Js表单验证整理
1.手机验证[验证13系列和150-159(154除外)、180、185、186、187、188、189几种号码,长度11位] function isMobel(value) { if (/^13\d{9}$/g.test(value) || (/^15[0-35-9]\d{8}$/g.test(value)) || (/^18[05-9]\d{8}$/g.test(value))) ...
表单验证js代码
请转载此文的朋友务必附带原文链接,谢谢。 原文链接:http://xuyran.blog.51cto.com/11641754/1861926 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <form class="mui-input-group">  ...
用javascript写的表单验证
用javascript写的表单验证,可以用网站的前后台的登陆,大家可以给提点意见。这是以前做项目的时候写的 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <ht...
JavaScript:表单验证模型
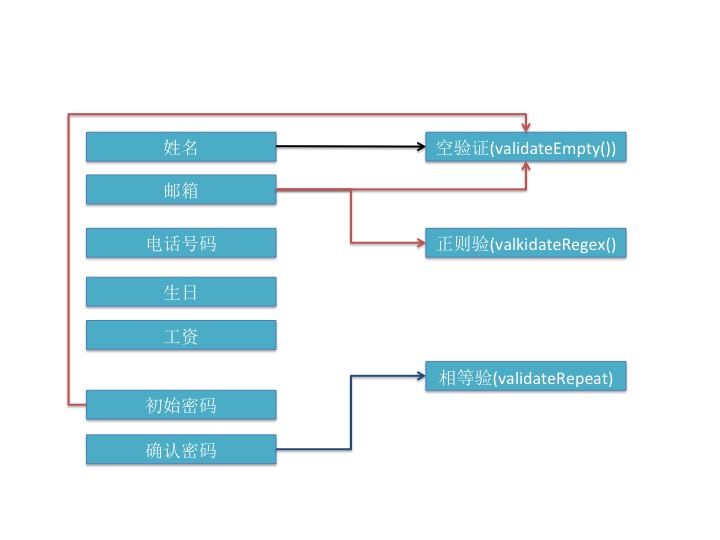
之前做的验证提示以弹框的形式出现太丑陋了,不符合标准的验证提示。如果要想进行更好的数据验证操作,那么必须进行一些模块化设计,通过表单样式的改变来提示。其实,一般的数据验证无非就是那么几种,例如: 大多数的语言,在实际开发中都具有封装性的特点。那么为了保证验证的完整性,应该有一个专门的工具文件—utlity.js文件,实际上是也就是建立一个表单验证模型,模型化操作。一般的验证提示规划格式如.....

JavaScript:综合案例-表单验证
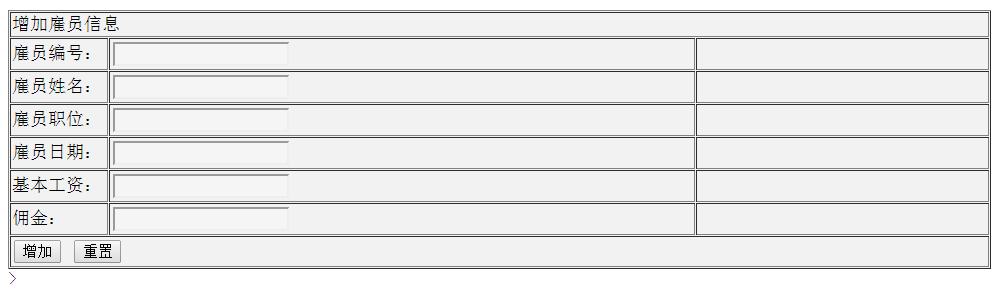
综合案例:表单验证 开发要求: 要求定义一个雇员信息的增加页面,例如页面名称为"emp_add.htmnl",而后在此页面中要提供有输入表单,此表单定义要求如下: .雇员编号:必须是4位数字,按照正则进行验证; .雇员姓名:不能为空; .雇员职位:不能为空; .雇员日期:按照"yyyy-mm-dd"的格式编写,按照正则进行验证; .基本工资:按照小数编写...

JavaScript:基础表单验证
在用户填写表单的过程之中,往往需要编写一堆的验证操作,这样就可以保证提交的数据时正确的。那么下面就模拟表单验证的处理操作完成。 如果要想进行验证,首先针对于输入的数据来进行一个验证处理。 1、定义一个基础的表单(从标准来讲每一个元素都一定要存在有一个ID属性) <form action="pass.html" method="post" id="loginForm">...

JavaScript 表单验证总结
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。表单数据经常需要使用 JavaScript 来验证其正确性 验证帐号 验证规则:字母、数字、下划线组成,字母开头,4-16位 function validateAccounts(str) { var reg = /^[a-zA-Z]\w{3,15}$/; return reg.te...
前端工具 - 15个最佳的 JavaScript 表单验证库
客户端验证在任何项目都是不够的,因为 JavaScript 可以直接忽略,人们可以提交请求到服务器。 然而这并不意味着客户端验证都没必要了,很多时候我们需要在用户提交到服务器之前给予提示。JavaScript 表单验证库允许开发人员自定义样式、错误消息和样式以及简化验证规则的创建。 在本文中,您将找到最好的15个 JavaScript 表单验证库,可以帮助你让表单验证对用户更友好...

jQuery/javascript实现网页注册的表单验证
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>注册表单验证</title> 5 <script src="jquery.js"></script> 6 <style type="text/css"> 7 tabl...
JavaScript---网络编程(12)--DHTML技术演示(5)-form表单验证技术(正则)
这里不进行很复杂的后台验证以及JavaScript的正则表达式,只是简单的介绍下这个技术,简单的后台接收与跳转,大概了解怎么验证的就可以。具体的技术,我后面还会继续写博客的。本人也还在学习中。 表单验证1-简单验证 进行简单的验证,用户名必须为abcd,密码长度必须大于等于6 然后根据用户输入的数据,在后面给出提示。 代码演示: <html> <hea...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript表单验证相关内容
JavaScript您可能感兴趣
- JavaScript工具
- JavaScript视频
- JavaScript开发
- JavaScript网页
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

