JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)
作者:watermelo37 涉及领域:Vue、SpingBoot、Docker、LLM、python等 --------------------------------------------------------------------- 温柔地对待温柔的人,包容的三观就是最大的温柔。 --------------------------------...

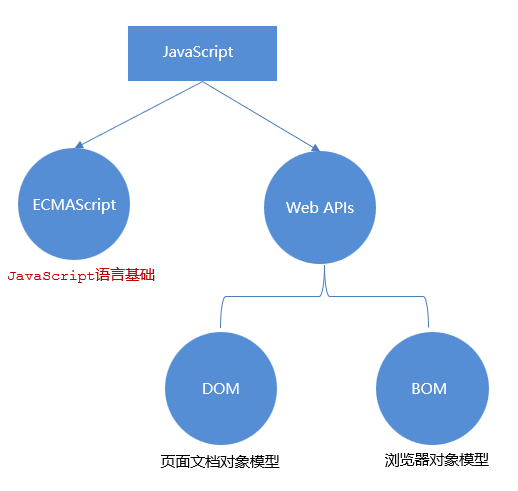
提升对前端的认知,不得不了解Web API的DOM和BOM
引言 在现代的开发中,vue和react都是很流行的开发框架,框架虽好用,但是框架的原理还是基于 DOM 操作去实现。如果一个前端工程师只会框架,不会 DOM ,那基本上是很容易被淘汰的。因为框架的存活时间我们谁也说不准,且技术更新迭代也特别快,说不定三五年就会被淘汰了都有可能。所以,扎实的学会 js 的基础原理,不要被框架和一些外部事件所迷惑,对自己会有一个更好的竞争力提升。 本文将讲解 JS....

