技术笔记:uniapp微信小程序支付
完全依赖后台接口实现 submit(){ var self = this; // console.log(this.price,this.payType) var money = 100000; var amount = this.price;...
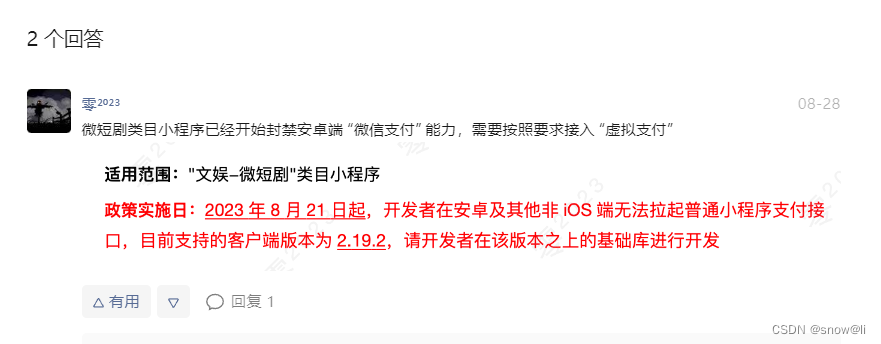
微信小程序-虚拟支付:适用场景 / iPhone调试用支付成功,Android调用失败,提示“小程序支付能力已被限制” / “errMsg“.“requestPayment:fail banned”
一、官方文档wx.requestVirtualPayment(Object object) | 微信开放文档二、微信wx.requestVirtualPayment虚拟支付主要适用于以下场景1. 虚拟商品购买:如游戏内虚拟道具、游戏点卡、虚拟礼物等,用户可以直接通过微信虚拟支付完成支付。2. 虚拟货币充值:如游戏币、积分、红包余额等,用户可以使用微信虚拟支付进行充值,方便快捷。3. 线上会员开通....

微信小程序支付
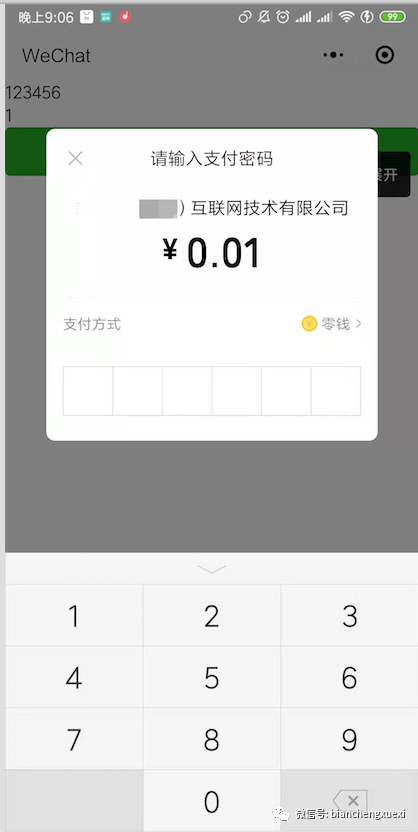
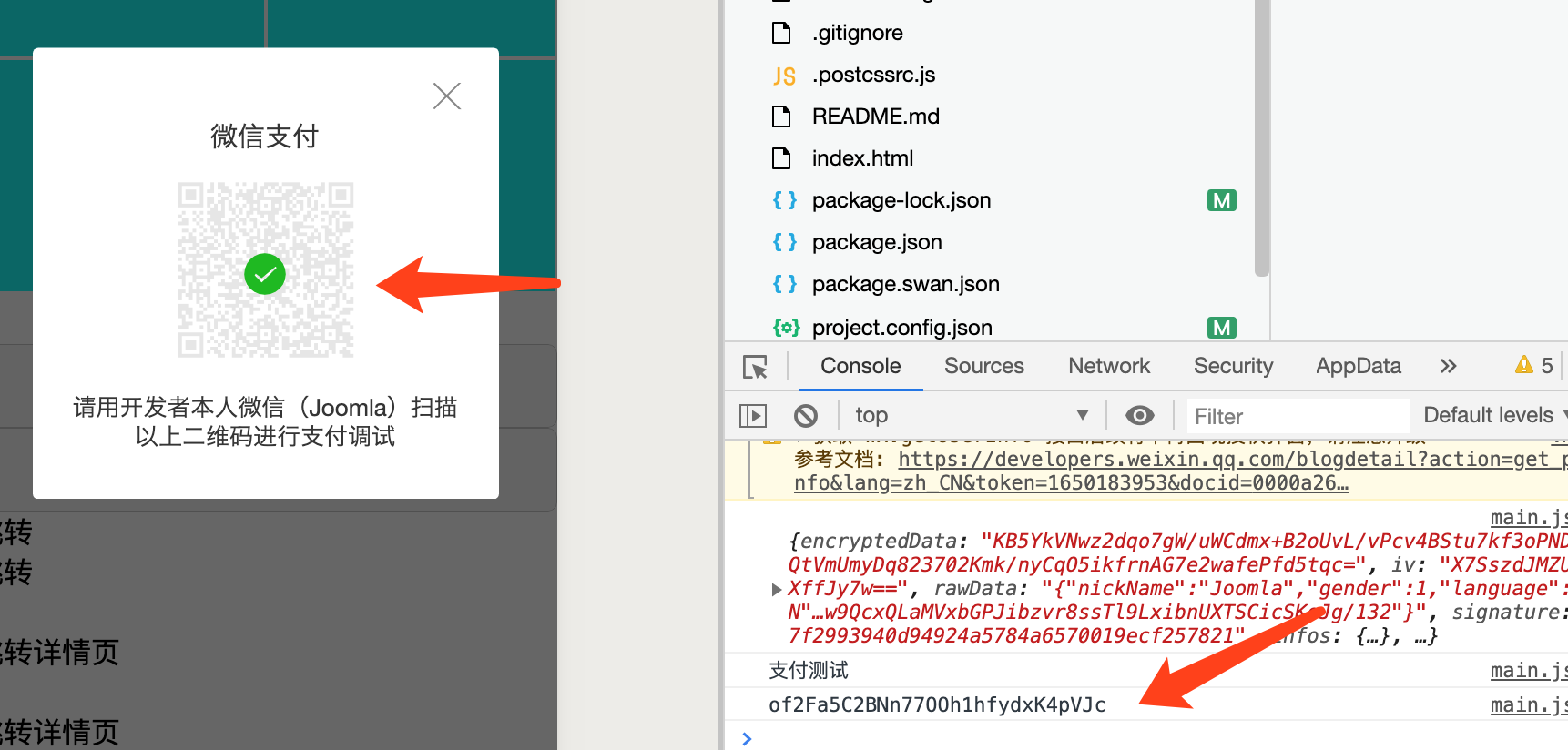
当下,微信小程序十分火爆,现在无论是购物还是生活服务,都是推荐你使用微信小程序,主要是它无需下载安装就可以使用,让手机变得非常清爽,给用户也带来很大的方便之处。 今天给大家分享的是,微信小程序 API v3 支付。 目录 1、效果演示2、微信小程序支付官方文档3、生成密钥、生成证书4、如何生成签名5、微信小程序下单接口6、微信小程序商户订单查询接口 一、效果演示 步骤1:用户选择好商品...

