Qt+C++自定义控件仪表盘动画仿真
程序示例精选Python手势识别与追踪如需安装运行环境或远程调试,可点击右边博主头像或昵称进入个人主页查看博主联系方式,由专业技术人员远程协助!前言这篇博客针对<<Qt+C++自定义控件仪表盘动画仿真>>编写代码,代码整洁,规则,易读。 学习与应用推荐首选。文章目录一、所需工具软件二、使用步骤 1. 引入库 ...

Qt自定义控件之仪表盘的完整实现
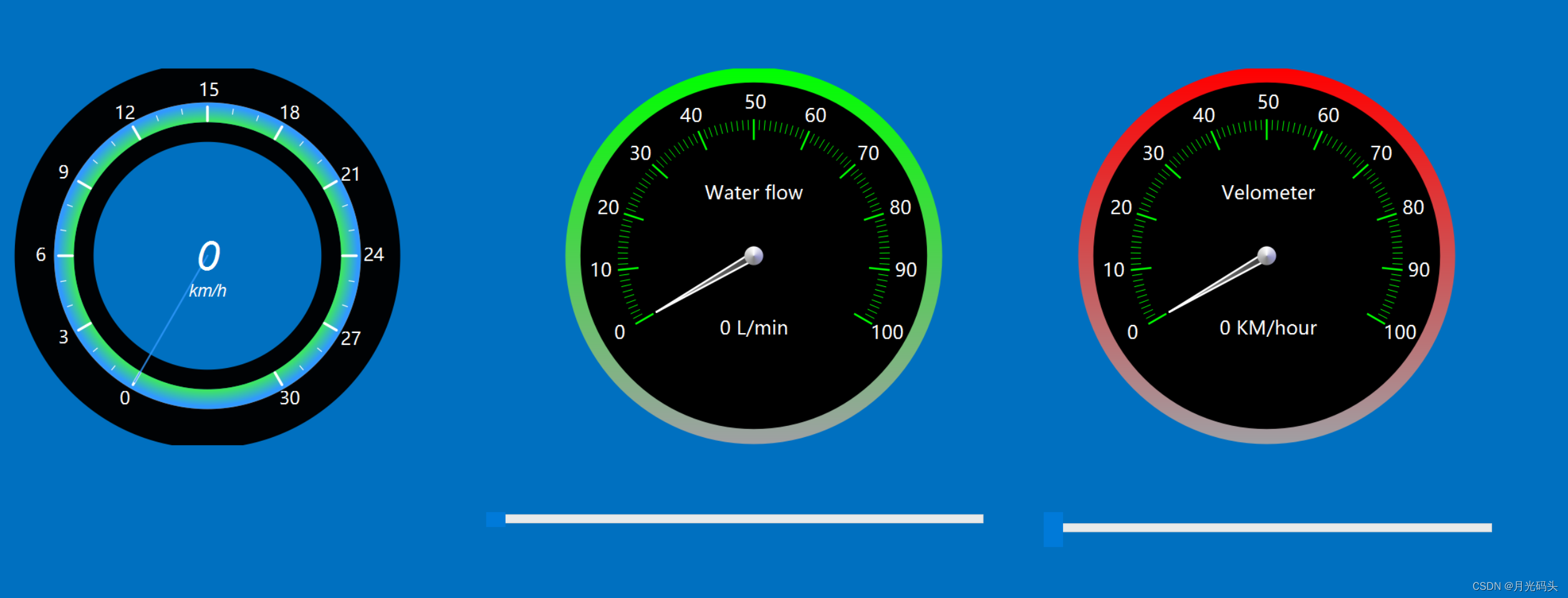
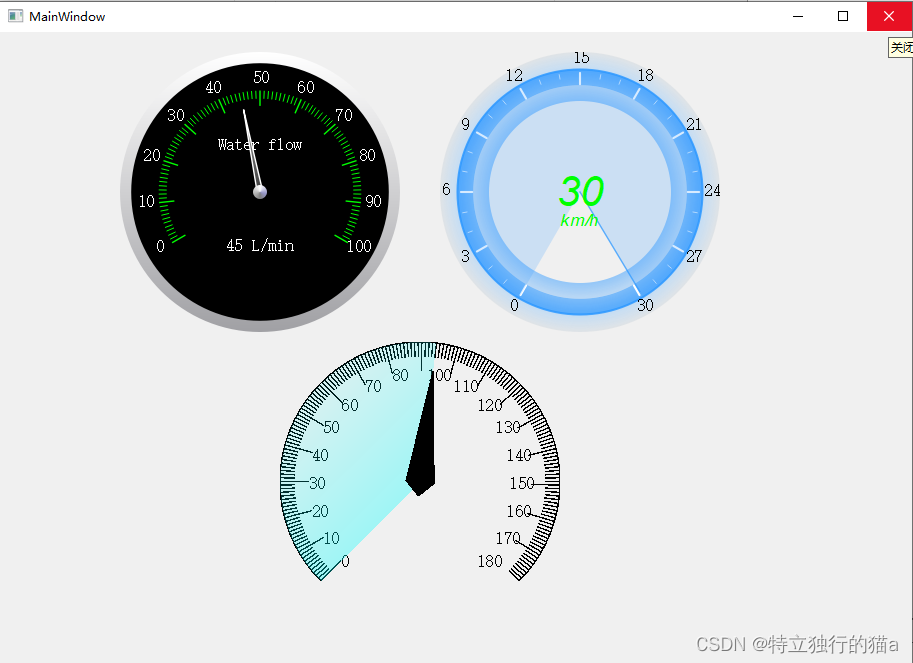
概述基于QT的仪表盘有很多种办法,比如使用QWT,ChartDirector 或H5混合的echart组件,或者基于QT的绘图功能绘制,或者基于美工提供的图片的基础上增加动态效果。然而搞明白QT自定义控件的绘图后,这种实现是最简单的。且定制度高,想要什么效果就可以自己绘制个。这里介绍下Qt自定义控件之仪表盘的完整实现。效果预览以下是三种不同的手绘实现,网上的其他文章有的只提供效果或代码片段,这里....

