【已解决】vscode修改运行中的项目时,代码编译运行时编辑器就会突然多出一行
问题在vscode修改运行中的项目时,发现每修改一下编辑器就会突然多出一行,代码编译运行完成后,又会自动消失,这会造成修改代码时鼠标点击不准,影响效率(主要是强迫症,太难受了。。。)解决我这里是这个插件导致的问题,禁用即可

Ubuntu修改默认编辑器为vim
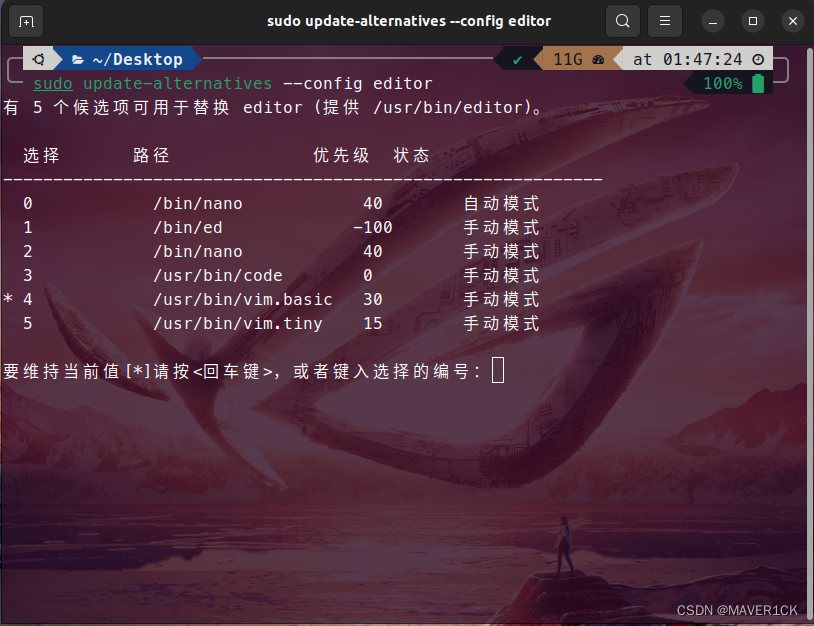
Ubuntu的默认编辑器是nano,可以通过以下命令设置默认编辑器,这样使用 sudo systemctl edit 命令的时候就会使用vim作为编辑器sudo update-alternatives --config editor

如何在vscode编辑器中实时查看代码git记录(被谁修改、自己什么时候修改)
如何在vscode编辑器中实时查看代码git记录(被谁修改、自己什么时候修改)39/100发布文章HanXiaoXi_yeal未选择任何文件new如何达到这种效果:步骤:1.2.输入GitLens ,点击安装即可如何达到这种效果:在这里插入图片描述步骤:1.在这里插入图片描述2.输入GitLens ,点击安装即可在这里插入图片描述Markdown 274 字数 10 行数 当前行 1, 当前列 ....

《MarkDown编辑器的使用技巧(修改录入方式与目录生成)|CSDN编辑器测评》
《MarkDown编辑器的使用技巧(修改录入方式与目录生成)|CSDN编辑器测评》CSDN的 Markdown 编辑器是当前是编辑效率较高的编辑器,那么我在其使用过程中最【稀罕】的是目录功能。本编文章教会你修改【MarkDown编辑器】的设置,以及快速创建目录的方法。注:希望【CSDN】能将文档的等级加上个颜色功能。例如:【#red ##blue ###yellow】修改【MarkDown】录入....

CSDN-Markdown编辑器--修改字体颜色、大小、字号
因为CSDN自带的Markdown编辑器不提供直接修改字号大小,颜色等功能,所以修改时需要使用以下的方式,示例如下:<font face="黑体">我是黑体字</font> <font face="微软雅黑">我是微软雅黑</font> <font face="STCAIYUN">我是华文彩云</font> <font....

