如何进行App端的iOS系统开发_生活物联网平台(飞燕平台)
对于Combo设备(同时支持Wi-Fi和BLE),除了可以先配网再绑定设备(即蓝牙辅助配网开发实践),还可以先绑定设备再配网,且该方式配网速度更快。当您的业务场景需要快速配网时,可根据本文档来进行App端的iOS系统开发。
如何开发iOS系统对设备使用蓝牙进行配网_生活物联网平台(飞燕平台)
蓝牙辅助配网可以让手机App将WiFi热点信息通过蓝牙传递给设备,配网错误信息也可以通过蓝牙通道反馈给手机用户来定位问题。若您希望通过iOS系统对您的设备使用蓝牙进行配网,请根据本文档进行功能的开发。
如何使用Native开发iOSApp定制化配网页面_生活物联网平台(飞燕平台)
生活物联网平台已提供了一套完整的配网页面,如果您希望自己使用Native开发自己的定制化配网页面,可以阅读本文,使用配网SDK进行开发。
iOS开发-导航栏标题动画
正常做这种导航栏隐藏一般都是整体改变透明度实现的,觉得太low了,所以就想能不能做的高大上一点,直接飞过去,于是乎就有了这个动画,下面放上代码,下载链接放在文末://核心的东西都在scrollView的代理方法里 #import "ViewController.h" #import "NavAnimaitinCell.h" #import "UIColor+Hex.h" #define ks_w....

iOS开发 - 柱状图动态展现动画
先来看看效果,正反变化都有:这里博主用了组动画的方式,通过两种转换来完成:1.通过bounds和position2.通过transform.scale.y和position通过bounds和position1.创建一个layer CALayer *itemLayer = [CALayer layer]; itemLayer.frame = CGRectMake(50, 100, 50,...

iOS开发 - 关于启动页动画的杂谈
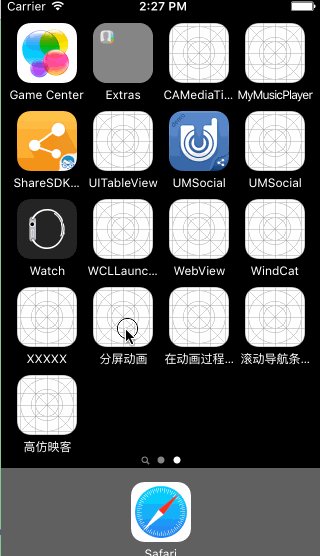
博主在这里要再次声明,启动页直接显示动画是不可能的!如果你告诉我你见过启动页是动画的,没关系,博主会向你解析下是怎么做出来并欺骗用户的眼睛的。总结一点,LaunchImage无法跳过,要想一开始进来看到的图慢慢开始动画,就需要启动页是动画开始之前的截图。下面来说另外一个问题,关于启动图的命名,写成这样的命名,不需要做任何操作,系统会默认识别到并使用,所以有些项目会看到只有这样命名的图,并没有看到....

iOS开发- 点击通知栏回到顶部的动画效果
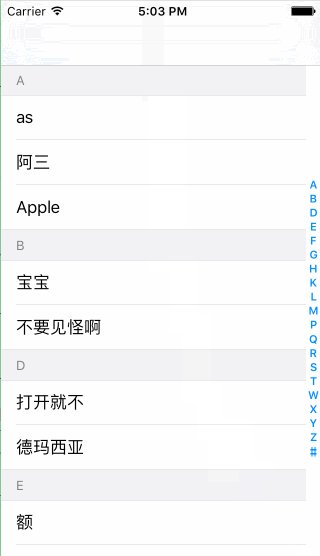
你可能经常会用到点击通知栏回到顶部的功能,那这么动画效果怎么实现呢?一开始博主也被误导了,用基础动画来写,麻烦不说,效果还不好,后来才知道原来系统提供了相应的方法,网上给出了好几种用法,还有种错误的用法,博主这里再总结下:1.滚动到顶部[_tableView setContentOffset:CGPointMake(0,0) animated:YES];2.滚动到底部CGPoint offset....

