JSF与Bootstrap,打造梦幻响应式网页!让你的应用跨设备,让用户爱不释手!
在现代Web应用开发中,响应式设计是确保用户在不同设备上获得良好体验的关键。JSF(JavaServer Faces)框架与Bootstrap框架的结合,为开发者提供了一种便捷的实现方式。本文将探讨JSF与Bootstrap的结合,以及如何构建响应式网页。首先,让我们来了解一下JSF和Bootstrap各自的特点...
深度解析 Uno Platform 中的 MVVM 模式:从理论到实践的全方位指南,助你轻松掌握通过 C# 与 XAML 构建高效可维护的跨平台应用秘籍
MVVM(Model-View-ViewModel)模式是一种软件架构设计模式,它促进了视图层与业务逻辑层的分离,简化了用户界面的开发与维护。Uno Platform 作为一款优秀的跨平台 UI 框架,非常适合与 MVVM 模式结合使用。本文将详细介绍如何在 Uno Platform 中实施 MVVM 模式,并通...
angular1.26用uploadify做上传指令出现ui-router不能跳转页面?报错
用到uploadify作为上传指令的方式来上传文件吗?现在碰到这样的问题,在IE下按钮出来后,ui-router不能正常跳转页面,地址栏的url变了 却页面没有变化。 指令代码如下: /**上传文件 * * */ .directive('upload', function() { return { require: 'ngModel', restrict : 'A...
Angular中ui-grid的使用详解
Angular中ui-grid的使用 在项目开发的过程中,产品经理往往会提出各种需求,以提高用户体验。最近,项目中用到的表格特别多,而且表格的列数和行数也超多。为了让用户浏览更爽,产品经理提出,当表格上下滚动时,表头固定,左右滚动时,表头随动。就这样一个看似十分easy的需求,我研究了一周时间,终于给实现了。 刚开始我研究bootstrap-table,这个插件可以实现表头固定的效果。由....
Angular中ui-select的使用
Angular中ui-select的使用 最近工作一直很忙,没有时间整理知识,前几天项目中需要用到angular-ui-select,实现下拉框快速过滤效果,今天有时间研究了一下,终于搞明白了。 一、准备工作 1.安装依赖包 (1)Angular --- V1.4.9 (2)Angular-sanitize --- V1.2.28 (3)Angul...
Vue、React、Angular最佳UI框架
摘要: 今天我们不聊技术,只”以貌取人”。 image 前言 之前有很多刚入门的小伙伴问我(上面是我的自拍照),现在前端Vue、React、Angular这三个框架似乎都很好,反而不知道选择什么了,我当时开玩笑的说你觉得哪个好看就选择哪个呗。本人目前用的Angularjs做Fundebug开发时会经常去Google一些独立的UI组件来实现某些功能,经常会情不自禁的去国内(下面...
Angular UI框架 Ng-alain @delon的脚手架的生成开发模板
前言 首先感谢下 cipchk基于 Ng-Zorror 框架上制作的ng-alain 。 ng-alain 之前很早就关注了 ng-alain,今天得空折腾了下。 折腾的时候发现官方文档有些坑,没有写清楚,所以我作为一些补充吧~ 之前在微软MVP群里,董斌辉邀请了cipchk做了一次分享,厚着脸皮要了PPT,看了看ng-alin的定位。跟我的项目契合度 很高。那么我们就试试水呗。 正...
Angular UI ngx-bootstrap 使用说明
序言: ngx-bootstrap包含了由Angular提供支持的所有核心的Bootstrap组件。我们可以直接通过命令行安装后使用,同时使用该系列的组件不需要包含原始的JS组件。但是我们需要引入bootstrap的css样式。 步骤: 1、安装 1.1 通过npm安装ngx-bootstrap npm install ngx-bootstrap --save 1.2 通过cnpm 安装....

Angular Web 开发使用PrimeNG的UI组件
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/inforstack/article/details/78856190 PrimeNG官网:点击打开链接 加载 PrimeNG在npm上可用,如果现有的应用程序运行以下命令将其下载到项目。 npm inst...
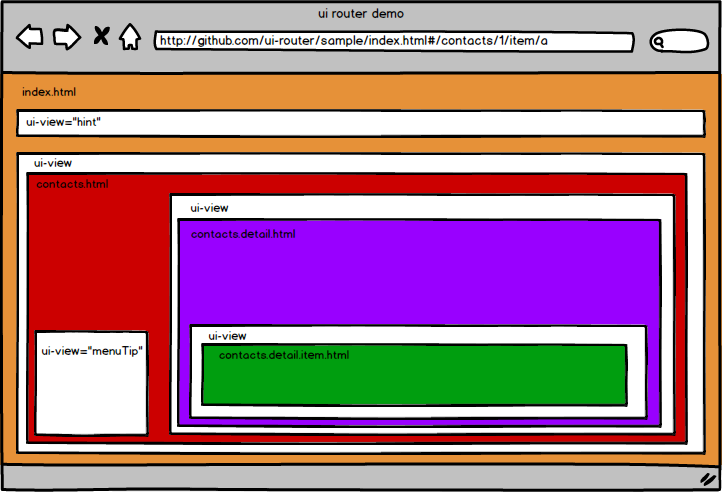
AngularJS学习笔记--002--Angular JS路由插件ui.router源码解析
路由(route),几乎所有的MVC(VM)框架都应该具有的特性,因为它是前端构建单页面应用(SPA)必不可少的组成部分。 那么,对于angular而言,它自然也有内置的路由模块:叫做ngRoute。 不过,大家很少用它,因为它的功能太有限,往往不能满足开发需求!! 于是,一个基于ngRoute开发的第三方路由模块,叫做ui.router,受到了大家的“追捧”。 ngRoute v...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular开发
- Angular应用程序
- Angular全栈
- Angular分析
- Angular依赖注入
- Angular代码
- Angular框架
- Angular映射
- Angular响应式
- Angular应用
- Angular项目
- Angular react
- Angular组件
- Angular路由
- Angular vue
- Angular前端
- Angular web
- Angular数据
- Angular报错
- Angular教程
- Angular前端框架
- Angular js
- Angular指令
- Angular构建
- Angular方法
- Angular服务
- Angular学习
- Angular入门
- Angular区别
- Angular自定义
