JSF与Bootstrap,打造梦幻响应式网页!让你的应用跨设备,让用户爱不释手!
在现代Web应用开发中,响应式设计是确保用户在不同设备上获得良好体验的关键。JSF(JavaServer Faces)框架与Bootstrap框架的结合,为开发者提供了一种便捷的实现方式。本文将探讨JSF与Bootstrap的结合,以及如何构建响应式网页。首先,让我们来了解一下JSF和Bootstrap各自的特点...
【视频】什么是Bootstrap自抽样及应用R语言线性回归预测置信区间实例|数据分享
全文链接:http://tecdat.cn/?p=21625 自抽样统计是什么以及为什么使用它? 本文将自抽样方法与传统方法进行比较,并了解它为何有用。并在R语言软件中通过对汽车速度和制动距离数据(查看文末了解数据获取方式)进行线性回归预测来实践它。 统计学是从数据中学习的科学。统计知识有助于收集数据的正确方法,使用正确的方法分析数据,并有效地呈现从数...

使用React、Redux和Bootstrap构建社交媒体应用
使用React、Redux和Bootstrap构建社交媒体应用 社交媒体应用是现代网络生活的重要组成部分,构建一个功能丰富且用户友好的社交媒体应用是许多开发者的目标。本文将介绍如何使用React、Redux和Bootstrap来构建一个基本的社交媒体应用,这三个工具的结合可以实现高效、响应式的用户界面设计。 一、React:用于构建用户界面的JavaScript库 Rea...
使用JavaScript、jQuery和Bootstrap构建待办事项应用
使用JavaScript、jQuery和Bootstrap构建待办事项应用 待办事项应用是一个简单的生产力工具,帮助用户管理日常任务。本文将介绍如何使用JavaScript、jQuery和Bootstrap来构建一个基本的待办事项应用。这三个工具的结合可以实现高效、响应式的用户界面设计和交互。 一、JavaScript:编程语言 JavaScript是一种轻量级的编程语言...
Bootstrap时间日历插件bootstrap-datetimepicker配置与应用小结
Bootstrap时间日历插件bootstrap-datetimepicker配置与应用小结 1. 测试环境win7 JQuery-3.2.1.min.js下载地址:https://gitee.com/ishouke/front_end_plugin/blob/master/jquery-3.2.1.min.js Bootstrap-3.3.7-dis....
Bootstrap Bootstrap表格插件bootstrap-table配置与应用小结3
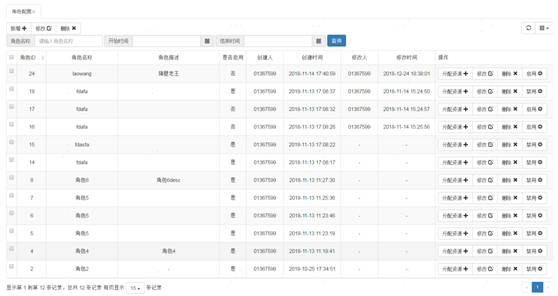
获取选中行索引rowIndex = $('#' + roleTableID).find('tbody>tr.selected').first().attr('data-index'); 这里为啥要获取,为啥可以这么获取?原因是这样的,通过选择表记录行,然后点击表格上方的修改按钮修改对应记录,这种情况下,无法直接获取对应行记录的索引,导致没法更新对应记录行,所以需要获取....
Bootstrap Bootstrap表格插件bootstrap-table配置与应用小结 2
格式化操作列/** * 操作列格式化函数 */function operateFormatter(value, row, index) {if (row.is_enable == '是') {return ''+'<div class="btn-group">' +'<button class="btn btn-default asign-resourc....
Bootstrap Bootstrap表格插件bootstrap-table配置与应用小结 1
Bootstrap表格插件bootstrap-table配置与应用小结 1. 测试环境win7 JQuery-3.2.1.min.js下载地址:https://gitee.com/ishouke/front_end_plugin/blob/master/jquery-3.2.1.min.js Bootstrap-3.3.7-dist下载地址:https....

Bootstrap项目实践:Grid布局应用
前言 刚刚大三对前端开发不是很熟练,之前学过html和Javascrip课程但是掌握的并不是很熟练,希望能够借助Bootstrap课程巩固前端课程。一、Grid布局https://www.runoob.com/bootstrap/bootstrap-grid-system.html主要应用网格布局做一些响应式网页开发。二、Grid测试1.题目1按以下要求创建一个栅格系统布局:创建一个8....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Bootstrap应用相关内容
Bootstrap您可能感兴趣
- Bootstrap插件
- Bootstrap日期选择器
- Bootstrap右键菜单
- Bootstrap表单
- Bootstrap flex
- Bootstrap布局
- Bootstrap小工具
- Bootstrap侧边栏
- Bootstrap导航
- Bootstrap滚动
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap系统
- Bootstrap前端
- Bootstrap表格
- Bootstrap框架
- Bootstrap下拉菜单
- Bootstrap css
- Bootstrap js
- Bootstrap教程
- Bootstrap类
- Bootstrap table
- Bootstrap开发
- Bootstrap响应式
- Bootstrap分页
- Bootstrap报错
- Bootstrap栅格
- Bootstrap页面
- Bootstrap工具
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注