
CSS样式引用方式的区别
CSS可以使页面变得更加美观,但是他是怎么用的,你们知道吗? 现在我就带大家来了解一下css的使用方式,他可以分为四种引用方式:行内式、内嵌式、外链式和导入式。 我们接下来一个一个的学习。 首先,是我们的行内式: <div style="width: 10...
【Web 前端】css的引用有哪些,link和@import的区别?
当引入CSS样式表时,常用的方法有两种:使用<link>标签和使用@import规则。这两种方法各有优劣,下面我将对它们进行详细的分析,并附上示例代码,以便读者更好地理解。 1. <link> 标签 <link> 标签是HTML文档中用于引入外部资源(如CSS样式表、JavaScript文件等)的常用标签之一。它的使用方法如下: <link rel...

css引用字体问题
在CSS中通过@font-face属性来实现网页中嵌入特殊字体。首先获取要使用字体的三种文件格式.EOT、.TTF或.OTF、.SVG,确保能在主流浏览器中都能正常显示该字体。.EOT,适用于Internet Explorer 4.0+.TTF或.OTF,适用于Firefox 3.5、Safari、Opera.SVG,适用于Chrome、IPhone最常见的是.TTF文件,需要通过这种文件格式转....
网页中引用两个css冲突怎么办
方法一 细化选择符假如全局是这样来定义一个元素的样式的:.abc {background:#000},同时某个元素的子元素也应用了一个.abc的样式,比如下面这样的html代码结构<div class="container"> <div class="abc"></div> </div>那么在细化css里面,只需要在.abc前面加多一个父元素的...
Bootstrap 全局CSS样式:代码块的引用
作者: WangMin格言: 努力做好自己喜欢的每一件事博客地址 WangMin 内联代码 通过<code>标签包裹内联样式的代码片段。如果您想要内联显示代码,那么你应该使用这个标签。 <p>通过 <code><code></code> 标签包裹内联样式的代码片段。如果您想要**内联显示代码**,那么你应...

css--引用样式、选择器
引用样式css 的引用有三种,行间式、内嵌式、外链式行间式<div style="width:200px;height:200px"></div>行间式最大的特点就是写在标签上面,级别最高,缺点是容易影响阅读,修改比较麻烦内嵌式<head> <style> div{height: 100px;width: 100px;bac...
在 vue-cli 脚手架中引用 jQuery、bootstrap 以及使用 sass、less 编写 css [vue-cli配置入门]
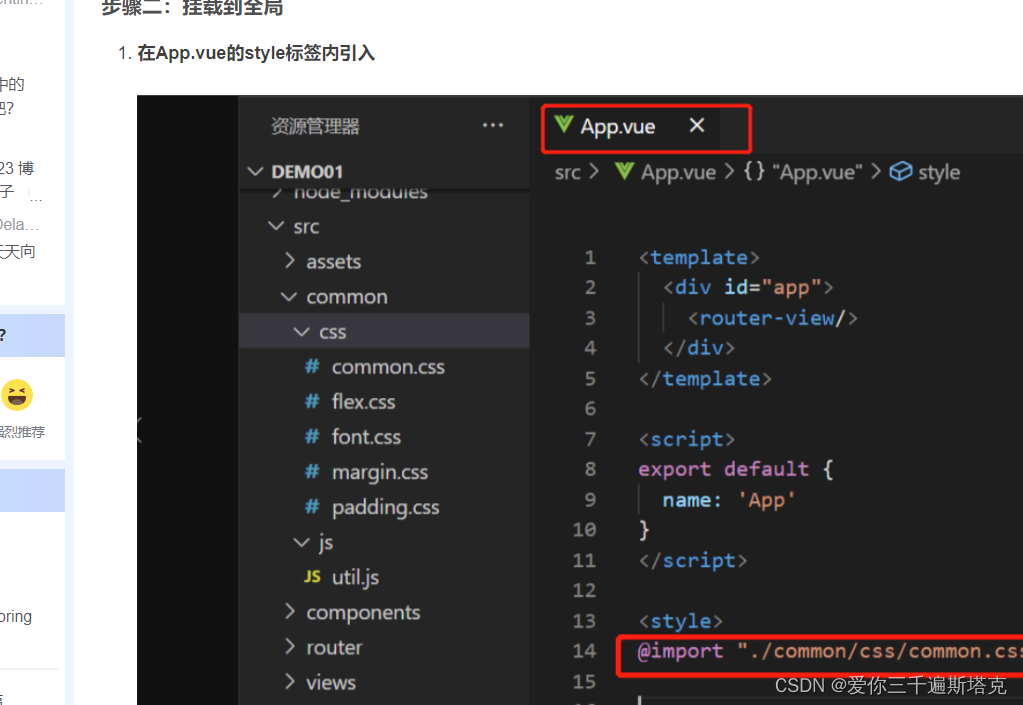
写在前面:本文是vue-手摸手教你使用vue-cli脚手架-详细步骤图文解析之后,又一篇关于vue-cli脚手架配置相关的文章,因为有些文章步骤不够清晰,当时我引入JQuery、bootstrap的时候颇费了一番功夫,所以本文的步骤会尽量详细一点。有需要的朋友可以做一下参考,喜欢的可以点波赞,或者关注一下,希望可以帮到大家。引入bootstrap1. 下载所需要的bootstrap文件。将要使用....
![在 vue-cli 脚手架中引用 jQuery、bootstrap 以及使用 sass、less 编写 css [vue-cli配置入门]](https://ucc.alicdn.com/pic/developer-ecology/5d3f1a70531a48a2bbedbff3bc87dbff.png)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注