Bootstrap 模态框Modal【前端Bootstrap框架】
模态框Modal模式框是覆盖父窗体的子窗体。通常,其目的是显示来自单独来源的内容,并且可以在不离开父窗体的情况下进行一些交互。子窗体可以提供信息、交互等。如果要单独引用此插件的函数,则需要引用modal js或者,如“bootstrap插件概述”一章所述,您可以参考BootstrapJS或bootstrap.min.JS的压缩版本。用法您可以切换模式插件的隐藏内容:通过数据属性:在控制器元素(如....

用了BootStrap的modal弹窗,vue-clipboard2虽然复制成功,可是无法粘贴
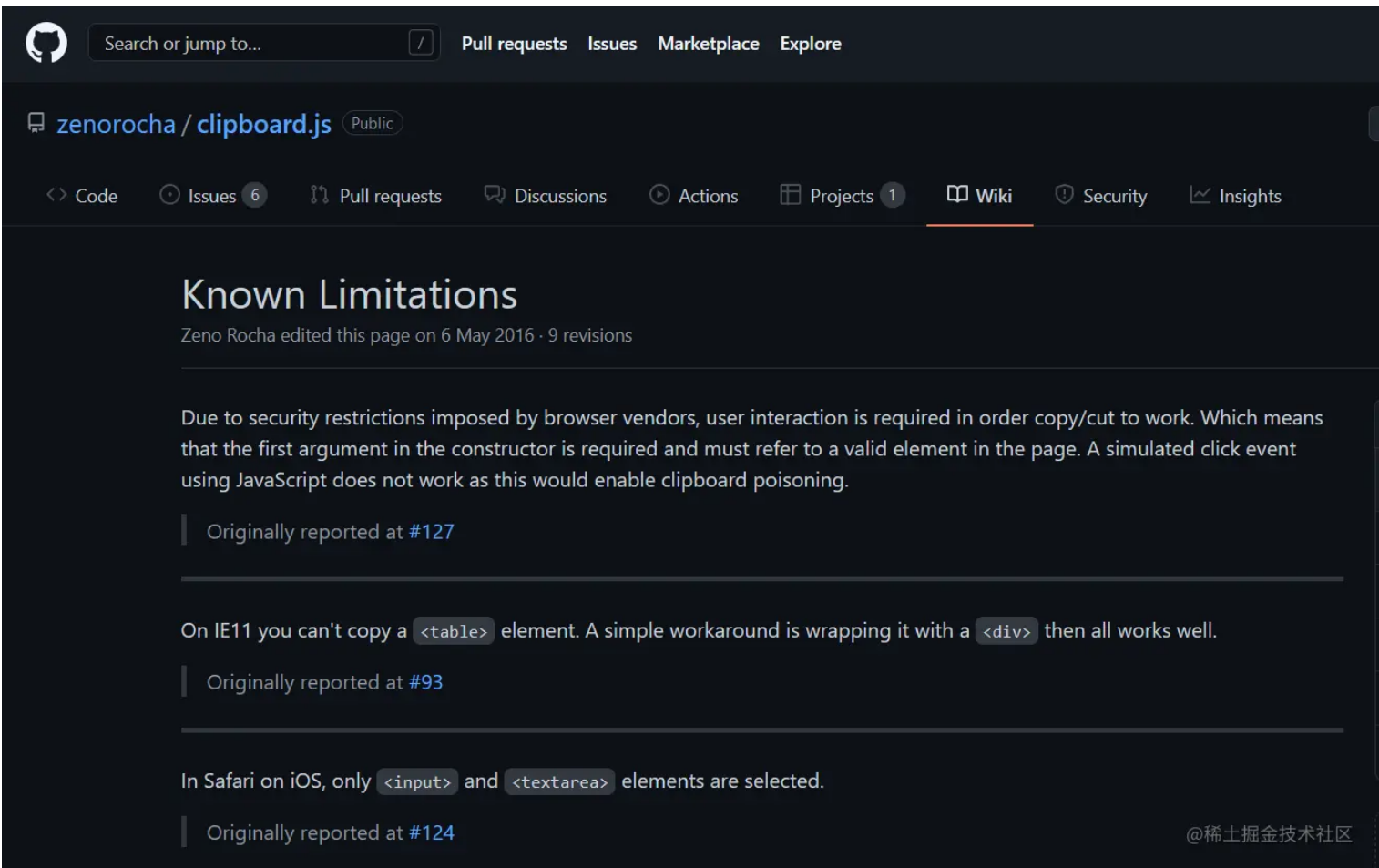
背景一开始用的 BootStrap 的 modal 弹窗里显示信息。后来有了点击复制的需求,就又使用了 Toastr ,当 BootStrap 弹窗与 Toastr 弹窗这两个同时出来时, vue-clipboard2 的复制功能失效。。解决方案这在 vue-clipboard2 的文档中有说明的www.npmjs.com/package/vue…。可能是浏览器的限制然而,我这里并不是这个原因。....