Qt | 实现一个简单的可以转动的仪表盘
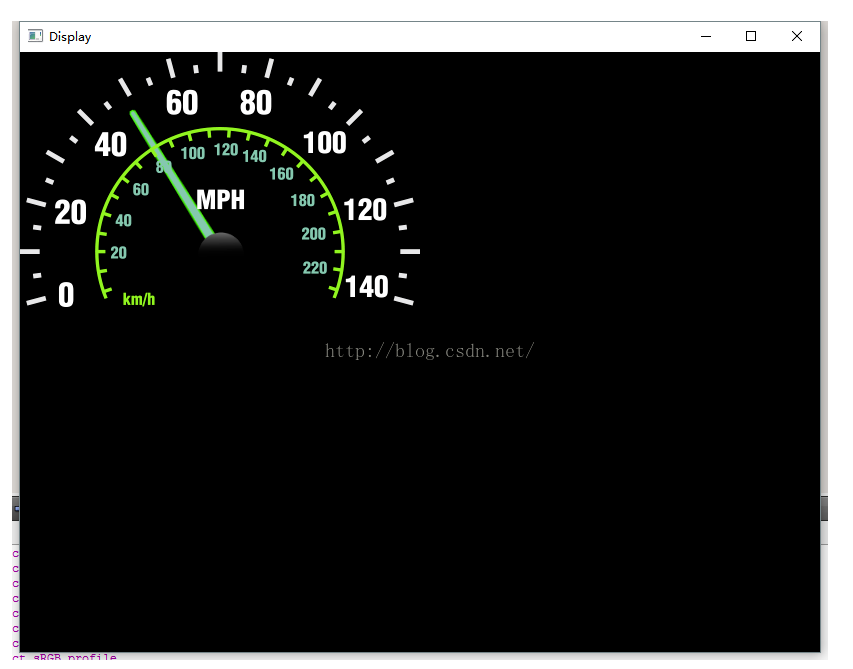
环境:vs2017+Qt5.14.2效果图:网络异常,图片无法展示|准备工作:效果图中的可以转动的仪表盘效果分为三个部分:背景图(就是带去掉中间白色原点,去掉中间蓝色指针省下的部分);指针图片(中间蓝色的指针部分,不包括指针上的白色圆点);原点图片(中间白色的圆点)原理:在paintEvent()中绘制这三张图片。当需要旋转指针的角度时,改变指针图片的角度,再调用update()函数重新绘制显示....

Qt开发笔记之Qwt(二):Qwt仪表盘的基本使用
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062本文章博客地址:http://blog.csdn.net/qq21497936/article/details/77881844各位读者,知识无穷而人力....

Qt qml 华为太空人仪表盘
文章目录1 效果2 关键内容2.1 显示时间2.2 隐藏标题栏2.3 隐藏标题栏可拖动3 全部代码1 效果今天闲来无事,来搞搞最近比较火的 华为太空人仪表盘 效果如下:2 关键内容2.1 显示时间onSceneGraphInitialized: { mTimer.start(); } property string peopleurl : "qrc:/p...

Qt [GC9-16]:液晶仪表盘介绍
博瑞原本的仪表盘都是传统的依靠步进电机和LED灯并借助外面的模具来实现仪表的显示及信息的提示,中间一块小的液晶屏来实现跟多的信息。但是在GE上,博瑞使用了当前最火的液晶仪表。在GC9项目中,如果继续使用原本传统的仪表的话,那就没啥技术含量了,说的直白点,就是背景资源加图片,没有更多的逻辑可言,但是如果换成液晶仪表了,这就是一个值得挑战的东西, 虽然他的实现原理还是基本的背景资源加上图像的旋转,但....
![Qt [GC9-16]:液晶仪表盘介绍](https://ucc.alicdn.com/pic/developer-ecology/19462d9a71aa4ef9a2842832fb1e2bbc.png)
Qt Creater 制作汽车仪表盘
百度说是我编译的版本不对 扔到 开始做自己的 这个用到了图片,所以大小是是确定的,唯一的好处就是特效可能更好看一点点void Form_KM::paintEvent(QPaintEvent *) { QImage imagePointer(":/KM/Images/Km/Point.png"); QPainter painter(this); ...

Qt编写地图综合应用4-仪表盘
一、前言 仪表盘在很多汽车和物联网相关的系统中很常用,最直观的其实就是汽车仪表盘,这个以前主要是机械的仪表,现在逐步改成了智能的带屏带操作系统的仪表,这样美观性和拓展性功能性大大增强了,上了操作系统的话,除了基本的仪表指示以外,还可以听歌导航接电话等,这应该也是目前汽车领域发展的一个大趋势,Qt在这方面还单独搞了个3D studio设计的,可以让美工直接设计好效果图,设置一些动画效果之类的,可以....
Qt编写自定义控件54-时钟仪表盘
一、前言 这个控件没有太多的应用场景,主要就是练手,论美观的话比不上之前发过的一个图片时钟控件,所以此控件也是作为一个基础的绘制demo出现在Qt源码中,我们可以在Qt的安装目录下找到一个时钟控件的绘制,甚至还有qml版本,本控件无非就是一个仪表边框加上时钟分钟刻度再加上时分秒指针,打完收工,我是在此基础上增加了可以设置各种颜色,然后鼠标右键可设置四种效果 普通效果/弹簧效果/连续效果/隐藏效果....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
