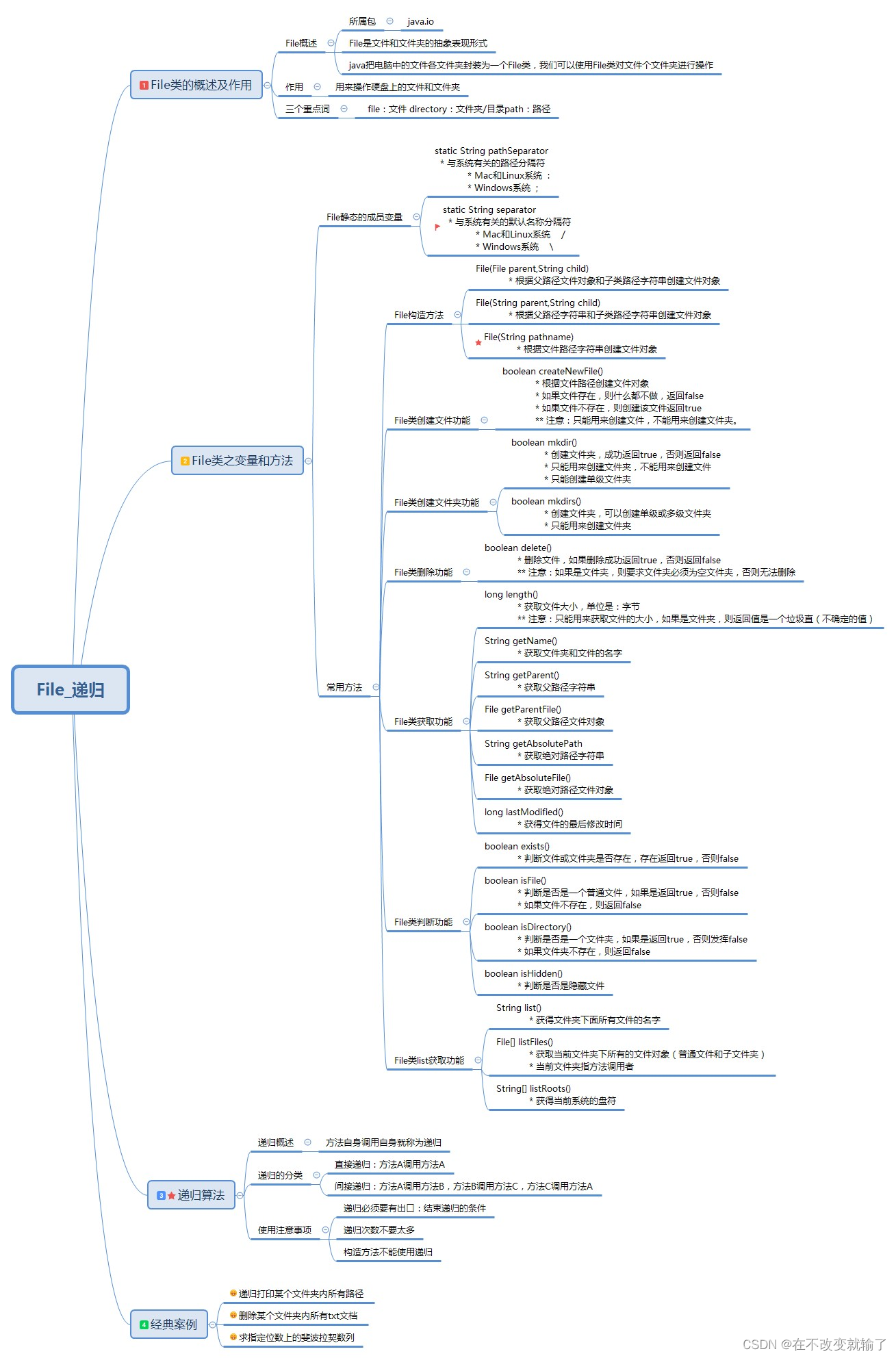
高级API之file类的使用(下)
创建和删除目录File 类除了对文件的创建和删除外,还可以创建和删除目录。创建目录需要调用 mkdir() 方法,删除目录需要调用 delete() 方法。无论是创建还是删除目录都可以调用 exists() 方法判断目录是否存在。例 3编写一个程序判断 C 盘根目录下是否存在 config 目录,如果存在则先删除再创建。实现代码如下: public class ...
高级API之file类的使用(上)
前言Java中的File类是java.io包中提供的一个操作文件和目录的类,它提供了一些方法用于操作系统底层的文件和目录的创建、读取、修改、删除等操作。File类可以表示文件或目录的抽象路径名,用于在不同的操作系统平台下进行文件和目录的操作,比如Windows和Linux等系统。 File类的使用File(String path):如果 path 是实际存在的路径,则该 File 对象表示的是目....

