uni-app开发微信小程序:四大解决方案,轻松应对主包与vendor.js过大打包难题
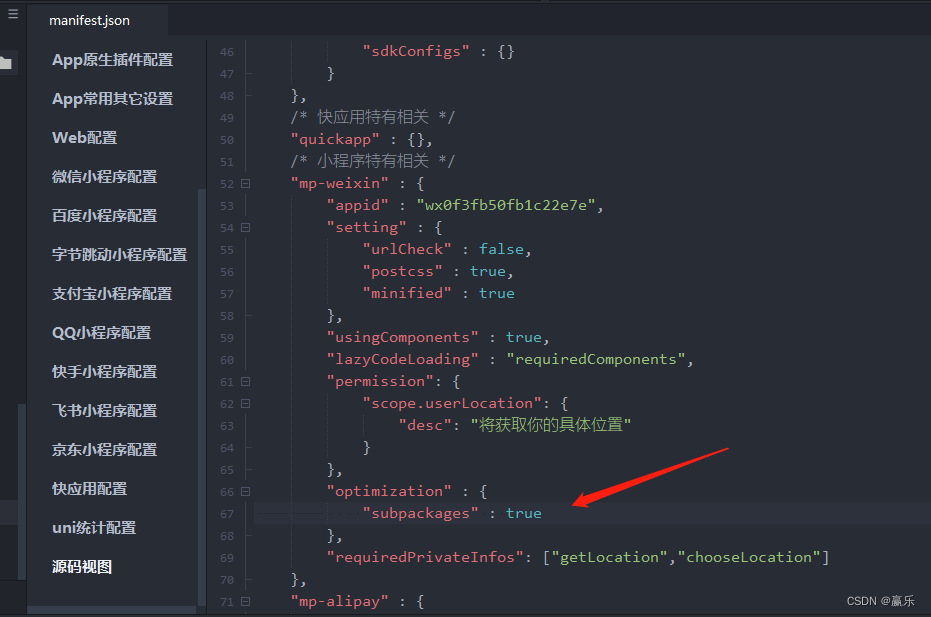
在uniapp开发小程序这一块,相信很多开发者都遇到过代码体积太大无法打包的问题,还有vendor.js过大无法打包。这时候就要优化小程序包大小。下面分享一下我在实际项目中使用的方法,并解决了相应的问题,这里是我的解决思路。小伙伴们也可以根据自身情况,参考一下。希望能给大家一些帮助吧。 方法一:线上图片 小程序体积大是因为static目录的图片资源过大的话,我们可以将static...

使用微信JS-SDK调用发票接口的完整开发指南
微信JS-SDK提供了丰富的API,允许开发者调用微信中的各种功能,包括发票功能。通过chooseInvoiceTitle接口,用户可以选择开具发票并获取发票信息。本文将详细介绍如何使用微信JS-SDK调用发票接口。 一、JS-SDK初始化 首先,在调用微信API之前,我们需要对微信JS-SDK进行初始化配置,确...

微信H5支付--微信JS-SDK支付--点金计划
微信H5支付 微信H5支付 :H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付(简而言之:从外部浏览器唤起微信进行支付) 产品介绍-H5支付 | 微信支付商户平台文档中心 相关配置参考:H5支付开始指引 重点...

微信 JS-SDK Demo “分享信息设置” API 及数字签名生成方法(NodeJS版本)
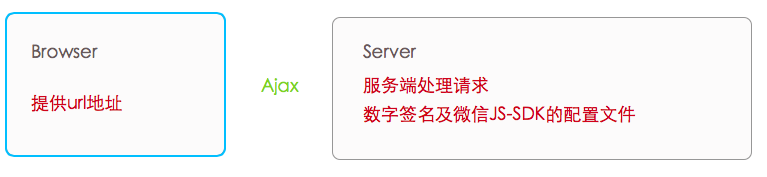
用异步ajax的方式获取数字签名 异步的方式好 1、前后端分离啊 2、一个服务可以供多个微信公众帐号的数字签名服务 在服务器端用 NodeJS 跑起一个数字签名生成服务,web端用ajax方式请求NodeJS服务获取数字签名信息 得到信息后配置微信...