JavaScript操作DOM常用的API
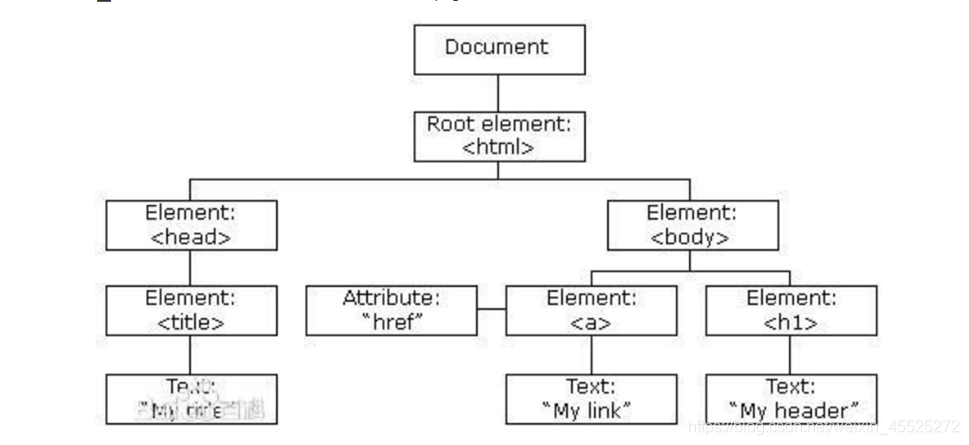
1 什么是DOM文档对象模型 (DOM) 是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。文档对象模型 (DOM) 是对HTML文件的另一种展示,通俗地说,一个HTML 文件,我们可以用编辑器以代码的形式展示它,也可以用浏览器以页面的形式展示它,同一份文件通过不同的展示方式,就有了不一样的表现形式。而....
Go WASM:如何在 Go 中访问 DOM API?
在上一篇文章中,我们讲解了如何通过 JavaScript 调用 Go 编写的函数。如何通过 JavaScript 运行用 Go 编写的 WebAssembly 模块?这一篇文章主要介绍如何在 Go 中访问 DOM API。文章中的代码是使用上篇文章中的代码作为基础进行开发的,如果读不懂可以去看一下上一篇文章。访问 DOM API我会带大家做一个小案例,这里案例会使用 go 的 crypto/ra....
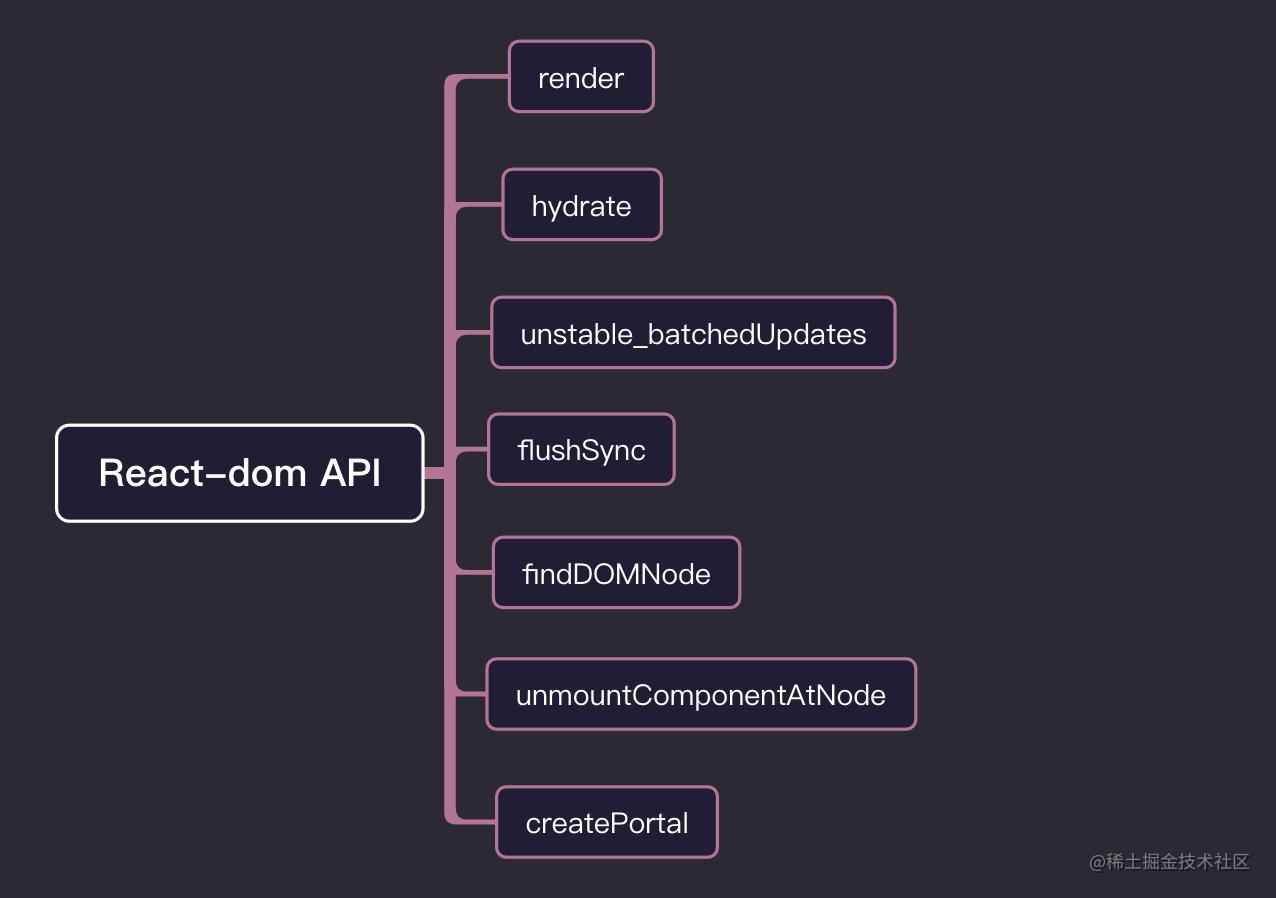
「React进阶」 React全部api解读+基础实践大全(夯实基础2万字总结) (React DOM)
接下来,我们来一起研究react-dom中比较重要的api。 render render 是我们最常用的react-dom的 api,用于渲染一个react元素,一般react项目我们都用它,渲染根部容器app。 ReactDOM.render(element, container[, callback]) 使用 ReactDOM.render( < App / &...