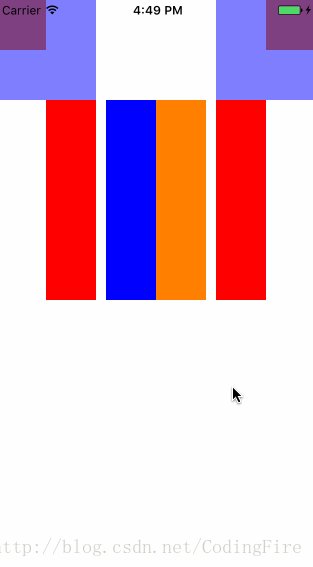
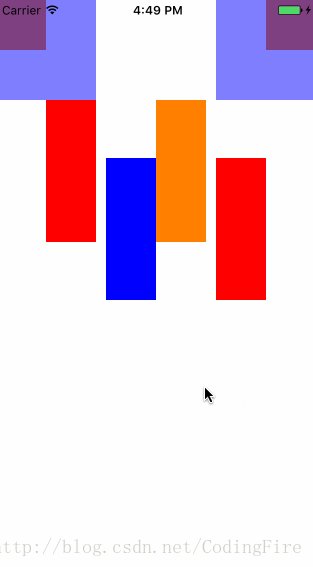
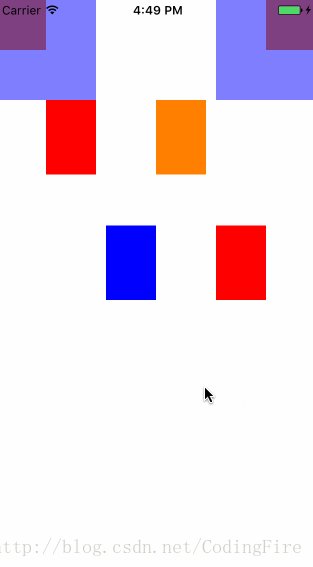
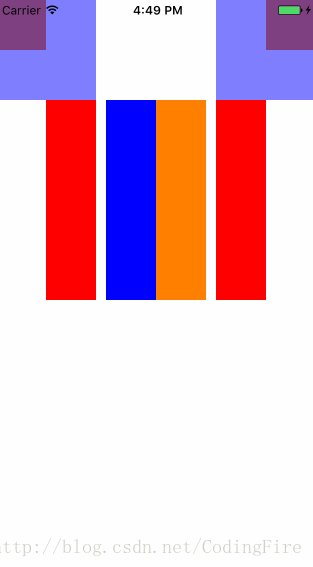
iOS开发- 分屏动画
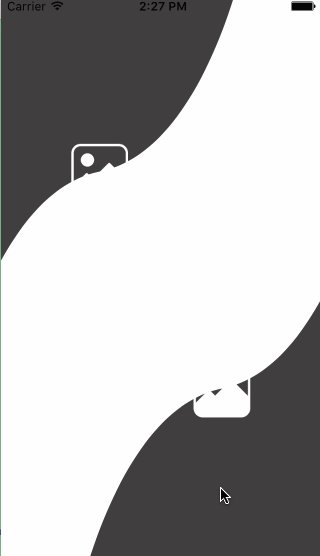
最近看到个分屏效果,觉得挺好玩的,所以就写出来给大家分享一下,首先来看效果:看着有点卡,因为是模拟器的缘故,真机上肯定是不会有的,用到的技术包括,CABasicAnimation,CALayer,CAShapeLayer,贝赛尔曲线,还有动画结束的代理方法,都是之前已经介绍过使用方法的技术,进行巧妙的组合就出现了这样的分屏效果。动画分三部分,其中1,2是关联操作:1.屏幕中央的曲线分界线是贝赛尔....

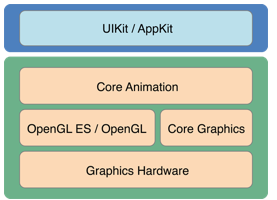
iOS开发CoreAnimation解读之一——初识CoreAnimation核心动画编程
一、引言 众所周知,绚丽动画效果是iOS系统的一大特点,通过UIView层封装的动画,基本已经可以满足我们应用开发的所有需求,但若需要更加自由的控制动画的展示,我们就需要使用CoreAnimation框架中的一些类与方法。这里先附上前几篇与动画相关的博客地址,这一系列,我们抽出其中的CoreAnimation框架来详细解读。UIViewAni....

iOS动画开发之四——核心动画编程(CoreAnimation)
iOS动画开发之四——核心动画编程(CoreAnimation)一、引言 前几篇博客详细介绍了有关UIView层的动画使用与相关的效果,然而这些动画是UIKit为我们封装好的核心动画层的方法,通过这些方法,我们可以用的更加简便,当然功能也十分强大,基本能达到我们项目的大多需求。但是如果你想更加自由的通过动画操作视图的属性,你就需要跳过UIKi....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
iOS更多开发相关
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注