thinkPHP5.0开发微信H5页面分享接口signature验证失败,signature与微信 JS 接口签名校验工具返回结果不一致
在使用微信js开发过程中页面提示 config:invalid signature 原因: tp会自动转移html字符,比如’”’转成了 "e; ,所以导致了失败: 错误代码 $access_token = new W...
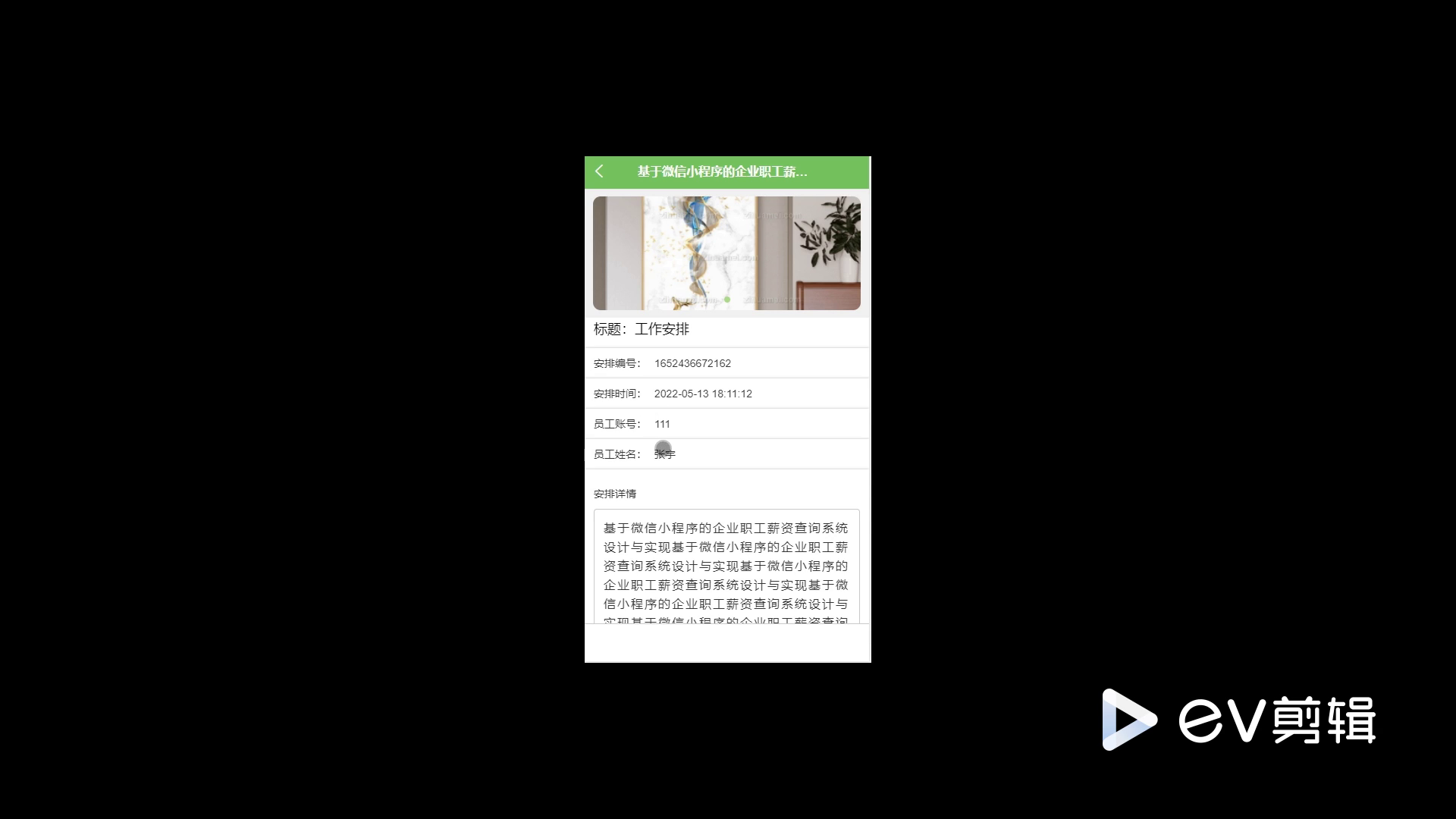
基于微信小程序的企业职工薪资查询系统+ssm+vue.js附带文章和源代码设计说明文档ppt
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。✌ 详细视频演示 请联系我获取更详细的演示视频 ...

