可控的分隔线
<template> <div style="padding: 20px"> <span>登录</span><span class="register">注册</span> </div> </template> <style scoped> .reg...

CSS padding(填充)
CSS padding(填充)CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。padding(填充)当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。单独...
前端祖传三件套CSS的盒模型之padding
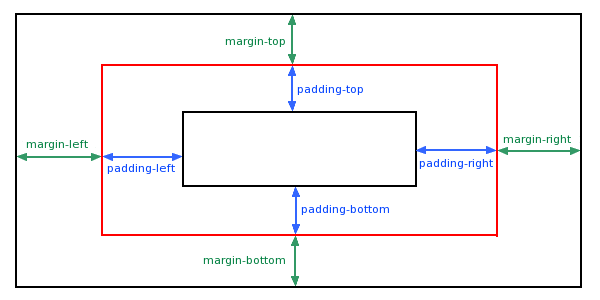
什么是padding?padding是CSS盒模型的一部分,用于控制容器内部元素与边框之间的距离。它可以在上下左右四个方向上设置不同的值。padding的值可以是长度单位(px、em、rem等),也可以是百分比。如下图所示,padding会扩大盒子的大小,以容纳更多的内容。如何使用padding?使用padding非常简单,只需在CSS样式表中指定相应的属性值即可。例如:.box { pad...
html+css实战101-border和padding尺寸
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...
html+css实战100-border和padding
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...
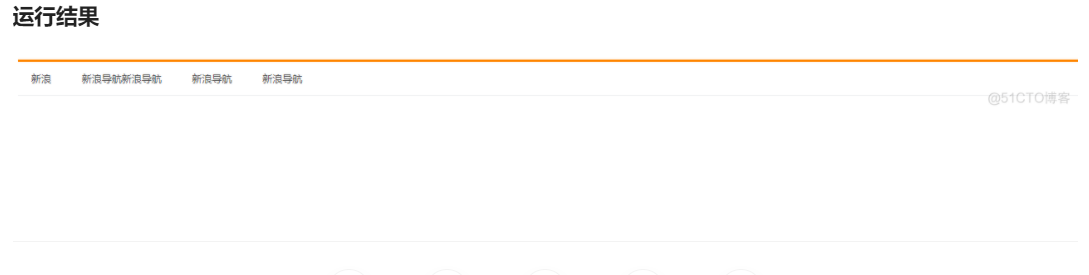
html+css实战102-新浪导航padding优化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...

web前端学习(二十)——CSS3外边距属性(margin)及填充属性(padding)的相关设置
1.CSS外边距属性(margin)CSS margin(外边距)属性定义元素周围的空间。margin清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。margin可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。值描述auto浏览器计算外边距。length规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。%规定基于父元素的宽度的百分比的外边距。....

CSS - 行内元素的 padding、margin、width、height、line-height 是否无效?
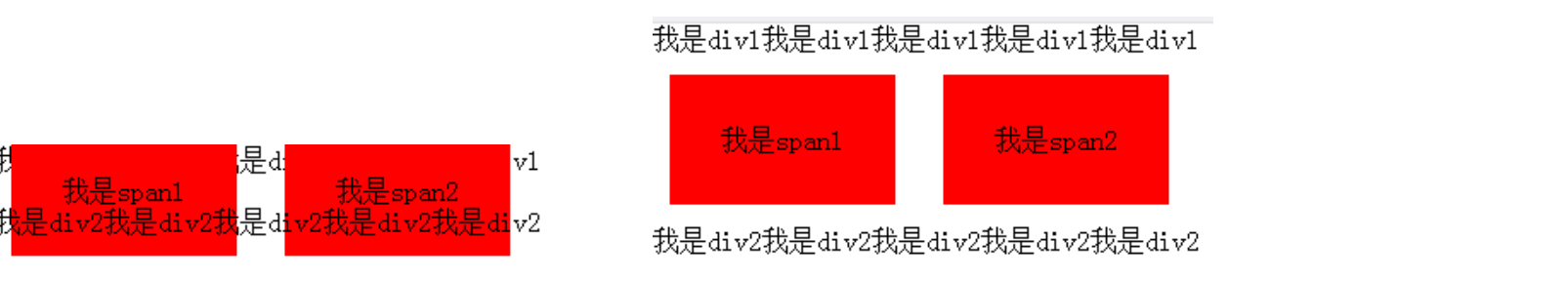
1、首先行内元素是否具有盒子模型?答:行内元素同样具有盒子模型。2、行内元素的 padding、margin、width、height、line-height 是否无效?答:行内元素的 padding-top、padding-bottom、margin-top、margin-bottom 属性设置是无效的。行内元素的 padding-left、padding-right、margin-left、....

CSS高等高布局中的使用正padding和负margin对冲实现多列布局方法具体是什么啊?
CSS高等高布局中的使用正padding和负margin对冲实现多列布局方法具体是什么啊?
python中CSS如何实现padding上下左右分别为 1px,2px,3px,4px呀?
python中CSS如何实现padding上下左右分别为 1px,2px,3px,4px呀?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注