修改ubuntu默认编辑器为vim
修改ubuntu默认编辑器为vim 方法1、 $ sudo echo export EDITOR=/usr/bin/vim >> ~/.bashrc $ source ~/.bashrc 或 $ sudo echo export EDITOR=/usr/bin/vim...
修改centos系统默认编辑器
vim /etc/skel/.bashrc添加 export EDITOR=/usr/bin/vimsource /etc/skel/.bashrc 本文转自 Lee_吉 博客,原文链接: http://blog.51cto.com/12173069/2055351 如需转载请自行联系原作者
kindedit编辑器修改图片上传限制方法
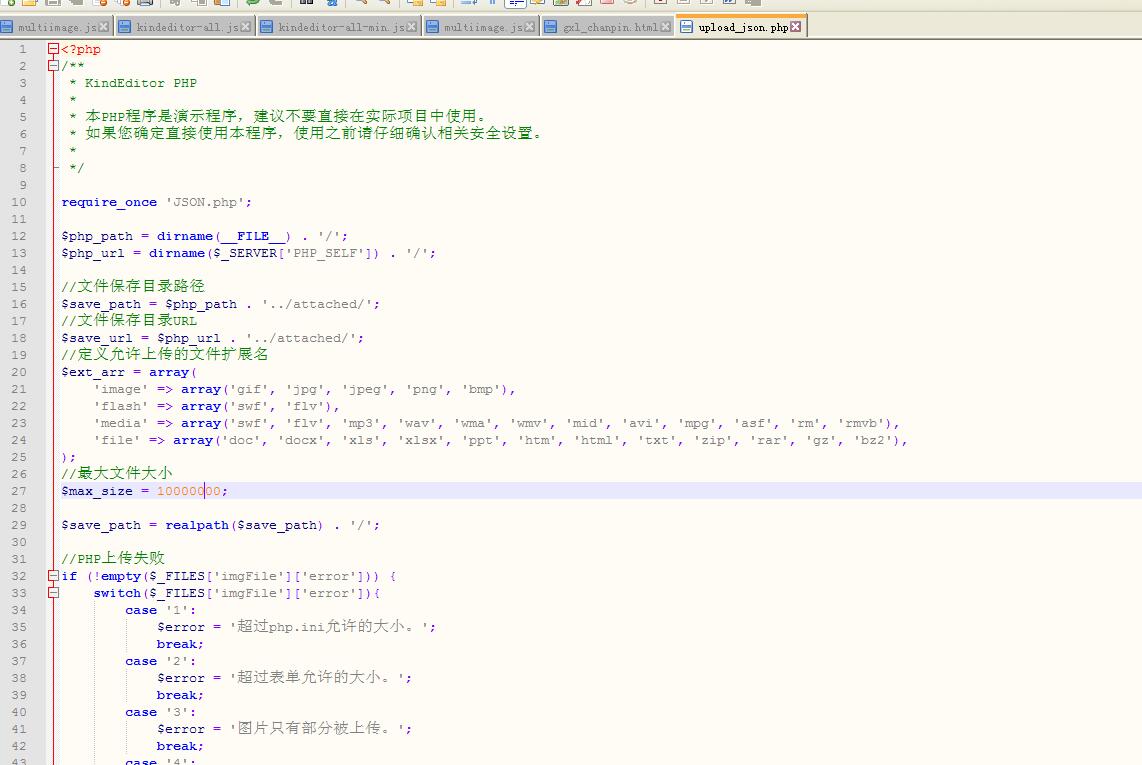
修改这个编辑器的图片上传大小限制,有时我们修改了很多参数,都不管用,如修改multiimage.js修改了其中的上传配置参数还是传不上图片 后来经过魅力网络的测试,通过批量查找代码查询max_size找到一个文件upload_json.php 看见参数 我在最大文件大小这 后面加了一个0 果然可以上传大于1M的图片了 解决这个问题...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注