原生JavaScript之dom添加表单验证
方法第一种,在form表单中加入onsubmit事件,进入事件后,可以通过dom.forms[父formname][子formname].value,然后测试这个别名是否为空,在这个判断语句中即可放入想要的表单验证第二种,在input中加入required,这个是浏览器默认的校验,如果说input中加入required,则默认它生效.<!DOCTYPE html> <html&a...

【Vue.js】使用ElementUI实现增删改查(CRUD)及表单验证
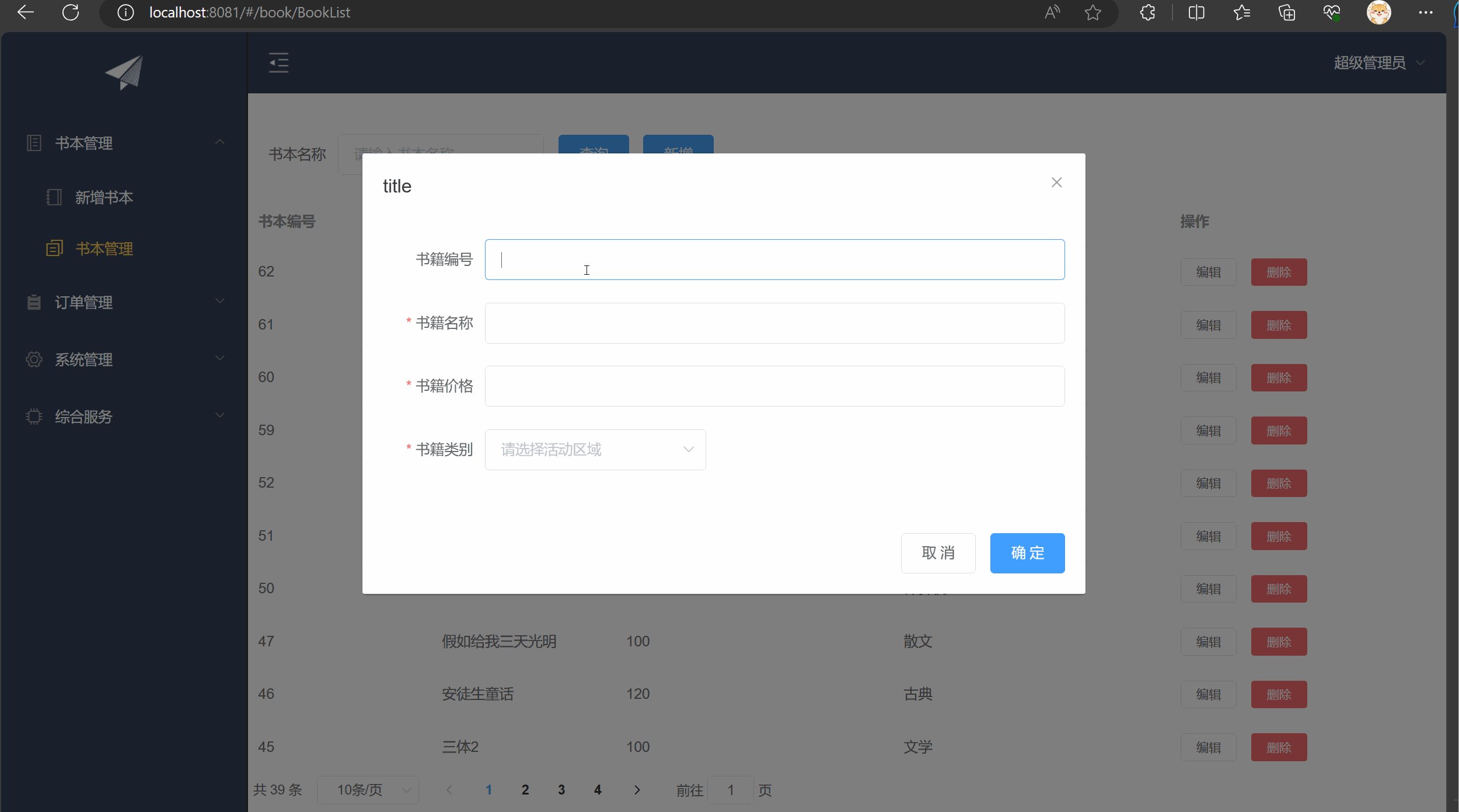
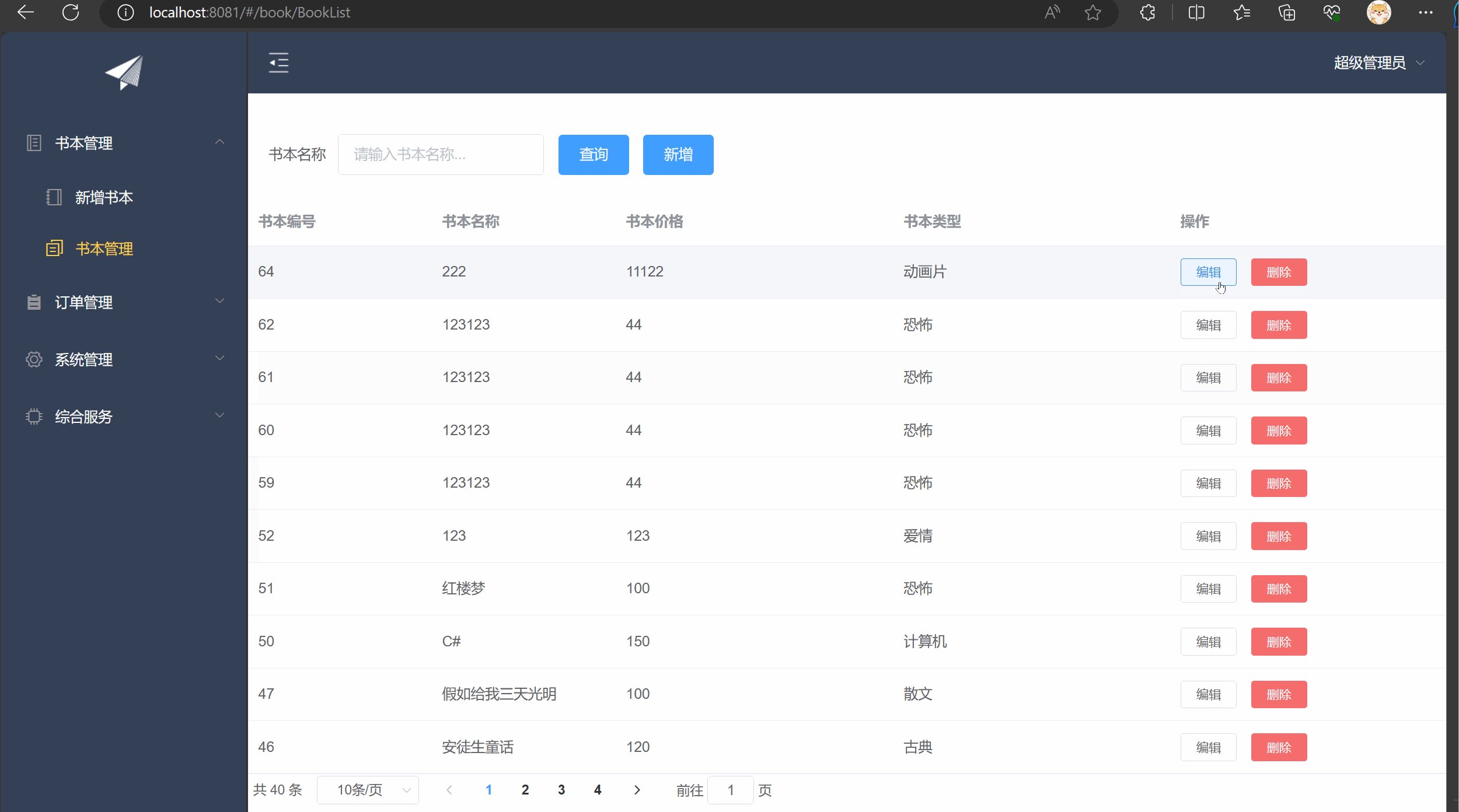
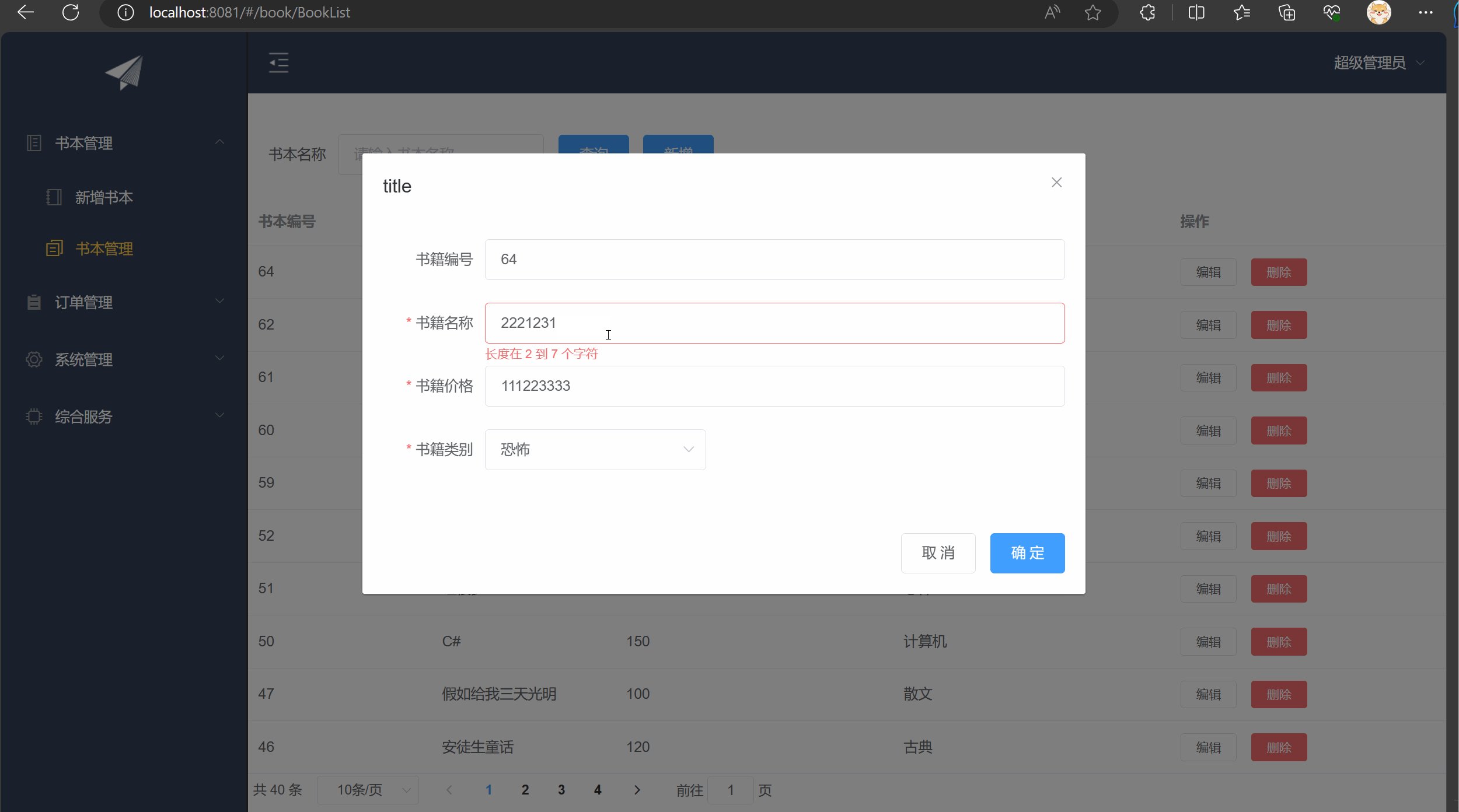
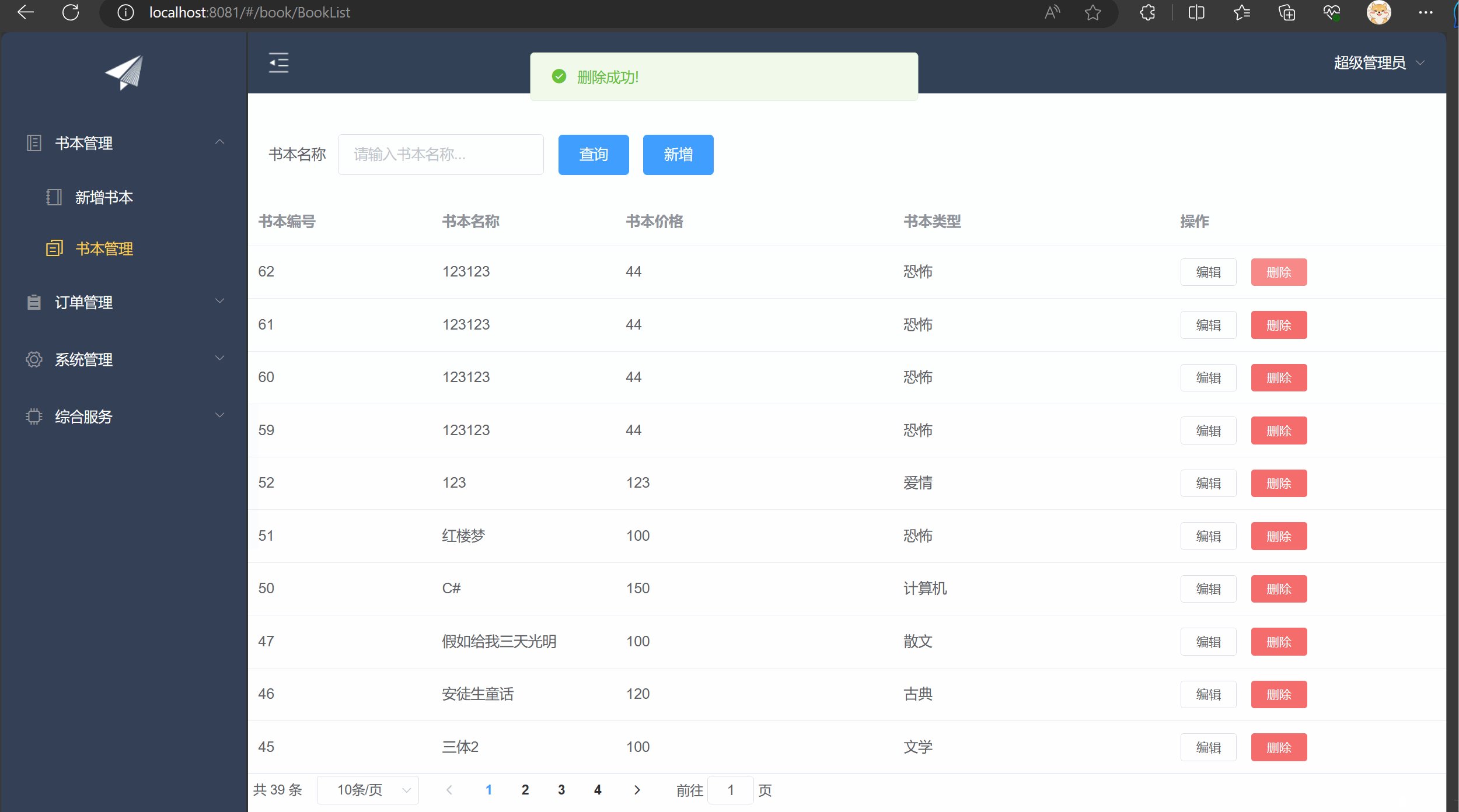
前言:本文根据上篇实现数据表格(查所有)完善增删改功能,数据表格===》查看数据表格的实现链接一,增删改查①后端Controller(增删改查方法):package com.zking.ssm.controller; import com.zking.ssm.model.Book; import com.zking.ssm.service.IBookService; import com.zki....

js常用表单验证规则
1. 前言空验证我下面不在统计写了2. 空验证// 判空 isEmpty: (val) => { // 判断数据是否为null 广义上的空判断 即 当数据为 null / undefined / Infinity / Infinity / NaN / 空数组 / 空对象 /空文件 都会返回 true try { if (val == null) retu...
javascript表单验证
一.JavaScript表单验证基本介绍1.1 js表单验证概述表单验证是javascript中的最高选项之一。javascript可用来在数据被送往服务器前对HTML中的输入数据进行验证。1.2 js表单验证的作用减轻服务器的压力保证输入的数据符合要求1.3 js表单验证内容1.日期是否有效或日期格式是否正确。2.表单元素是否为空。3.用户名和密码。4.E-mail地址是否正确。5.身份证号码....
