前端常用方法防抖(debounce)和节流(throttle)的示例演示及应用场景说明
防抖和节流是两种常用的优化高频率执行代码的技术,它们的目的都是为了减少事件触发时的计算资源浪费。 防抖(debounce) 在第一次触发事件时,不立即执行函数,而是给出一个期限值比如200ms,然后: 如果在200ms内没有再次触发滚动事件,那么就执行函数 如果在200ms内再次触发滚动事件,那么当前的计时取消,重新开始计时 效果:如果短时间内大...
关于前端性能优化问题,认识网页加载过程和防抖节流
平常我们在加载网页的时候,首先需要先加载网页代码,之后渲染出页面,在这个期间会执行若干个 JS 。那么,如果想要让网页呈现速度和渲染速度快,我们就得保证我们的代码在浏览器这个运行环境当中稳定且高效。这就谈到一个前端性能优化的问题。 在下面这篇文章,将讲解关于前端性能优化的一些常见问题。 一、网页加载过程 1、加载资源的形式 网页需要加载的资源,一般包括以下内容: html 代码; 媒体文件...

颠覆你的前端知识:防抖与节流的区别及实战解析!
在Web前端开发中,我们经常需要处理用户与界面交互时产生的事件,如点击、滚动、窗口大小调整等。随着用户交互的频繁,可能会触发大量的事件处理函数,这会对性能产生负面影响。为了优化性能,防抖(debounce)和节流(throttle)是两种常用的技术手段。那么,...
前端性能优化【前端必备】(含懒加载,手写防抖、节流等)
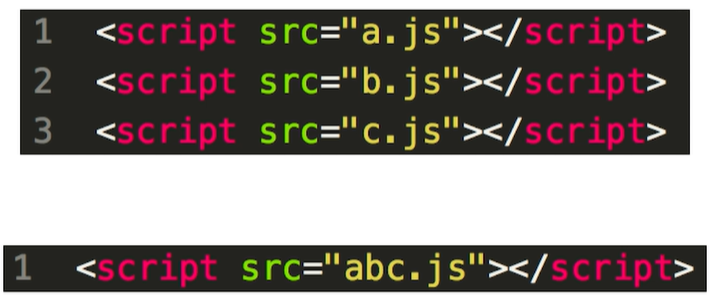
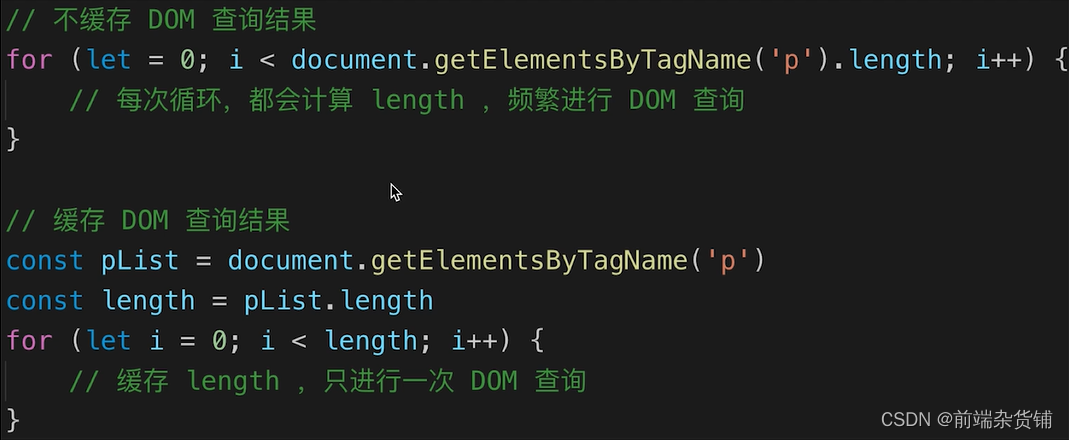
前端性能优化方向 减少网络加载耗时 减少 CPU 计算量 都可以考虑用空间换时间 让加载更快 减少资源体积 清理冗余的代码、图片和视频等无效资源 优化代码结构 将重复的代码提炼为公共组件、公共样式、全局变量和函数等。 打包构建时,将代码和资源进行压缩 减少访问服...