微信小程序-支付
微信小程序的支付只要用到官方的支付API : wx.requestPayment(Object object)官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/api/payment/wx.requestPayment.html调用微信小程序支付需要携带以下几个参数,支付成功后在success成功的回调内做对应操作示例代码wx.req....

记录一次微信小程序支付调试的坑
需求:移动端分为 APP和微信小程序两个端都需要进行微信支付作为后端开发我们可以使用postman来请求测试微信支付接口帮助插件:https://wwe.lanzouv.com/i9VyU015ueub 插件地址https://wwe.lanzouv.com/iT02V015uevc 微信官方支付代码Java版APP端支付采用微信APP下单,APP支付回调小程序端采用JSAPI下单,JSAPI下....
10行代码实现微信小程序支付功能,使用小程序云开发实现小程序支付功能(含源码)
前面给大家讲过一个借助小程序云开发实现微信支付的,但是那个操作稍微有点繁琐,并且还会经常出现问题,今天就给大家讲一个简单的,并且借助官方支付api实现小程序支付功能。传送门借助小程序云开发实现小程序支付功能老规矩,先看本节效果图我们实现这个支付功能完全是借助小程序云开发实现的,不用搭建自己的服务器,不用买域名,不用备案域名,不用支持https。只需要一个简单的云函数,就可以轻松的实现微信小程序支....

mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能
其实微信支付有很多种形式,刷脸,扫码,APP支付,小程序支付等,这边只说明小程序支付的实现,不过原理上都大同小异。首先,需要注册微信公众号平台https://mp.weixin.qq.com,并且开通微信支付功能,随后将你的小程序关联一个微信商户:pay.weixin.qq.com,这一系列申请下来之后,你手中需要有微信小程序appid,微信小程序秘钥,商户号,以及商户秘钥,这四个关键的支付配置....

nodejs实现微信小程序支付功能及相关问题总结
最近使用nodejs作为服务器,搭建了一个微信小程序。其中的微信支付功能是比较复杂的一部分。不过只要我们能掌握微信支付的工作流程,那实现这个功能也不会很难的。下面分享此次微信支付的实现经历。 1.开发文档学习借图一用,个人认为这张图包含了微信支付的架构理念(https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7....

