JavaScript---网络编程(12)--DHTML技术演示(5)-form表单验证技术(正则)-2
代码演示:3form3.html<html> <head> <title>DHTML技术演示---注册表单的验证且控制提交--前端校验</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> ...

JavaScript---网络编程(12)--DHTML技术演示(5)-form表单验证技术(正则)-1
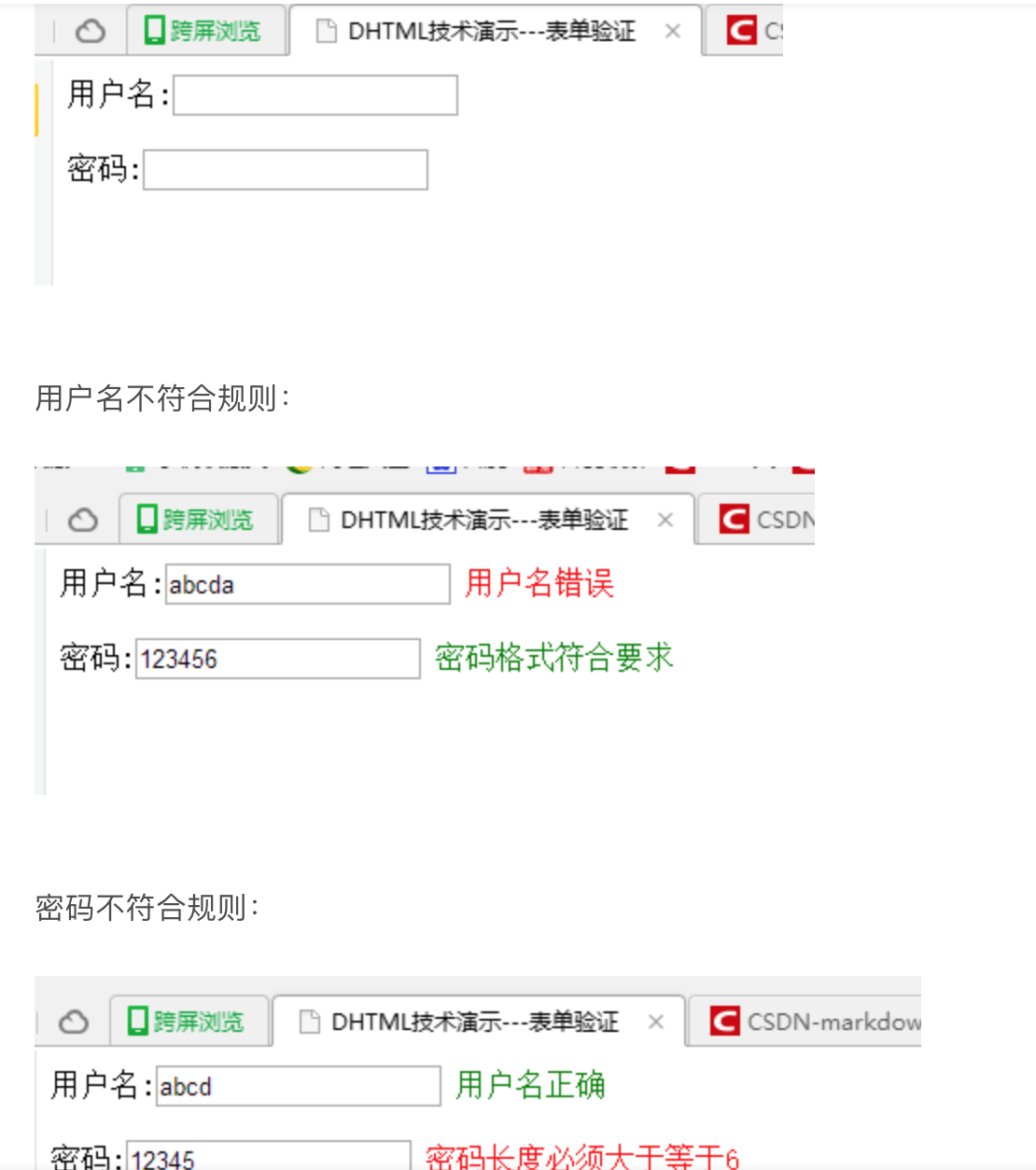
这里不进行很复杂的后台验证以及JavaScript的正则表达式,只是简单的介绍下这个技术,简单的后台接收与跳转,大概了解怎么验证的就可以。具体的技术,我后面还会继续写博客的。本人也还在学习中。表单验证1-简单验证进行简单的验证,用户名必须为abcd,密码长度必须大于等于6 然后根据用户输入的数据,在后面给出提示。代码演示:<html> <head> ...

SSM框架前端使用vue.js框架,怎样实现表单验证??报错
本人新手,现在在一个SSM框架的项目中将JSP界面代码修改为vue.js,但是因为存在表单验证,在网上查看到的都是通过vuerify.js,其中的界面是通过.vue文件,我自己修改为jsp,但是在界面运行报错,显示import不能用,请问一下大神怎么弄才能实现表单验证?
JS 表单验证
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单验证</title> </head> <body> <form name="myform" action="" onsubmit="r...
JavaScript通用表单验证函数
表单定义:<form name="form1" action="" style="behavior:url('form.htc')"></form>客户端表单验证是由表单的onSubmit事件触发,由于表单的onSubmit事件只能由提交按钮触发,所以如果要用函数提交表单form1.submit(),则必须同时执行form1.onSubmit(...

JS组件系列——Form表单验证神器: BootstrapValidator
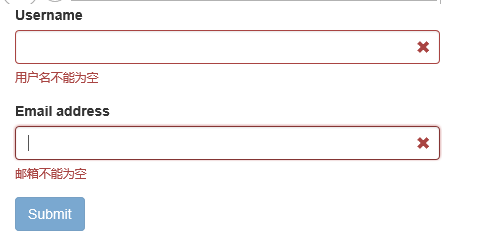
前言:做Web开发的我们,表单验证是再常见不过的需求了。友好的错误提示能增加用户体验。博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator。今天就来看看它如何使用吧。 一、源码及API地址 介绍它之前,还是给出它的源码以及API的地址吧。 bootstrapvalidator源码:https://github.com/nghuuphuoc/bo....

js基础-表单验证和提交
基础知识: 原始提交如下: 1 <form action="/login" method="post" id="form1"> 2 <span>用户</span> 3 <input type="text" name="username" id="username"/><br/> 4 <span&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript表单验证相关内容
JavaScript您可能感兴趣
- JavaScript工具
- JavaScript视频
- JavaScript开发
- JavaScript网页
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

