Bootstrap栅格系统
Bootstrap是一个流行的前端开发框架,它提供了强大的栅格系统,用于创建响应式布局。栅格系统是Bootstrap中的核心组件,它可以让开发人员轻松地将页面划分为行和列,实现自适应布局。本文将介绍Bootstrap的栅格基础知识,并提供一些代码片段作为示例。 栅格系统是基于行(row)和列(column)的布局方式。行用于包含列,而列则用于设置页面的宽度和位置。Bootstrap的栅格...
Bootstrap 全局CSS样式:bootstrap 流式栅格系统
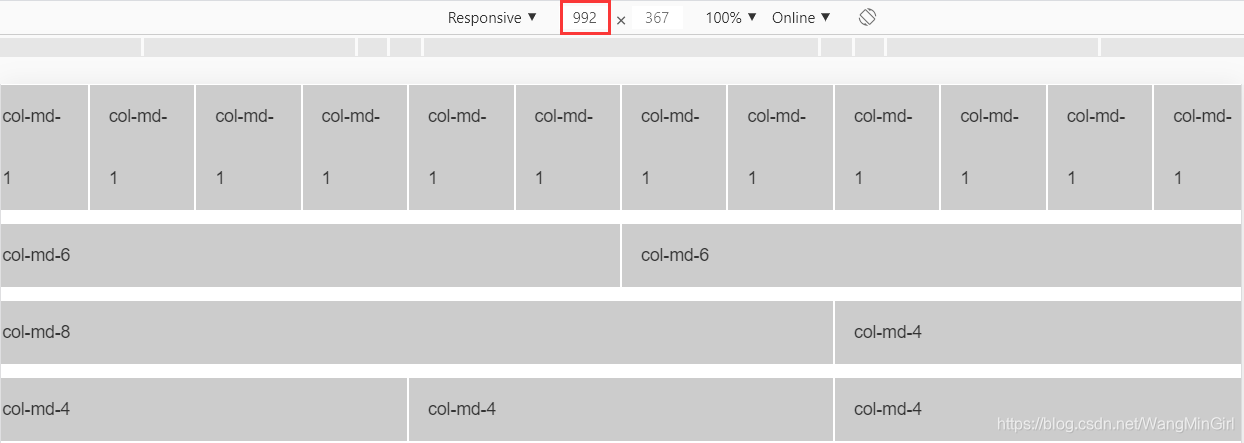
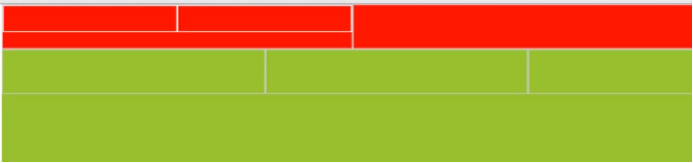
作者: WangMin格言: 努力做好自己喜欢的每一件事 Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列,栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,项目的内容就可以放入创建好了的布局中了。什么时候会使用到栅格系统,比如:商品的信息列表、新闻信息列表等等,具体还是要看...