基于vue和微信小程序的校园自助打印系统+springboot+vue.js附带文章和源代码设计说明文档ppt
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。✌ 详细视频演示 请联系我获取更详细的演示视频 ...

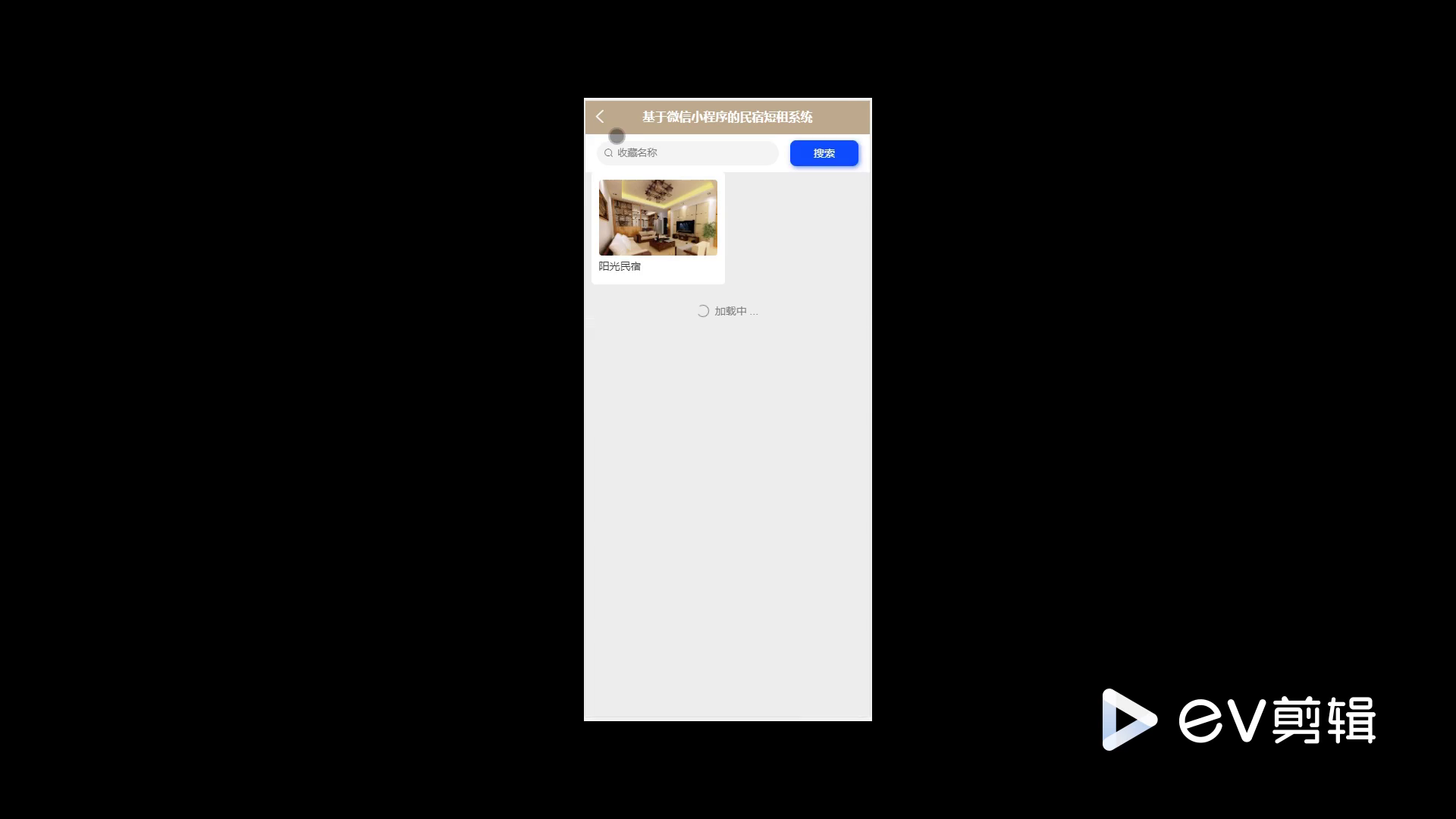
基于微信小程序的民宿短租系统+ssm+vue.js附带文章和源代码设计说明文档ppt
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。✌ 详细视频演示 请联系我获取更详细的演示视频 ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注