【Angular教程】-内容投影/@ContentChild/@ViewChild
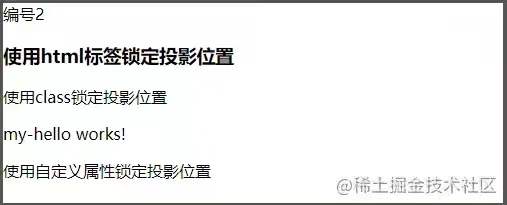
前言这一篇我们带来的是关于组件基础使用的最后一块,内容投影和Vue中的插槽很类似,在组件封装的时候非常有用,我们一起来体验一下。正文1. 投影一块内容容器组件这样写<div> 编号1 <ng-content></ng-content> </div>业务组件这样用<app-page-container> 未指定投影位置的内容会...

Angular 4 投影
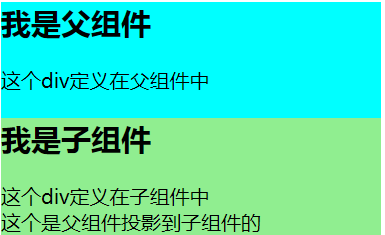
1.创建工程 ng new demo4 2. 创建子组件 ng g component child 3.子组件html定义 1 2 3 4 5 <div class="wrapper"> <h2>我是子组件</h2> <div>这个div定义在子组件中</div> &n...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular开发
- Angular应用程序
- Angular全栈
- Angular分析
- Angular依赖注入
- Angular代码
- Angular框架
- Angular映射
- Angular响应式
- Angular应用
- Angular项目
- Angular react
- Angular组件
- Angular路由
- Angular vue
- Angular前端
- Angular web
- Angular数据
- Angular报错
- Angular教程
- Angular前端框架
- Angular js
- Angular指令
- Angular构建
- Angular方法
- Angular服务
- Angular学习
- Angular入门
- Angular区别
- Angular自定义
