从0到1带你用webpack 5构建monorepo项目——上篇(二)
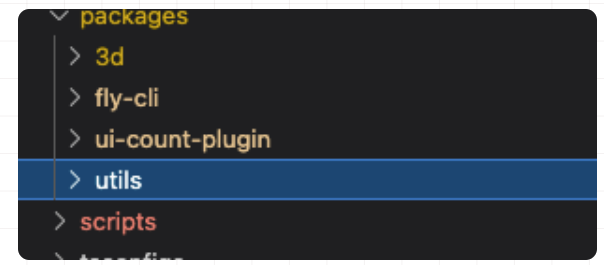
别名配置对于ts+webpack 的「monorepo」项目 别名的配置有 两种第一个是在tsConfig 中的别名配置, 这个配置的好处方便 子项目中 互相引用第二个是在webpack 中配置别名, 为了可以少写很长路径, 同时打包的时候也能找到文件。如上图 我 在 「3d」 这个项目 我想引用 「utils」 中的方法, 首先这两个项目 分别都是单独的项目, 都有自己的「tsCo....

从0到1带你用webpack 5构建monorepo项目——上篇(一)
前言大家好,我是Fly哥,继续上一次 搭建 monorepo 仓库发文已经 很久了, 这是工程化系列的第二篇, 不熟悉的同学可以看下上一篇文章10分钟带你从0到1搭建monorepo 工程化项目 这一篇文章是延续上一篇文章, 从0-1带你搭建 大型 react 项目。读完本篇文章你可以学到如下, 如果你会了,直接跳过别浪费时间,预计阅读 15分钟。tsx 的 编译的两种方式 &...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack plugin
- Webpack babel
- Webpack打包
- webpack前端
- Webpack vue
- Webpack优化
- Webpack构建
- Webpack插件
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack环境
- Webpack typescript
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注