大佬们,有用过1.15 File sink data stream api的合并小文件功能吗,我这里
大佬们,有用过1.15 File sink data stream api的合并小文件功能吗,我这里写文件用gz格式压缩,发现合并后的文件读不了,合并文件用的是ConcatFileCompactor
resumable.js —— 基于 HTML 5 File API 的文件上传组件 支持续传
resumable.js是一个 JavaScript 库,通过 HTML5 文件 API 提供了稳定和可恢复的批量上传功能。在上传大文件的时候将文件分割成小块,每块在上传失败的时候,上传会不断重试直到程序完成。这允许上传到本地或服务器的网络连接丢失后能够自动恢复上传。由于采用了分块技术,它也允许用户暂停和恢复上传。使用方法创建一个新的 Resumable 对象:var r = new Resum....

使用File对象在Android(API> 24)中捕获和保存视频?
我正在编写要在其中录制视频的代码,然后在录制5秒钟后将其保存。我有以下代码在API 24,我得到了错误。 码: public void startRecording() { File mediaFile = new File(Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED) + "/myvideo...
通过Canvas及File API缩放并上传图片完整示例
创建一个只管的用户界面,并允许你控制图片的大小。上传到服务器端的数据,并不需要处理enctype为 multi-part/form-data 的情况,仅仅一个简单的POST表单处理程序就可以了. 好了,下面附上完整的代码示例 Canvas简介 canvas 是一个HTML5新增的DOM元素,允许用户在页面上直接地绘制图形,通常是使用JavaScript.而不同的格式标准也是不同的,比如...
File中操作路径的API(转)
这几天一直在搞Java,模板引擎系列和程序猿执业修养系列都暂停了,在Java上忙的不亦乐乎!由于对Java还不太熟悉,经历了各种纠结终于完成了任务。以下是关于Java获取当前目录的方法的备忘录。 原文地址:http://www.cnblogs.com/diyunpeng/archive/2011/06/06/2073567.html 1、利用System.getProperty()函数获取当前路....
通过 File API 使用 JavaScript 读取文件
通过 File API 使用 JavaScript 读取文件 By Eric Bidelman 已发布: 六月 18th, 2010Comments: 273 简介 HTML5 终于为我们提供了一种通过 File API 规范与本地文件交互的标准方式。为了举例说明其功能,可使用 File API 在向服务器发送图片的过程中创建图片的缩略图预览,或者...

Resumable.js – 基于 HTML5 File API 的文件上传
Resumable.js 是一个 JavaScript 库,通过 HTML5 文件 API 提供,稳定和可恢复的批量上传功能。在上传大文件的时候通过每个文件分割成小块,每块在上传失败的时候,上传会不断重试直到程序完成。这允许上传到本地或服务器的网络连接丢失后能够自动恢复上传。 此外,它允许用户暂停,恢复,甚至恢复上传不失状态,因为只有目前上传块将被中止,而不是整个上传。Resumable....
通过Canvas及File API缩放并上传图片
原文地址:Resize an Image Using Canvas, Drag and Drop and the File API 示例地址:Canvas Resize Demo 原文作者:Dr. Tom Trenka 原文日期: 2013年8月6日 翻译日期: 2013年8月8日 Tom Trenka 能为"我"的博客写一篇文章,对我来说是一个巨大的荣誉。Tom是Dojo...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

