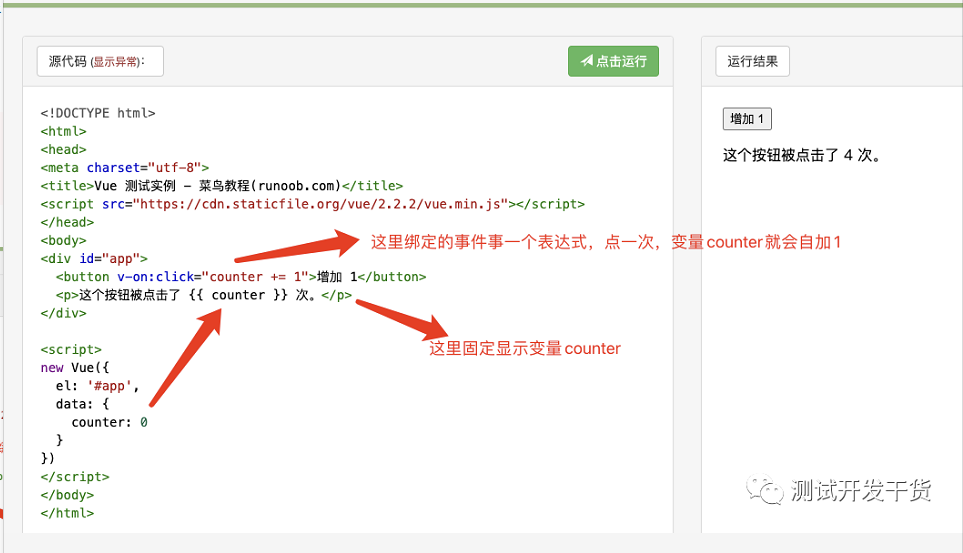
Vue指令02——v-on指令和v-show的使用
Vue指令02——v-on指令和v-show的使用v-on指令格式1:v-on:事件=”方法“格式2:@事件=”方法“格式3:@事件=”方法(参数1,参数2)“ //把参数传到到方法中格式4:@键盘事件 . 键盘的键名称=”方法“ //按下指定键才触发作用:为元素绑定事件v-on的实例(格式1-格式2)效果:鼠标单击小明,增加”小妹“,鼠标移入div,出现弹窗。<div id="app"&a...
使用 v-on 指令定义 Vue 中的事件|学习笔记
开发者学堂课程【Vue.js 入门与实战:使用 v-on 指令定义 Vue 中的事件】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/586/detail/8131使用 v-on 指令定义 Vue 中的事件一、v-on 指令的使用Vue 中提供了 v-on: 事件绑定机制实例:设置一个按钮,当点击按....

Vue中v-on的基础用法、参数传递和修饰符
目录一、v-on的基本用法使用v-on:click给button绑定监听事件以及回调函数,@是v-on:的缩写,也就是简写也可以使用@click。方法一般是需要写方法名加上(),在@click中可以省掉,如上述的加。二、v-on的参数传递三、v-on的修饰词.stop的使用,btn的click事件不会传播,不会冒泡到上层,调用event.stopPropagation()。.prevent 调用....

vue再读13-系统指令v-on
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document&l...

Vue课程45-事件绑定v-on指令的简写模式
<!-- 在绑定事件处理函数的时候,可以使用 () 传递参数 --> <!-- v-on: 指令可以被简写为 @ --> <button @click="add(1)">+1</button> <button @click="sub">-1</button>

Vue课程41-事件绑定-了解v-on指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device...

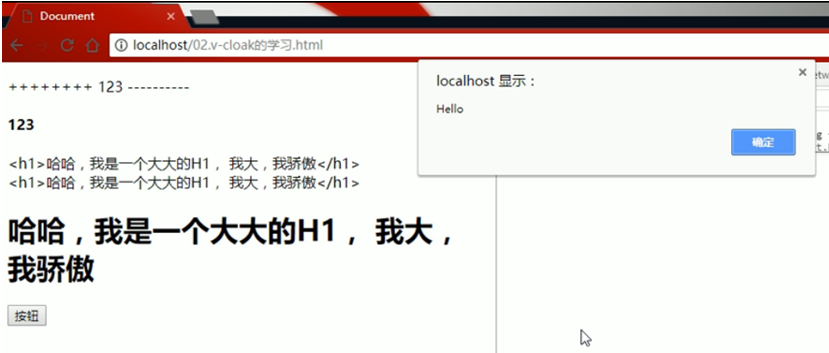
使用v-on指令定义Vue中的事件
使用v-on指令定义Vue中的事件 一、v-on指令的使用Vue中提供了v-on:事件绑定机制实例:设置一个按钮,当点击按钮后,要输出一句话:Hello。继续上一章节在HTML文件:02.v-cloak的学习.html中编辑:1.不用Vue的情况不用Vue的话,要先指定一个ID,id="btn"继续打开02.v doak的学习.html编辑程序,程序段为:……<input typ....

《跟热饭一起学习vue吧》Part.17 事件处理器 v-on
事件处理器 v-on我们之前说过,v-on是一个可以带参数的指令,不过这样的说法貌似很多同学都觉得别扭,实际上,我们说给一些特殊的属性前面加v-on ,更加便于理解。比如click。写法举例:<button v-on:click="函数名"> </button>那么我们今天要重新学习v-on的真正作用了,它其实就是事件处理器。什么意思?就是说这里可以关联一些事件,来让这个....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