JavaScript 表单验证
JavaScript 表单验证HTML 表单验证可以通过 JavaScript 来完成。以下实例代码用于判断表单字段(fname)值是否存在, 如果不存在,就弹出信息,阻止表单提交:JavaScript 实例function validateForm() {var x = document.forms["myForm"]["fname"].value; if (x == null || x ==....
如何用JavaScript实现表单验证
1.验证表单数据类型在提交表单前,我们需要验证表单输入的数据类型是否正确。例如,我们可以使用正则表达式来验证输入的邮件地址是否符合规范。functionvalidateEmail(email) { varreg=/^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$....
JavaScript使用正则表达式进行邮箱表单验证实例
*******JavaScript使用正则表达式进行邮箱表单验证实例************1.在JavaScript中也可以使用正则表达式对表单输入的数据进行验证格式如下/正则表达式/.test(验证内容)扩展:JavaScript中正则表达式对象(RegExp)存在3个方法 *(1)test() ....
JavaScript学习笔记(三),js中的事件,this的使用、表单验证、省市级联下拉框案例
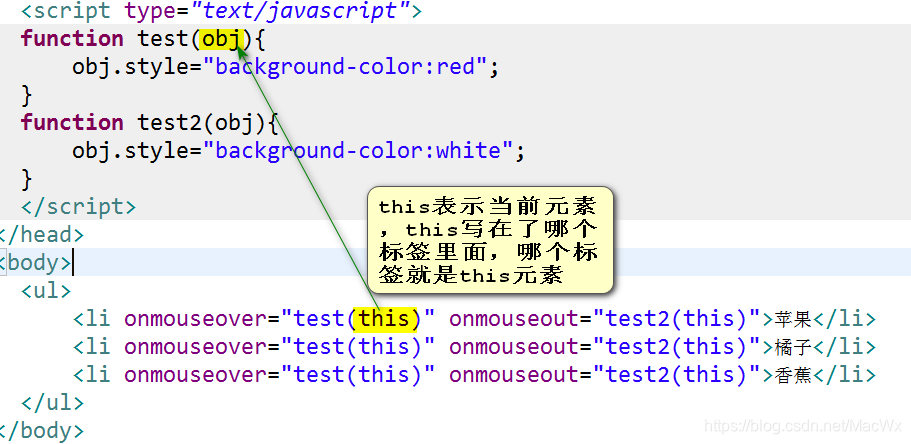
1、什么是事件?干什么用?事件三要素:事件源:触发(被)事件的元素事件类型:事件的触发方式(例如鼠标点击或键盘点击)事件处理程序:事件触发后要执行的代码(函数形式)2、几种常用的事件:鼠标的相关事件onclick就是元素的点击事件。onmouseover:鼠标移入到元素上面时的事件onmouseout:鼠标移除元素上面时的事件。文本框有的事件:onfocus:文本框获取到焦点的事件onblur:....

JavaScript表单验证【正则表达式RegExp】
前言表单验证是数据安全的一个前提,在web网站中应用广泛。一、什么是表单验证?o( ̄︶ ̄)o表单验证就是进行表单提交的时候,先获取文本框中的内容,然后对输入的内容 进行规范化处理,验证输入的内容是否符合规范。 例如: 验证邮箱文本框需要的条件如下 字符串中包含@qq.com、@163.com等等。 字符串@前不为空 还可以加数位验证【满足多少位数才给通过】 满足条...
js: ElementUI表单验证validate和validateField
文档回顾1、validate:对整个表单进行校验的方法,参数为一个回调函数。该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。若不传入回调函数,则会返回一个 promiseFunction(callback: Function(boolean, object))2、validateField:对部分表单字段进行校验的方法Function(props: array |....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript表单验证相关内容
JavaScript您可能感兴趣
- JavaScript工具
- JavaScript视频
- JavaScript开发
- JavaScript网页
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