在使用Bootstrap时报错TypeError: $(...).modal i?报错
在使用Bootstrap调用 $("#id").modal('show');方法时报错TypeError: $(...).modal is not a function 已经加入了bootstrap.min.js文件 各位 这还有可能是什么问题呀 谢谢了
【bootstrap】modal模态框的几种打开方法+问题集锦
第一部分: 关于bootstrap中modal的使用,下面把几种自己用的打开方法展示出来 首先呢,得有个Bootstrap的页面,这里就不说了。 其次呢,得有个modal放在页面中,不管你这段代码加在页面代码的什么地方,默认是不会显示出来的 <div class="modal fade modalIndex" id="adminModal" role="dialog"...
关于 Bootstrap 对话框插件 modal 打开远程地址的问题
最近忙着给泡泡站长网(www.pcpob.com)开发新后台,分享经验的同时给新站打个不广告 。后台使用 #bootstrap# 几乎不用自己写CSS代码,非常爽!!!用到 modal 插件时发现它的 remote 远程功能是带缓存的,只能自己动手改造一下了。function remoteUrl(u){ u += '&t=' + Math.random(1000) $.get...
找不到限制 bootstrap modal框样式的地方?
嵌入了一个modal模态框代码块,查看 debug 发现模态框最外层的div 标签上有个样式padding-left:13px 并且debug【styles】区域查看这个样式来源是element.style 是动态生成的样式才会这样吗?是不是bootstrap的js库导致的?希望知道的朋友回答这个问题!
Bootstrap Modal 如何传递参数
jQuery的版本是1.11.1.HTML的代码是这样的。,其中data-id的value就是需要传递给modal的参数。 " data-target="#deleteModal">删除modal框调用bootstrap的,代码如下,想要实现的效果是,当点击modal里的确认后,执行onclick对应的函数,从而把id传递到相应的函数。或者不通过onclick也可以,只要能够实现点击moda...
[Bootstrap]modal弹出框
写在前面 在实际开发中,为了友好,更需要一种美观的弹出框,js原生的alert,很难满足需求。这里推荐一个bootstrap的弹出框。 一个例子 先看效果吧 代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>模式弹出框</t...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Bootstrap您可能感兴趣
- Bootstrap插件
- Bootstrap日期选择器
- Bootstrap右键菜单
- Bootstrap表单
- Bootstrap flex
- Bootstrap布局
- Bootstrap小工具
- Bootstrap侧边栏
- Bootstrap导航
- Bootstrap滚动
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap系统
- Bootstrap前端
- Bootstrap表格
- Bootstrap框架
- Bootstrap下拉菜单
- Bootstrap css
- Bootstrap js
- Bootstrap教程
- Bootstrap类
- Bootstrap table
- Bootstrap开发
- Bootstrap响应式
- Bootstrap分页
- Bootstrap报错
- Bootstrap栅格
- Bootstrap页面
- Bootstrap工具
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注