【Web 前端】防抖与节流的区别
防抖(Debouncing)和节流(Throttling)是两种常见的前端优化技术,用于控制事件触发频率,提升页面性能和用户体验。尽管它们的目的相似,但在实现原理和应用场景上有所不同。在本文中,我将详细介绍防抖和节流的区别,并提供相应的示例代码,以帮助读者更好地理解它们的作用和用法。 1. 防抖(Debouncing) 1.1. 概述 防抖是一种技术,用于延迟执行事件处理函数,直到事件停止...

【专栏】前端开发中,为解决用户操作引发的性能问题,常使用debounce(防抖)和throttle(节流)技术
一、引言 在前端开发中,我们经常会遇到需要对用户操作进行响应的场景。然而,频繁的操作可能会导致性能问题或不必要的计算。为了解决这些问题,debounce(防抖)和 throttle(节流)这两种技术应运而生。它们可以帮助我们有效地控制函数的执行频率,提高应用的性能和用户体验。本文将深入探讨 debounce(防抖)和 throttle(节流...
前端性能优化之防抖&节流
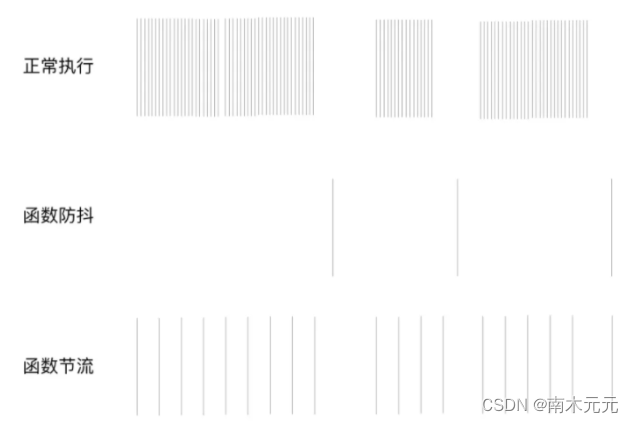
1.什么是防抖和节流防抖和节流是前端开发中常用的两种性能优化技术。为什么需要防抖和节流呢?两者目的都是为了防止某个时间段内操作频繁触发,造成性能消耗。防抖:在事件被触发 n 秒后再执行回调,如果在这 n 秒内事件又被触发,则重新计时。节流: n 秒内只执行一次事件,即使n 秒内事件重复触发,也只有一次生效。可能很多人看了概念还是不太清楚这两者到底有什么区别,下面就通过一个简单的案例来说明。let....

【前端常见面试题】防抖与节流
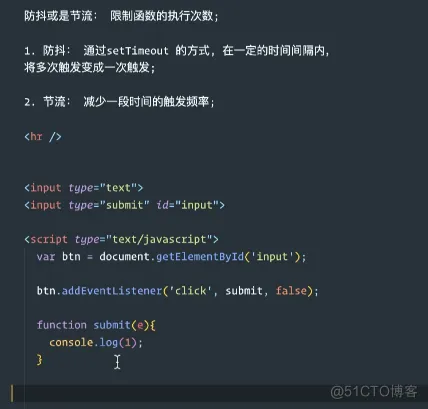
简介: 在前端开发中,防抖和节流是两个常见的概念,用于处理频繁触发的事件或函数。之前整理防抖与节流的文章,但是细节不全,本文将详细解释防抖和节流的概念,以及应用场景,并提供实际代码示例,帮助更好地理解和掌握这两个常见的前端面试题。 防抖(Debounce) ...

web前端面试高频考点——性能优化篇(手写防抖、手写节流、XXS攻击、XSRF攻击)
运行环境一、在哪里运行运行环境即浏览器(server 端有nodejs)二、 网页是如何加载并渲染出来的1、资源的形式html 代码媒体文件,如图片、视频等JavaScript CSS2、加载过程DNS 解析:域名 -> IP 地址浏览器根据 IP地址向服务端发起 http 请求服务器处理 http 请求,并返回给浏览器3、渲染过程根据 HTML 代码生成 DOM Tree(文档对象模型树....


本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