web前端面试高频考点——JavaScript-Web-API 篇(一)DOM、BOM、事件
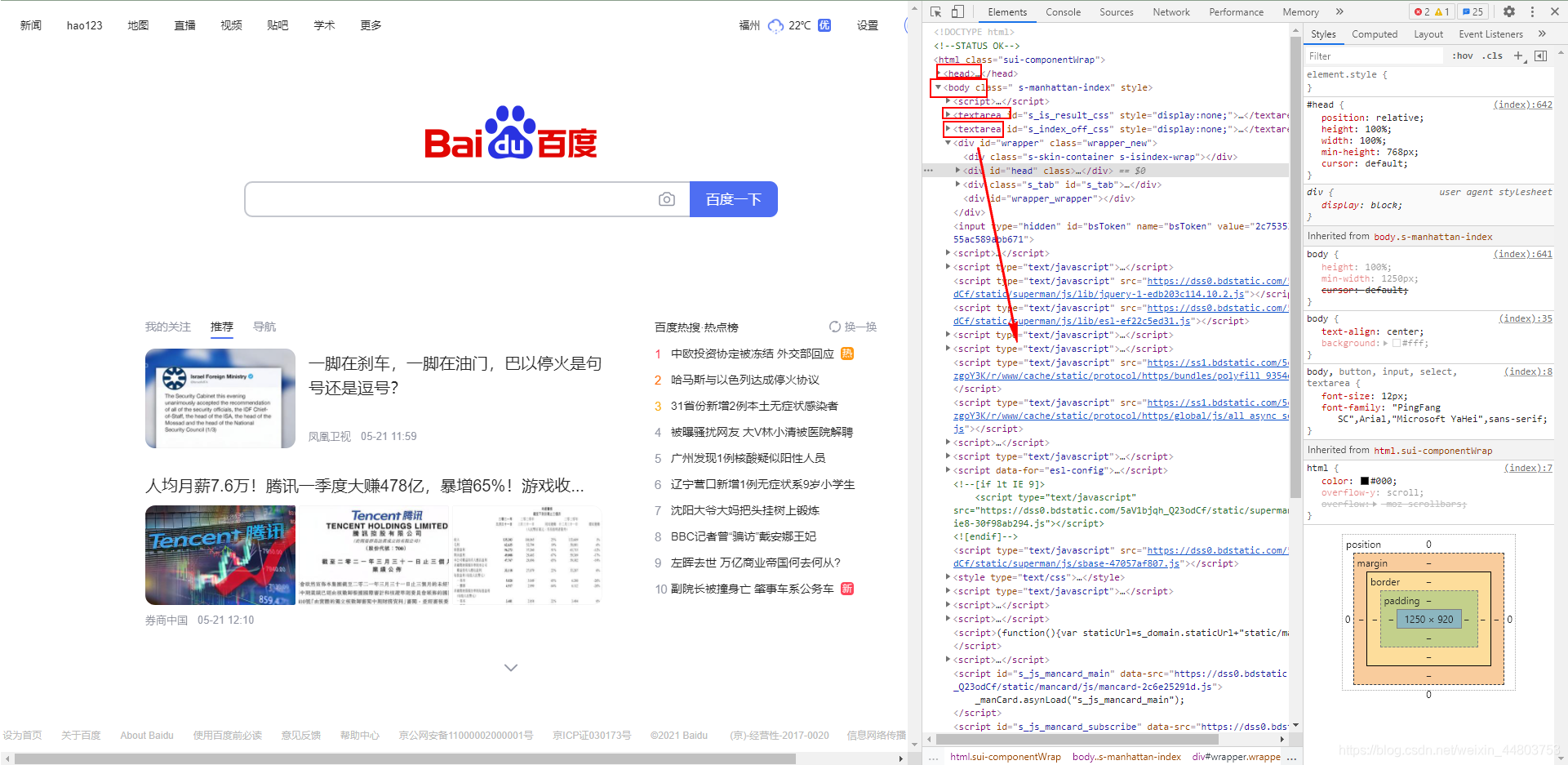
JS-Web-API-DOMDOM 节点操作获取 DOM 节点document.getElementById():返回对拥有指定 id 的第一个对象的引用。document.getElementsByTagName():返回带有指定标签名的对象集合。document.getElementsByClassName():返回一个包含了所有指定类名的子元素的类数组对象。document.querySe....

javaScript 05 API中DOM
一、DOM概念:捡起来我们在 JS 01 学的知识1.1什么是DOMDOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API大白话:DOM是浏览器提供的一套专门用来 操作网页内容 的功能1.2DOM树介绍DOM树直观的体现了标签与标签之间的关系DOM树本质是一个对象二、DOM对象的获取2.1 DOM对象浏览器根据html标签生....

Web API——DOM介绍
DOMDOM的概念文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”,双方为了在JavaScript与JScri....

slf4j-api、slf4j-log4j12、log4j以及Dom4j之间什么关系?
1.dom4j是一个Java的XML API,类似于jdom,用来读写XML文件的。dom4j是一个非常优秀的Java XML API,具有性能优异、功能强大和极端易用使用的特点,同时它也是一个开放源代码的软件,Hibernate用它来读写配置文件dom4j需要导入dom4j-full.jar包.和前三者有些相似,但其实并没有直接关系.几乎在每个项目里都可以看到log4j的身影,在多个子工程构成....
【前端第十课】Modules使用的方法;BOM相关api;DOM相关api;相关代码规范的内容
目标了解Modules使用的方法了解掌握BOM相关api掌握DOM相关api了解相关代码规范的内容Moduleshttps://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/ModulesES6之前JavaScript并没有官方的模块化方案,随着网页应用的规模不断扩大,我们需要把js代码拆分到不同的文件,进行多人协作开发,但这样带来很....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