前端|Bootstrap的栅格系统
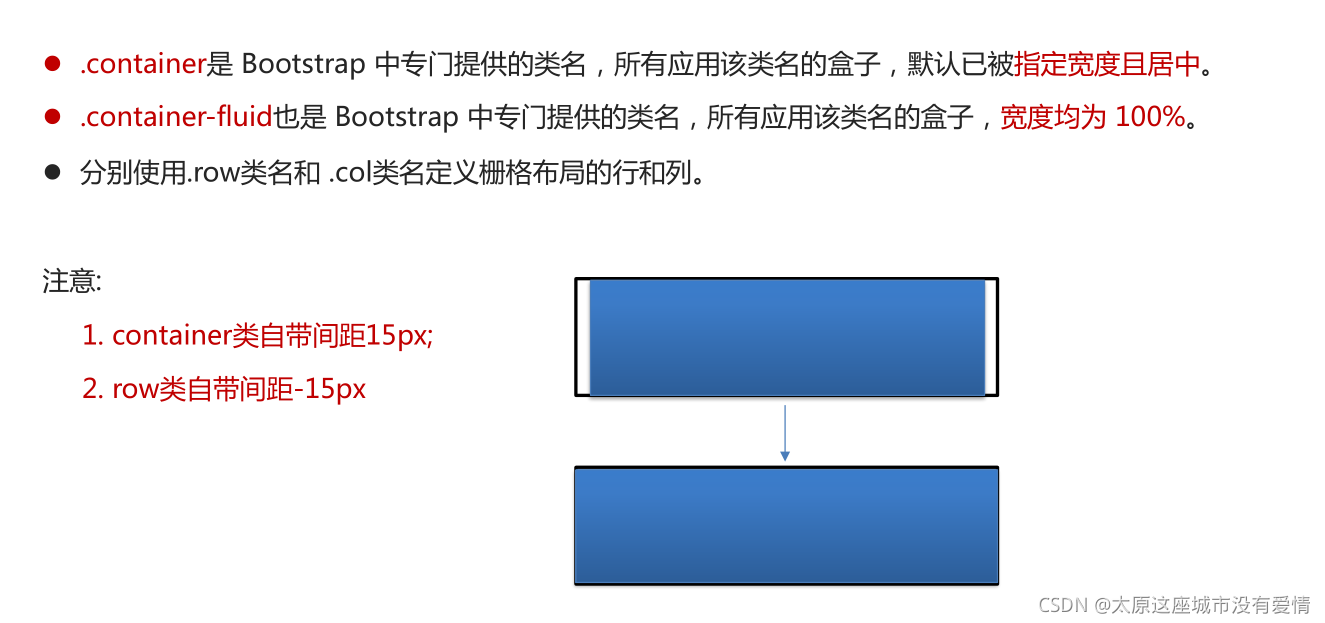
引言之前学习了bootstarp框架中的布局容器,了解到布局容器对bootstarp框架来说是非常重要的。此外,与之形影不离还有bootstarp框架中的栅格系统。今天就来谈一谈bootstarp框架中的栅格系统,了解它是如何与布局容器配合使用的。解决方案栅格系统英文为“grid systems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化布局。栅格系统....
bootstrap栅格系统的使用 适合初学者
/ 栅格系统底层依托于媒体查询 使用栅格系统最外层必须使用: container-fluid: 宽度是100%,取的是body的宽度 <div class="container-fulid"> // 行 <div class="row"> // col-1自动,默认大小是小于576px 后面的数字是占用多少列 ...
BootStrap栅格系统
**之前的博客写的是媒体查询 但是自己手写属实很麻烦那么我们可以使用BootStrap框架提供的class类实现快速的响应式网页**简介BootStrap是由Twitter公司开发维护的UI框架,提供大量的css样式,开发者结合HTML以及Javascript,快速开发出响应式网页以及交互效果中文官网:https://www.bootcss.com/补充: 1.BootStrap虽然好但是...

Bootstrap-栅格系统-扩展|学习笔记
开发者学堂课程【移动Web前端开发:Bootstrap-栅格系统-扩展】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/594/detail/8445Bootstrap-栅格系统-扩展 内容介绍一、可嵌套二、偏移(offsets)三、列排序一、可嵌套列嵌套就是在列里面再嵌套列,要使一整块再....

Bootstrap-栅格系统|学习笔记
开发者学堂课程【移动 Web 前端开发:BootBootstrap-栅格系统统】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/594/detail/8444Bootstrap-栅格系统 一、 栅格系统在 Bootstrap 当中很重要的栅格系统,Bootstrap 提供了一套响应式、移动....

Bootstrap 栅格系统补充 类名
代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document...

Bootstrap栅格系统 案例
第一行和第四行要记住代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title&g...

【BootStrap】栅格系统、表单样式与按钮样式-附有源码(3)
##实例<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=devi...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Bootstrap您可能感兴趣
- Bootstrap插件
- Bootstrap日期选择器
- Bootstrap右键菜单
- Bootstrap表单
- Bootstrap flex
- Bootstrap布局
- Bootstrap小工具
- Bootstrap侧边栏
- Bootstrap导航
- Bootstrap滚动
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap系统
- Bootstrap前端
- Bootstrap表格
- Bootstrap框架
- Bootstrap下拉菜单
- Bootstrap css
- Bootstrap js
- Bootstrap教程
- Bootstrap类
- Bootstrap table
- Bootstrap开发
- Bootstrap响应式
- Bootstrap分页
- Bootstrap报错
- Bootstrap栅格
- Bootstrap页面
- Bootstrap工具
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注