uniapp 微信小程序 如何进行支付
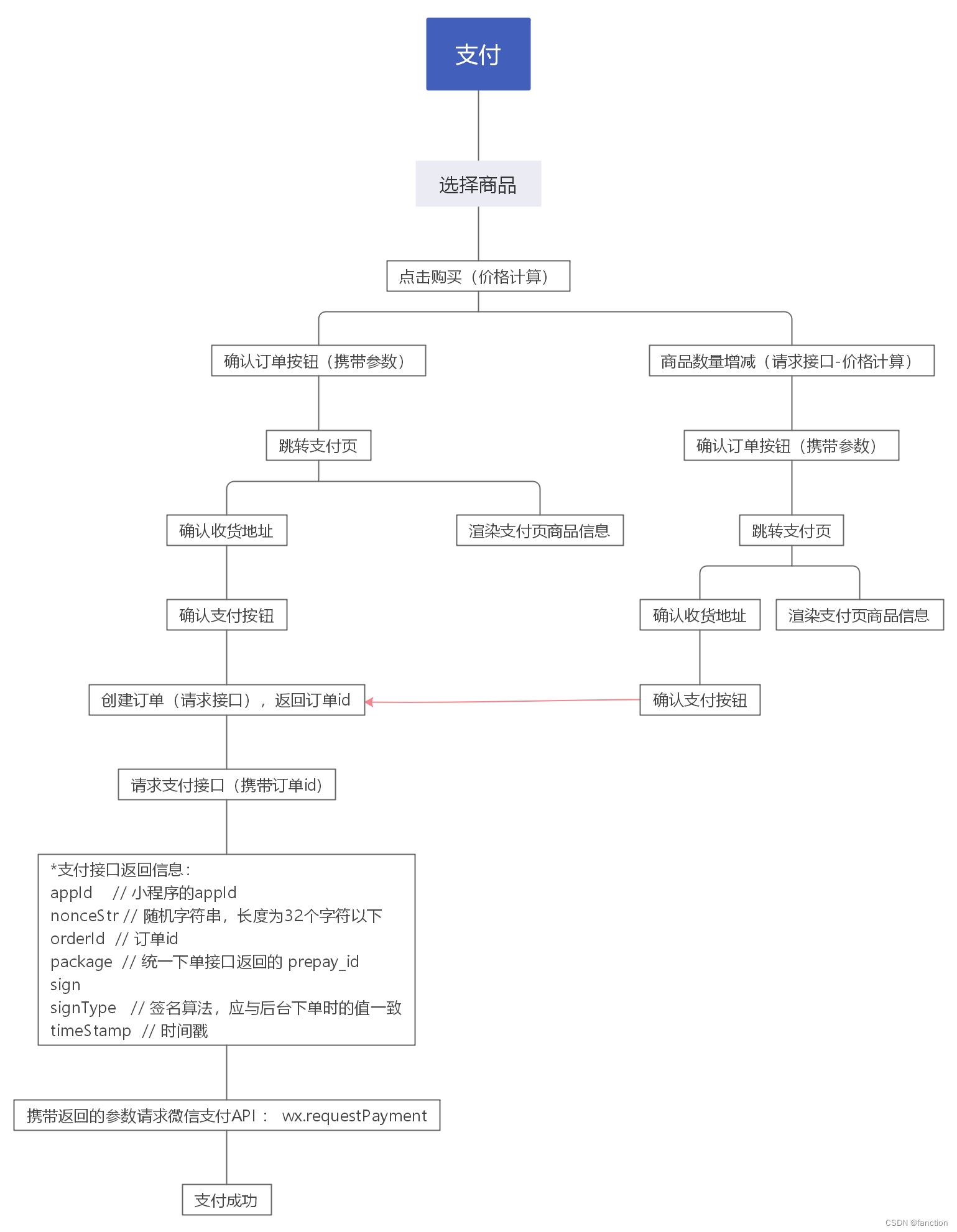
微信小程序如何支付:如果你第一次接触那么不需要了解太多,其实支付很简单只需要一串参数timeStamp: '', nonceStr: '', package: '', signType: '', paySign: '',这一串参数其实都是后端返回过来的 :电商举例子思路:1.当你选择完毕商品区付款的时候 首先用户需要看到这个商品的价格(价格可能涉及满减 优惠券等比较复杂 需要后端计算返回...
微信小程序中,能进行支付宝支付吗?好像看了好多资料都说不行,后面应该会开放的吧?
微信小程序中,能进行支付宝支付吗?好像看了好多资料都说不行,后面应该会开放的吧?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注