如何在 Angular 中使用 ViewChild 来访问子组件、指令或 DOM 元素
简介 本文将向您介绍 Angular 的 ViewChild 装饰器。 在某些情况下,您可能希望从父组件类中访问指令、子组件或 DOM 元素。ViewChild 装饰器返回与给定指令、组件或模板引用选择器匹配的第一个元素。 先决条件 如果您想要跟随本教程进行操作: 考虑安装 @angular/cli。 使用 @angular/cli ...
Angular 中的 ngFor 指令
NgFor 是一个内置的模板指令,它可以轻松地遍历数组或对象,并为每个条目创建一个模板。 以下是其基本用法示例: <ul> <li *ngFor="let user of users">{{ user.name }}</li> </...
如何在自定义 Angular 指令中使用 @HostBinding 和 @HostListener
简介 @HostBinding 和 @HostListener 是 Angular 中两个在自定义指令中非常有用的装饰器。@HostBinding 允许你在承载指令的元素或组件上设置属性,而 @HostListener 则允许你监听宿主元素或组件上的事件。 在本文中,你将会在一个示例指令中使用 @HostBinding 和 @HostListener 来监听宿主上的 keydow...

对于Angular表达式以及重要指令的研究心得【前端实战Angular框架】
Angularjs表达式Angularjs使用表达式将数据绑定到HTMLAngularjs表达式使用双括号编写:{表达式}。angularjs表达式将数据绑定到HTML,类似于ng bind指令。Angularjs将在写入表达式的位置“输出”数据。Angularjs表达式与JavaScript表达式非常相似:它们可以包含文本、运算符和变量。实例{5+5}或{firstname+“”+LastNa....

angular32-其他指令ng-checked
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ...

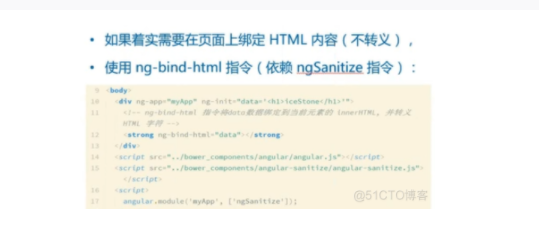
angular23-ng-blnd指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ...

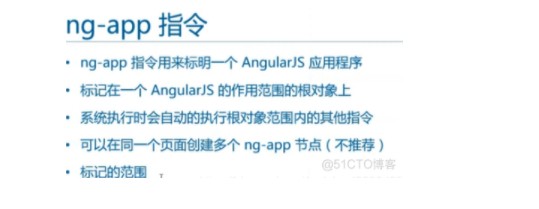
angular22-ng-app指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ...

angular21-关于指令标准属性
<!DOCTYPE html> <html lang="en" ng-app> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Doc...

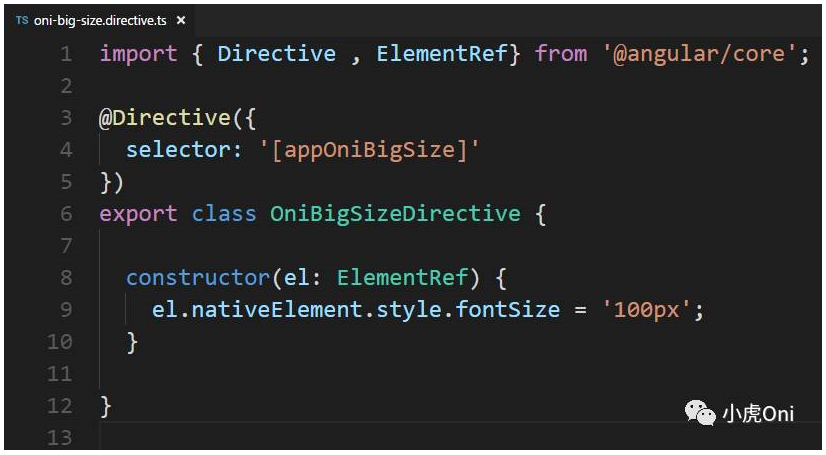
Angular最新教程-第十四节 指令 结构型指令 属性型指令 自定义指令
在 Angular 中有三种类型的指令: 组件 — 拥有模板的指令 结构型指令 — 通过添加和移除 DOM 元素改变 DOM 布局的指令 属性型指令 — 改变元素、组件或其它指令的外观和行为的指令。组件组件就是拥有模板的指令,这个我们在第五节编写第一个组件中就已经牛刀小试过了。 入门的内容就那么多的,不了解的还是回去再简单的看看。结构型指令结构型指令就是通过添加和移除DOM元素改变DOM布局的指....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular开发
- Angular应用程序
- Angular全栈
- Angular分析
- Angular依赖注入
- Angular代码
- Angular框架
- Angular映射
- Angular响应式
- Angular应用
- Angular项目
- Angular react
- Angular组件
- Angular路由
- Angular vue
- Angular前端
- Angular web
- Angular数据
- Angular报错
- Angular教程
- Angular前端框架
- Angular js
- Angular构建
- Angular方法
- Angular服务
- Angular学习
- Angular入门
- Angular区别
- Angular自定义
- Angular企业级
