CSS横向滚动条自定义样式
接上一篇,有的时候在项目里面会使用到滚动条但是浏览器默认的滚动条的样式不怎么好看这个时候需要进行一些处理一般用到两种1:隐藏滚动条,但是可以支持滚动的方法::-webkit-scrollbar {display:none}2:自定义滚动条样式 .healthName::-webkit-scrollbar { /*滚动条整体样式*/ ...
CSS横向滚动条实现
需求:当从后端请求多个元素的时候,固定在一个div里面,若是超过div,会出现横向滚动条,限制换行1:在父级元素中使用:white-space: nowrap,使父级元素中的内容不换行2:在子级元素中使用:display: inline-block,使自己元素变成行内块元素例子:<!DOCTYPE html> <html lang="en"> <head&g....
css改变滚动条的颜色-横向滚动demo效果示例(整理)
<!DOCTYPE HTML> <html> <head> <title>改变滚动条的颜色</title> <style> .inner{ width: 265px; height: 400px; position: absolute; top: 33px; left: 1...

使用css实现文字横向滚动循环
要实现文字横向滚动循环效果,可以使用 CSS 的动画和@keyframes关键帧来创建。下面是一个示例,演示如何使用 CSS 实现文字的横向滚动循环:HTML代码<div class="scrolling-text"> <span>This is a scrolling text that loops horizontally.</span> </d...
纯css实现横向滚动
<!DOCTYPE html> <html> <head> <title>横向滑动</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style type="text/css"> ...
css + div 常用的3种横向排列自动换行
序: 在我们使用div+css布局的时候,由于div是块级元素,在排列的时候总是会自动换行。在项目这种需求,没少见,今天就来总结下,方便以后CV,嘿嘿嘿~~案例:<div class="main"> <div class="block"></div> <div class="block"></div> &...

css横向瀑布流
效果代码<!--页面代码--> <view class="container"> <view class="label"> 水产养殖 </view> <view class="label"> 护理 </view> <view class="label"> 冬...

CSS + ul li 横向排列的方法
1、设置li的 display设置为 inline 但是这样设置 width和height 将不起作用。 2、设置li的display设置为 inline-block,ie9以下不支持 3、设置li的 float为left. 本文转自 yntmdr 51CTO博客,原文链接:http://blog.51cto.com/yntmdr/1657240,如需转载请自行联系原作者
CSS- 横向和纵向时间轴
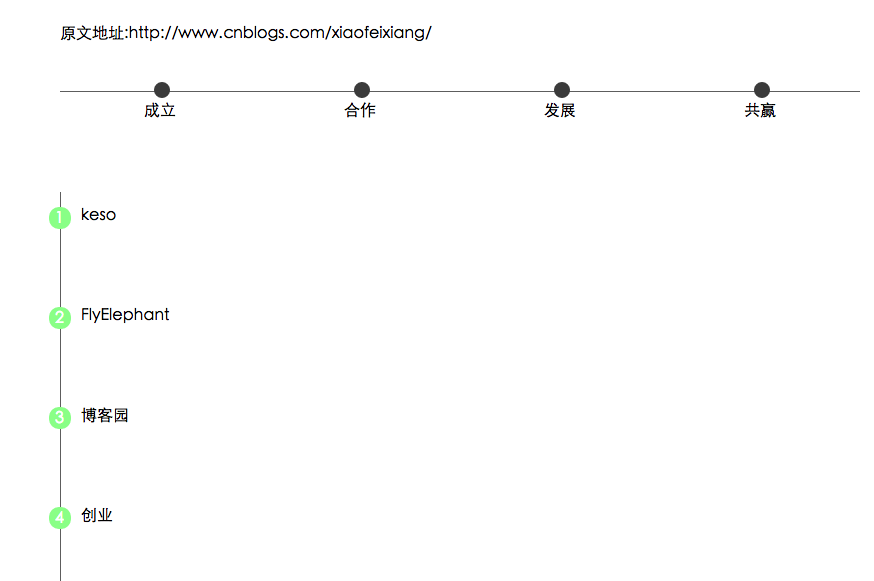
时间轴在展示公司发展信息,服务流程中用的比较多,常见的注册登录有的是通过引导,一步一步的来完成,上面会通过时间轴告诉用户当前在哪一步,公司在关于我们或者发展流程的时候也特别喜欢用时间轴来展示,简单的实现了一下横向和纵向时间轴,可以简单的看下一下实现的效果: Html代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <div ....

css怎么写 div 显示横向滚动条
类似于这样的结构 container宽度是整个屏幕的宽度 box-1宽度是container的20% box-2宽度是container的80% box-3宽度是container的20% 开始的时候看不到box-3拖动container来显示box-3
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注