个人练习前端技术使用Bootstrap、JQuery、thymeleaf
说明:本代码只是为了本人练习前后端联动技术,包含html,jquery,thymeleaf模板、ajax请求及后端功能联动,方便自己查找及使用。 @[toc] 代码场景 场景1.table批量查询功能(有默认值),点击"查询最新数据"从后台查询覆盖默认显示的数...

个人练习前端技术使用Bootstrap、JQuery、thymeleaf
代码场景 场景1.table批量查询功能(有默认值),点击"查询最新数据"从后台查询覆盖默认显示的数据 默认table展示的数据 前端代吗 <!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-4.dtd"&g...

详细说明 BootStrap整合 BootStrap 【整合V3版本的,需要依赖JQuery】
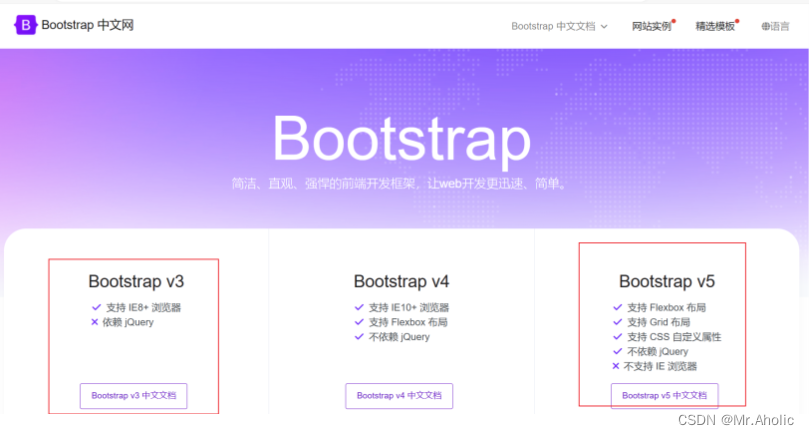
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 前言 以下这个图说明了、如果你使用的是BootStrap V3 ,那么你在使用BootStrap 的时候,同时需要依赖Jquery。这一篇文章讲解如何在项目中整合V3 版本的BootStrap,下一篇文章讲述如何整合V5 版本的...

Bootstrap‘s JavaScript requires jQuery
1、遇到的第一个问题:modal.js:6 Uncaught Error: Bootstrap’s JavaScript requires jQueryat modal.js:62、遇到的第二个问题:countdown.js:6 Uncaught ReferenceError: jQuery is not definedat countdown.js:6at coun...
使用JavaScript、jQuery和Bootstrap构建待办事项应用
使用JavaScript、jQuery和Bootstrap构建待办事项应用 待办事项应用是一个简单的生产力工具,帮助用户管理日常任务。本文将介绍如何使用JavaScript、jQuery和Bootstrap来构建一个基本的待办事项应用。这三个工具的结合可以实现高效、响应式的用户界面设计和交互。 一、JavaScript:编程语言 JavaScript是一种轻量级的编程语言...
踩坑-Uncaught Error: Bootstrap's JavaScript requires jQuery
今天说一个会经常遇到的bug,在刚刚工作的时候,使用的是 jQuery的框架,那个时候也遇到过这样的bug,遇到过一次,此后就不会再犯了,今天搭建项目的时候吗,一时没注意,控制台出现了这样的报错,前端的js动画效果也没有办法操作了。Uncaught Error: Bootstrap's JavaScript requires jQuery看到这里之后,我打开了代码,果然,这就是,bootstra....
Bootstrap+jQuery实现卡片标签样式的分页
前言很多人问我为什么要写这么多的博客,其实回想起从前,刚刚工作的那会,我也是什么都不会,每天遇到难题的时候只能打开百度,搜索关键词,看看网上的前辈有没有遇到和我一样的难题,又是怎么解决的,好在有很多热心的程序员们有所记录,我也能够顺利的解决问题,工作才会慢慢变得顺心,如今只是想出一己之力,哪怕是某一句代码能够给那些正在被困扰的带来突破口,那便是值得的。实现效果需求:要实现的效果原型如下,点击添加....
Jquery+Ajax+Bootstrap Paginator实现分页的拼接
效果图如下sp页面引入bootstrap样式,jquery和bootstrap-paginator.js <link type="text/css" rel="stylesheet" href="bootstrap.css"> <script type="text/javascript" src="jquery.min.js"></script&...
Bootstrap 基于Bootstrap和JQuery实现动态打开和关闭tab页
基于Bootstrap和JQuery实现动态打开和关闭tab页 1. 测试环境JQuery-3.2.1.min.j Bootstrap-3.3.7-dist win7 2. 实践 HTML代码片段 项目管理 项目管理1 项目管理2 &...
【JQuery】扩展BootStrap入门——知识点讲解(一)
1. bootstrap 概述1.1 什么是 bootstrap?bootstrap 的作用?Bootstrap,基于 HTML、CSS、JAVASCRIPT 的前端框架。该框架已经预定义了一套 CSS 样式和与样式对应的 JS 代码。(对应的样式有对应的特效)开发人员只需要编写 HTML 结构,添加 bootstrap 固定的 class 样式,就可以轻松完成指定效果的实现。作用:1 Boot....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Bootstrap您可能感兴趣
- Bootstrap插件
- Bootstrap日期选择器
- Bootstrap右键菜单
- Bootstrap表单
- Bootstrap flex
- Bootstrap布局
- Bootstrap小工具
- Bootstrap侧边栏
- Bootstrap导航
- Bootstrap滚动
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap系统
- Bootstrap前端
- Bootstrap表格
- Bootstrap框架
- Bootstrap下拉菜单
- Bootstrap css
- Bootstrap js
- Bootstrap教程
- Bootstrap类
- Bootstrap table
- Bootstrap开发
- Bootstrap响应式
- Bootstrap分页
- Bootstrap报错
- Bootstrap栅格
- Bootstrap页面
- Bootstrap工具
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注