JavaScript中的性能优化:代码优化技巧与性能分析工具
在JavaScript开发中,性能优化是一个至关重要的环节。随着Web应用的复杂性和规模的增加,优化代码的性能变得尤为重要。本文将介绍一些JavaScript代码优化的技巧,并探讨一些常用的性能分析工具,帮助开发者提升应用的性能。 一、代码优化技巧 避免全局查找 在JavaScript中,全局变量的查找速度比局部变量慢得多。因...
JavaScript代码优化利器:从ES5到ES6(三)
JavaScript代码优化利器:从ES5到ES6(二)https://developer.aliyun.com/article/1426462更好的对象字面量和 Map/Set 集合ES6中引入了更好的对象字面量和Map/Set集合,使得存储和处理数据更加方便和高效。1. 对象字面量ES6中改进了对象字面量的语法,增加了计算属性名和方法简写等特性。计算属性名ES6允许在对象字面量中使用计算属性....
JavaScript代码优化利器:从ES5到ES6(二)
JavaScript代码优化利器:从ES5到ES6(一)https://developer.aliyun.com/article/1426459原型链和继承在ES5中,原型链和继承是JavaScript中的重要概念,通过原型链和继承可以实现代码的重用和扩展。1. 原型链在JavaScript中,每个对象都有一个内部属性[[Prototype]],称为原型。原型可以是一个对象或null。当我们访问....
JavaScript代码优化利器:从ES5到ES6(一)
I. 前言ES5 和 ES6 的关系和特点ES5和ES6都是JavaScript语言的版本。ES5是ECMAScript 5的简称。它是在2009年发布的,是当前主流的JavaScript版本之一。ES6是ECMAScript 6的简称,也叫作ES2015。它于2015年发布,是JavaScript的下一代语言标准,也是目前最新的JavaScript版本。ES6相对于ES5而言,有以下几个主要的....
【JS代码优化二】ES6 数组和对象篇
Vue3 + Vite + VueRouter + Pinia + Axios + Element Plus + 项目实战(持续更新中…)序:如何让代码看起来更优雅?代码是由文字堆叠起来的可以被机器执行的程序。它记载着相关信息(状态)、表达相关的情绪(函数),所以如何能够写出简洁、优雅、健壮、可维护性强的程序至关重要。本系列笔记的目的,就是带着大家如何实现更有效、更优雅的编程。笔记涵盖:运算符、....

【JS代码优化一】分支优化篇
序:如何让代码看起来更优雅?代码是由文字堆叠起来的可以被机器执行的程序。它记载着相关信息(状态)、表达相关的情绪(函数),所以如何能够写出简洁、优雅、健壮、可维护性强的程序至关重要。本系列笔记的目的,就是带着大家如何实现更有效、更优雅的编程。笔记涵盖:运算符、流程语句、设计模式、ES6 新增方法等多个方面。数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+Elemen....
5 个 JavaScript 代码优化技巧
在本文中,将介绍 5 个代码优化的技巧,有助于编写更高效、更优雅的代码。这些技巧包括使用扩展运算符简化代码到使用 async/await 处理异步代码等。1. 使用扩展运算符解构对象和数组扩展运算符由三个点 ... 表示,可用于对象和数组的解构。对于对象,它允许使用另一个对象的属性子集轻松创建一个新对象。const numbersObj = { a: 1, b: 2, c: 3 }; const....

简单总结了10个JavaScript代码优化小tips
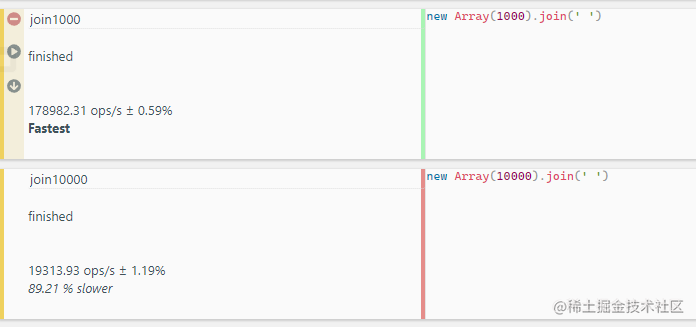
Hi~,我是一碗周,一个在舒适区垂死挣扎的前端,如果写的文章有幸可以得到你的青睐,万分有幸~ 写在前面想要做到JavaScript的代码优化,首先需要做的是准确的测试JavaScript的代码执行时间。其实需要做的就是采集大量的执行样本进行数学统计和分析,这里我们使用的是benchmark.js来检测代码的执行情况。首先我们需要在项目中安装依赖,代码如下:yarn add benchmark -....

JavaScript代码优化之道
我们先引入一句话:代码主要是为了写给人看的,而不是写给机器看的,只是顺便也能用机器执行而已。代码和语言文字一样是为了表达思想、记载信息,所以写得清楚能更有效地表达。本文多数总结自《重构:改善既有代码的设计(第2版)》我们直接进入正题,上代码!提炼函数what将一段代码提炼到一个独立的函数中,并以这段代码的作用命名。where如果需要花时间浏览一段代码才能弄清楚它到底要干什么,那么这时候就应该将其....

优雅编程 | 24 个 Javascript 代码优化技巧
开发人员的生活总是学习新事物,学习Javascript优化技巧,当做实践笔记,并结合现有项目开发,将学习的最佳实践应用到项目中,加深学习。如果你是经验丰富的前端,也不妨看看是否有更好的技巧一起提高。1. if 多条件判断之前在介绍数组include方法的时候有提过,在if多条件判断的情况下建议使用include方法。const day = "星期二"; if (day === "星期二" || ....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
